WHAT IS A/B TESTING?
ABテストとは
A/Bテストとは?
A/Bテスト(スプリットテストまたはバケットテストとも呼ばれます)は、ウェブページまたはアプリの2つのバージョンを比較してどちらが優れているかを判断する方法です。A/Bテストは本質的に、2つ以上のページがランダムにユーザーに表示され、統計分析を使用して、特定のコンバージョン目標に対してどのバリエーションが優れているかを判断する実験手法です。

オリジナルとバリエーションを直接かつ同時期に比較することで、季節要因などの外的要因の影響を受けずに、純粋にその実験によってもたらされたインパクトを知ることができます。
”テストする”ということは推測による当てずっぽうなウェブ改善をなくすことにつながります。A/Bテストを行えば会議中の会話も「~だと思う」から「~である」にシフトし、データに基づいた意思決定が可能となります。テストの結果に良し悪しはありません、なぜなら全ての結果は事実であり、事実に基づいた意思決定を可能にできるからです。
A/Bテストの仕組み
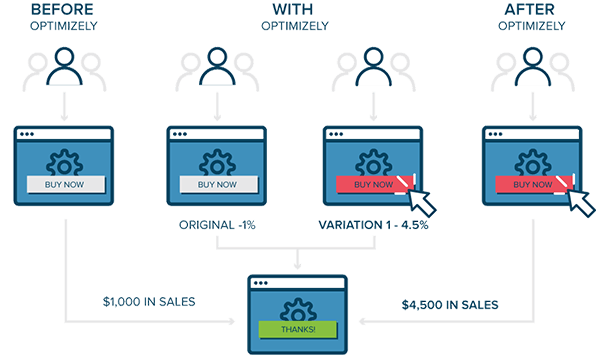
A/Bテストでは、ウェブページまたはアプリ画面の一部を変更して、そのページの第2バージョンを作成します。この変更は、見出しやボタンの変更などの単純なものでも、ページの全体のデザイン変更でもかまいません。その後、半数の訪問者にはページの元のバージョン(オリジナル)が表示され、もう半分にはページの変更バージョン(バリエーション)が表示されます。

訪問者がオリジナルまたはバリエーションのいずれかに訪問すると、テストによる影響が測定され、分析ダッシュボードに収集後、統計エンジンによって分析されます。訪問者の行動にプラスまたはマイナスの影響があるか、または影響がないかどうかを判断できます。

なぜA/Bテストする必要があるのか
A/Bテストにより、WEB担当者、チーム、および企業は、ユーザーエクスペリエンスを変更したことによる結果データを用いて、データに基づく仮説を構築できるようになります。ユーザーの行動がなぜ変わったのかという理由を知ることができます。また、経験や立場によって生じる本当は正しくない仮説が間違っていると証明することができます。
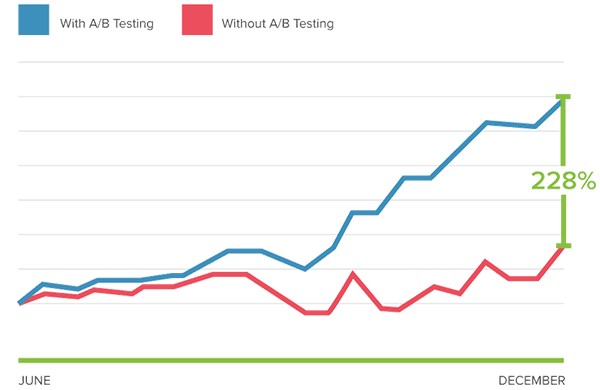
A/Bテストという手法は一回限りの仮説検証や、意見の不一致を解決するためだけに用いるのではありません。継続的に一定の顧客体験を改善しつづけることで、時間の経過とともにコンバージョン率のような単一の目標を改善しつづけることができます。
たとえば、B2Bテクノロジー企業では、お問い合わせの質と量を向上させたい場合があります。その目標を達成するために、チームは見出し、画像、フォームフィールド、オファー内容、ページの全体的なレイアウトなど様々なテストを試みることになります。
この時一度に一つの変更をテストすることで、どの変更が訪問者の行動に影響を及ぼしたのか、または及ぼさなかったのかを特定できます。テストを重ねていくと複数の勝ちパターンの効果が積み重なり、テスト開始前の状態から継続的なテストの結果、どこまで改善したかを実証することができます。

顧客体験に変更を加えていくこの方法では、望ましい結果に合わせて体験を最適化するだけでなく、マーケティングキャンペーンの重要なステップをより効果的に行うことも可能です。
例えば、広告コピーをテストすることで、マーケティング担当者はどのバリエーションでクリック数が増加するかを知ることができますし、後続のランディングページをテストすることで、どのレイアウトが最もコンバージョン率が高くなるかを知ることができます。広告やランディングページ等の各ステップが効率的に機能する場合、マーケティングキャンペーン全体の費用は削減できます。

あなたが製品開発者や設計者である場合、A/Bテストを使用すれば、新しい機能や変更が顧客体験に与える影響を実証することもできます。目標が定義され、明確な仮説がある限り、製品内のエクスペリエンスはすべて、A/Bテストで最適化できます。
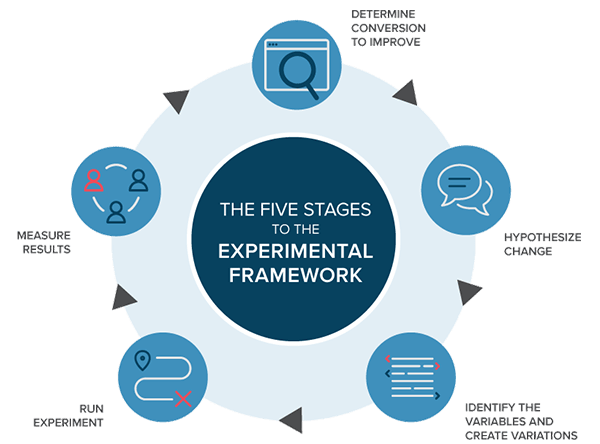
A/Bテストプロセス
データ収集
普段使用しているGoogleAnalyticsなどの統計分析ツールでは、テストを始めるべき場所を教えてくれます。サイトやアプリのトラフィックが多い場所からテストを開始すると、テスト結果を素早く得られるようになります。また、コンバージョン率の低いページや高い離脱率のページを探しましょう。
目標設定
目標というのは、バリエーションがオリジナルよりも成功しているかどうかを判断するために使用する指標です。目標はボタンのクリックや、製品購入・電子メールのサインアップに至るまで、何でもかまいません。
仮説構築
目標が設定できたら、テスト案と仮説を作ります。なぜそのテスト案がオリジナルよりも優れていると思うのかという視点で理由を考えてみましょう。
テスト作成
Optimizelyを使用してウェブサイトやモバイルアプリのページ要素を変更します。ボタンの色の変更、ページ上の要素の順序の入れ替え、ナビゲーション要素の非表示、完全なカスタムなど。Optimizelyには、これらの変更を容易にするビジュアルエディタがあります。実験の品質を確認して、期待どおりに機能することを確認してください。
実験開始
実験を開始し、訪問者が参加するのを待ちます。この時点で、サイトやアプリにアクセスしたユーザーは、オリジナルまたはバリエーションのいずれかにランダムに割り当てられます。それぞれの行動が測定され、カウントされ、比較されて、それぞれの実績が決定されます。
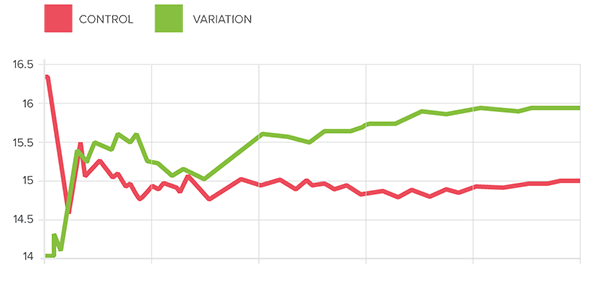
結果分析
実験が完了したら、結果を分析します。Optimizelyは、実験のデータを表示し、ページの2つのバージョンがどのように評価されたかと統計的に有意な違いがあるかどうかを表示します。
あなたのバリエーションがオリジナルに対して勝る結果を得られていれば、サイトの他のページでも応用できるかどうかを確認し、実験を繰り返して結果を改善しましょう。もしオリジナルに対して劣る結果や結果が変わらなかった場合は、その実験を学習体験として使用し新しい仮説をテストしましょう。

テストの成果が何であれ、一つ一つのテスト結果を今後のテストのために活用し、アプリやサイトのエクスペリエンスの最適化を継続的に繰り返しましょう。


