モバイルアプリのテストに関するアイデア
第 1 CTA(CALL-TO-ACTION)に重点を置く
原則:モバイルアプリでは、少ないほど優れています。画面の領域が限られているため、ユーザーの注意をシンプルで明確かつ主要な CTA に集中させます。
仮説の設定:実験を単純にすることで、ユーザーが画面上の主要なタスクを容易に特定し、エンゲージできます。これにより、採用とロイヤルティが向上します。これはいくつかの方法で確認できます。次に例を示します。
- ナビゲーションリンク、検索フィールド、ヒーローイメージの削除は魅力的で機能的ですが、実際にはユーザーの気を散らす可能性があります。
- CTA を画面の上部/下部に浮動要素として表示すると、最も重要な機能が常に表示されるようになります。
例:Electronic Arts では、SimCity の立ち上げ時に Optimizely でランディングページのテストを実行し、この原則を確認しました。プロモーションバナーを排除した結Eventbrite は「Connect with Facebook」という目立つ CTA をイベントフィードに組果、ユーザーの注目が第 1 CTA である「Buy Now」と製品詳細に再び集まり、その結果ゲーム購入が 43.4% 上昇しました。
この仮説をテストするため、Eventbrite と Lyft のモバイルアプリでユーザーがどのようにエンゲージされたかを説明します。
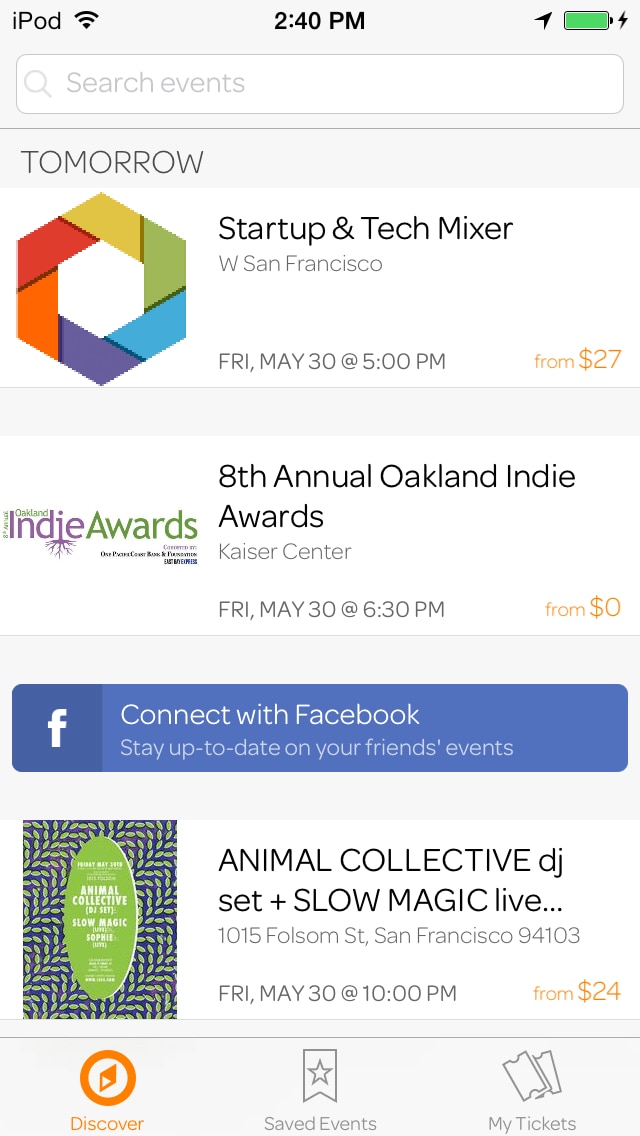
Eventbrite は「Connect with Facebook」という目立つ CTA をイベントフィードに組み込みました。これによりユーザーは、友人が参加するイベントを見つけることができ、ユーザーに対しソーシャルネットワークに対応した機能を提供します。
Eventbrite は、ソーシャルネットワークを利用してイベントの価値を確認するユーザーや、友人と共にイベントに参加することを好むユーザーにとってより有用です。この CTA を、ユーザーのスクロール時に画面上部に固定することで、Facebook にまだ登録していないユーザーのソーシャルネットワークへの参加が向上しました。

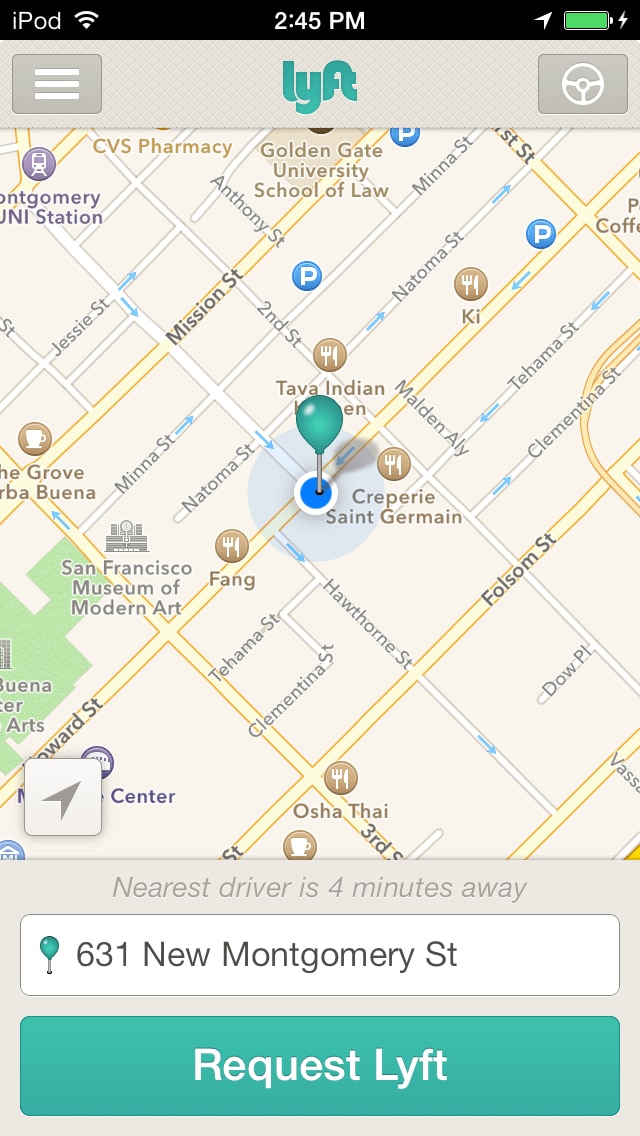
Lyft では、画面上部にメニューへのリンクとドライバーアプリケーションへのリンクという 2 つのボタンだけが固定されています。Lyft は、紹介者が登録するたびに $25分の乗車料をプレゼントするプロモーションを展開しています。このプロモーションはメニュー内に表示されていますが、多くのユーザーは、このアプリを初めの数回使用する場合には、メニューにアクセスしない可能性があります。
Lyft の第 1 成功目標が、アプリの利用を伸ばし、ユーザーによるエクスペリエンスの共有を促進することである場合は、メニュー内の紹介者リンクをまだクリックしていないユーザーに対し、ヘッダーのハンドルボタンを $25 分無料オファーの CTA に置き換えることをテストできます。

プロセスの手順とガイド機能
原則:明確なコンテキストをユーザーパスと共に提供することで、目標の達成はよりシンプルかつ予測可能になります。ガイド機能と進捗状況バーは、アプリの機能の操作方法と、目標達成までのステップをユーザーに対して示します。
仮説の設定:フォーム入力のような単純なタスクでも、ユーザーに対し、必要な情報と、入力した内容が有効な入力として認識されたかどうかを示すガイド機能を組み込むことで改善できます。ユーザーの多くは、明確な指示のあるステップに肯定的な反応を示します。これは、このような形式が達成感を与えるためです。ユーザーを目標へ向けて誘導することで、顧客維持とコンバージョンを促進できます。
例:Iron Mountain は、見込み客獲得ランディングページのフォームを改訂し、必要な入力と次のステップをより正確に伝えるようにしたところ、見込み客の品質が 140% 向上しました。
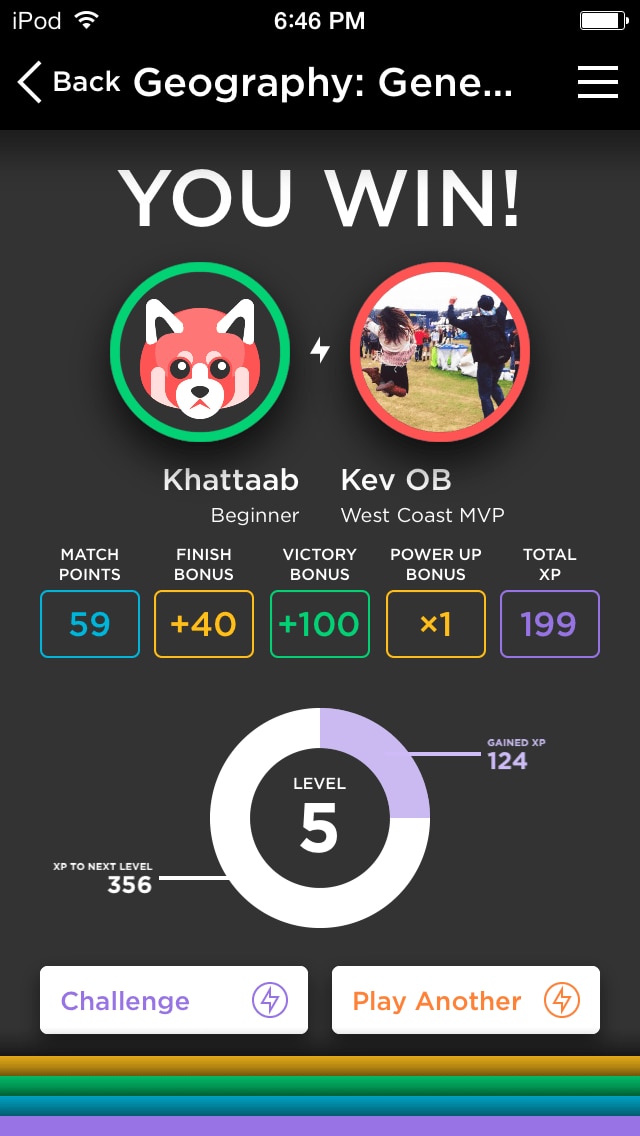
QuizUp は、ユーザー指標を常に表示することで繰り返しプレイするよう促します。その他のアプリでは、目標達成前に完了までのステップの数をユーザーに通知するマーカーを表示することで役立ちます。

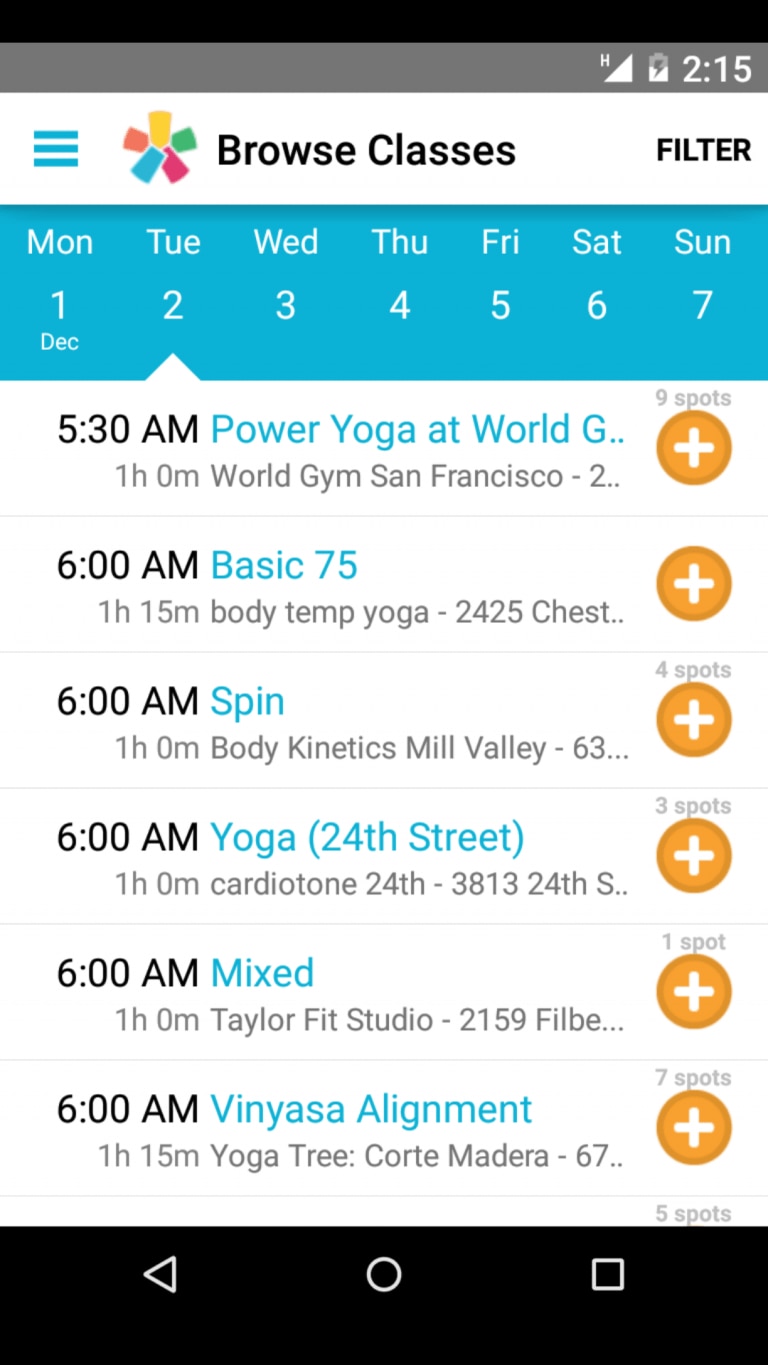
Fitmob ユーザーは、グループレッスンを予約する前に、トレーニングの開催日時、場所、種類を検討する必要がありますが、現在のインターフェースでは、これが 1 つのスクリーンビューで実現しています。ユーザーがファネルの早期の時点でフィルタリングオプションを使用することを促進するプロセスフローをテストしてみてください。これにより、より多くのパーソナライズエクスペリエンスを提供できるようになります。

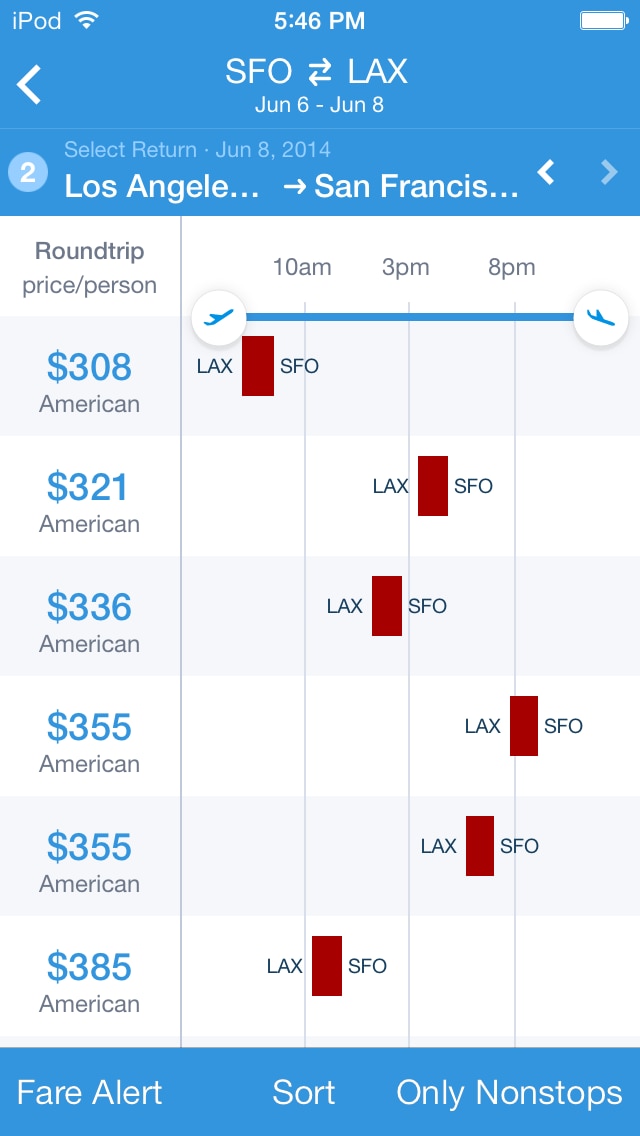
Hipmunk では、最終目標を達成するまでに複数のステップを必要とします。ユーザーは明確に番号付けされたステップ 1 と 2 で出発便と到着便を選択します。また、検索をフィルタリング/保存するオプションと、運賃のお知らせを有効にするオプションがあります。ユーザーが見過ごす可能性のある 1 つ以上の機能を、プロセスフローでより適切に強調できる可能性があるため、Hipmunk は、1 つのビューに表示する機能を減らして実験を行うこともできます。

縮小スクロールと長いスクロール
原則:長いスクロールレイアウトはウェブサイトやアプリでは標準となりましたが、すべてのタスクで最適なエクスペリエンスとなるわけではありません。
仮説の設定:モバイルユーザーは、次の 2 つの主な理由から長いスクロールエクスペリエンスに適応しています。
スクロールでは、ユーザーがタップするボタンやリンクを探すという小さな画面では難しい操作を行う必要がない。
ユーザーは、新しいページがロードされるまで待たないため、長いスクロールページにとどまる。これは、ユーザーが新しいコンテンツを簡単に見つけ、またすでに参照したコンテンツを確認できるようにするより流動的なエクスペリエンスです。
ユーザーがファーストビュー以下の適切なセクションにスクロールできるアンカーリンクを使用して、最初のページに表示するのに適切な情報量を検討してください。ジェスチャーとスクロールを実験し、どちらでエンゲージメントが向上するかを確認してください。
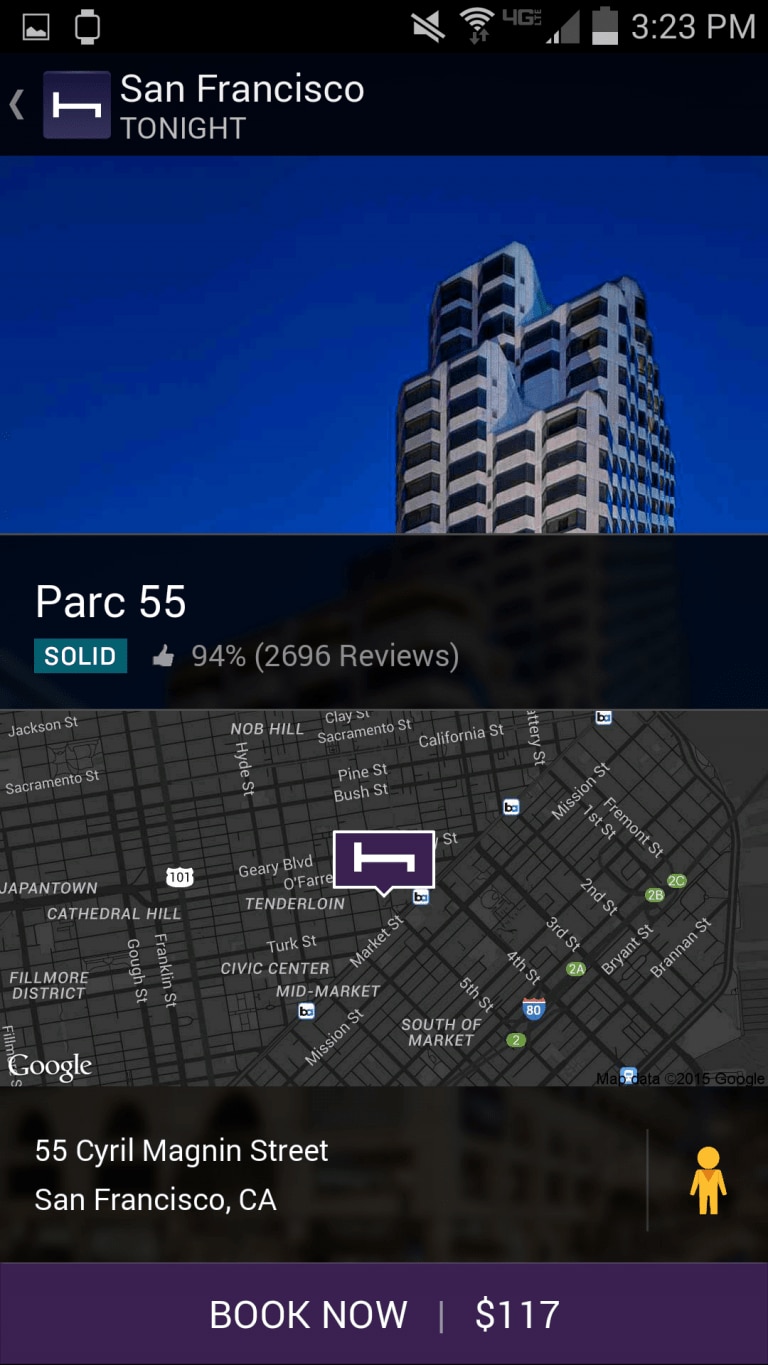
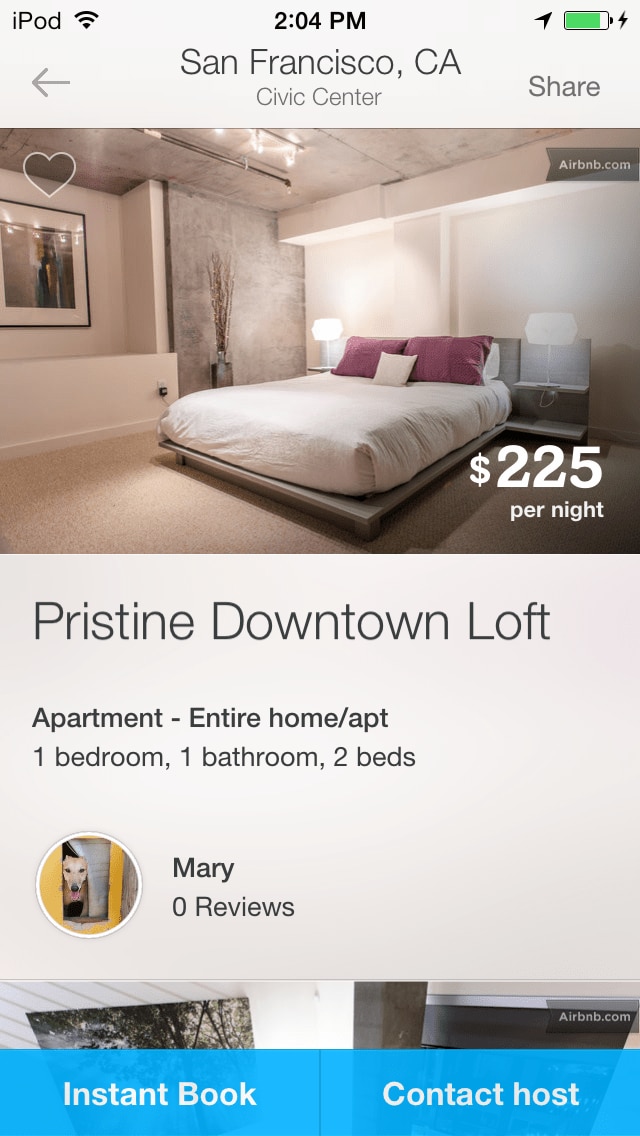
例:Hotel Tonight と Airbnb のアプリは、類似のユーザーをターゲットにしていますが、詳細情報のリスト方法は非常に異なります。
Hotel Tonight では詳細リストが 1 ページにまとめて表示され、エクスペリエンスが画像カルーセルとマップリンクに集中しています。

Airbnb は長いスクロールを利用し、その場所やホストに関する説明を示し、ゲストレビューによって信頼性を実証しています。

検索機能
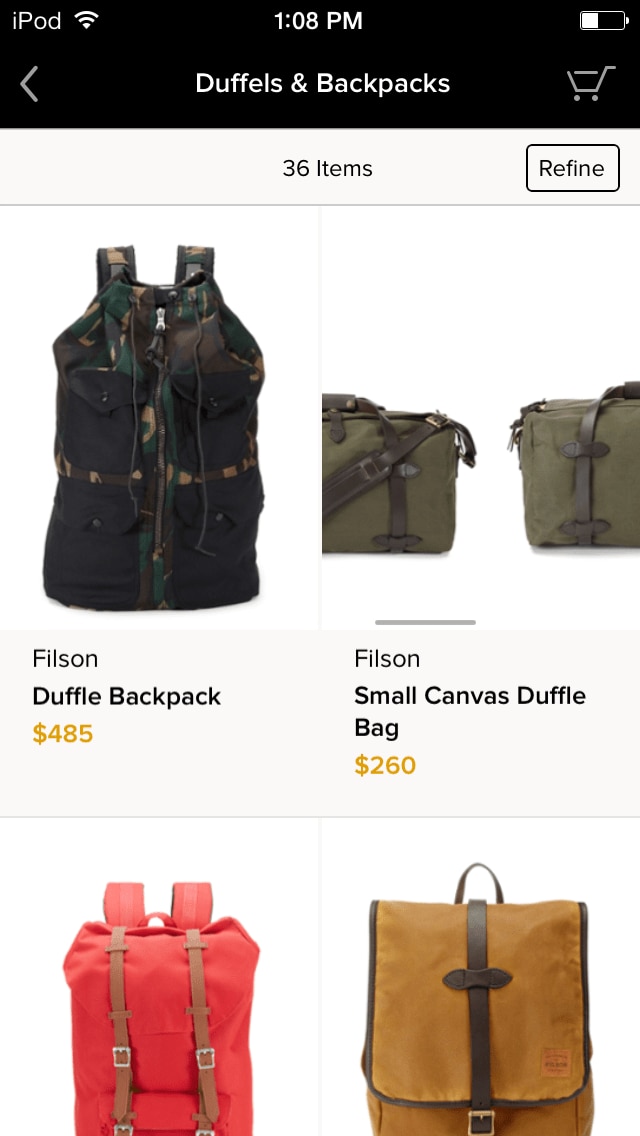
原則:e コマースアプリには、商品の探索と購入という 2 種類の主な用途があります。探索段階が長すぎるかまたは複雑すぎる場合、このために購入を躊躇させることがあります。
仮説の設定:購入は探索に依存しているため、探索プロセスを短縮することをテストしてください。ユーザーが同一商品の複数のビューをタップなしで閲覧できるようにしてください。これによりファネルが短くなり、購入プロセスにおける抵抗が減少し
ます。
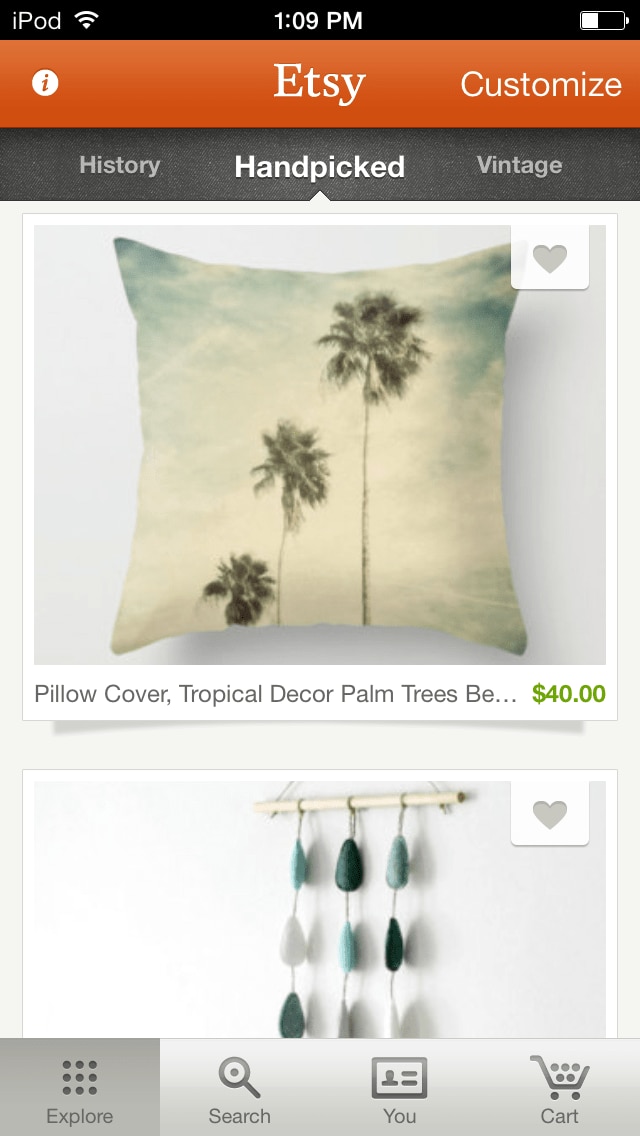
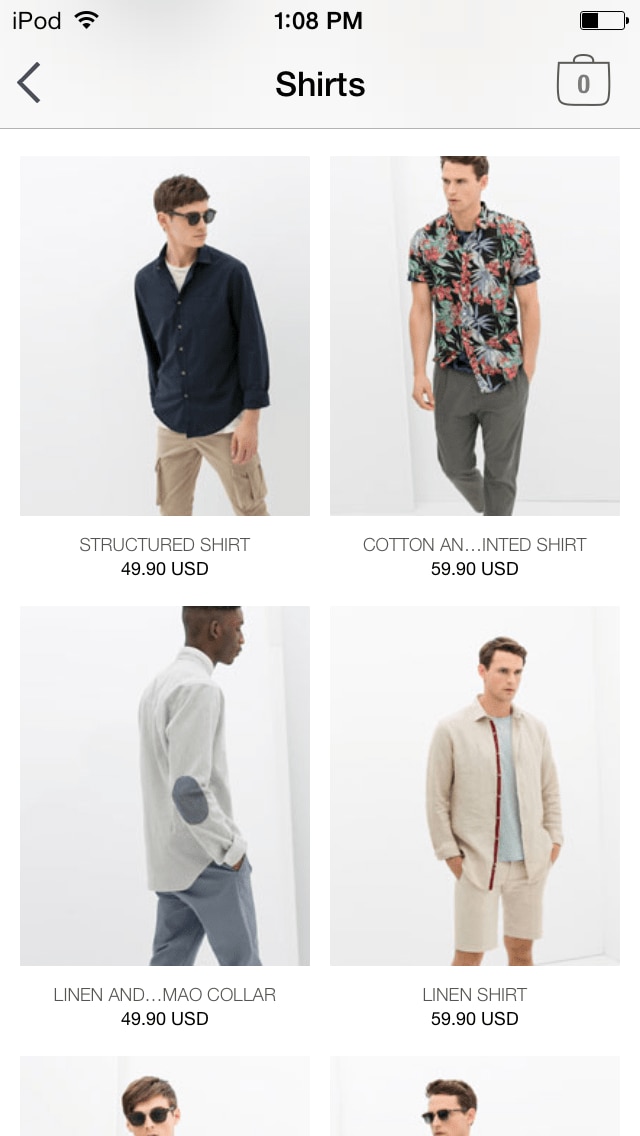
例:このテストを活用できる可能性がある 2 つのモバイルアプリの例として、Etsy と Zara があります。いずれも視覚的にアピールする商品レイアウトをカテゴリーレベルで表示しますが、ユーザーは他の画像を見るために商品ページをタップしなければなりません。Etsy と Zara は、タップをスワイプなどのジェスチャーに置き換えることをテストできます。


Gilt は、画像スライダーによりカテゴリーレベルでより多くの探索機能を提供しています。この機能は一目でわかるものではありません。このビューから複数の画像にアクセスできることをユーザーに伝えるために、矢印やマーカーとしてガイド機能を追加することをテストするとよいでしょう。

ログインのタイミングとアプリツアーカルーセル
原則:ログインまたは登録フローによるアクセス制限アプリコンテンツが原因で、流入が妨げられる可能性があります。適切なユーザーログイン時点を検討します。
仮説の設定:最初の画面でユーザーが入力する量が多すぎると、オプションの場合でも、アプリの採用と機能探索のプロセスで抵抗を引き起こすことがあります。個人情報を入力する前にユーザーに対しアプリを操作させることで、アプリの機能性をユー ザーが確認できるため、エンゲージメントを高めることができます。
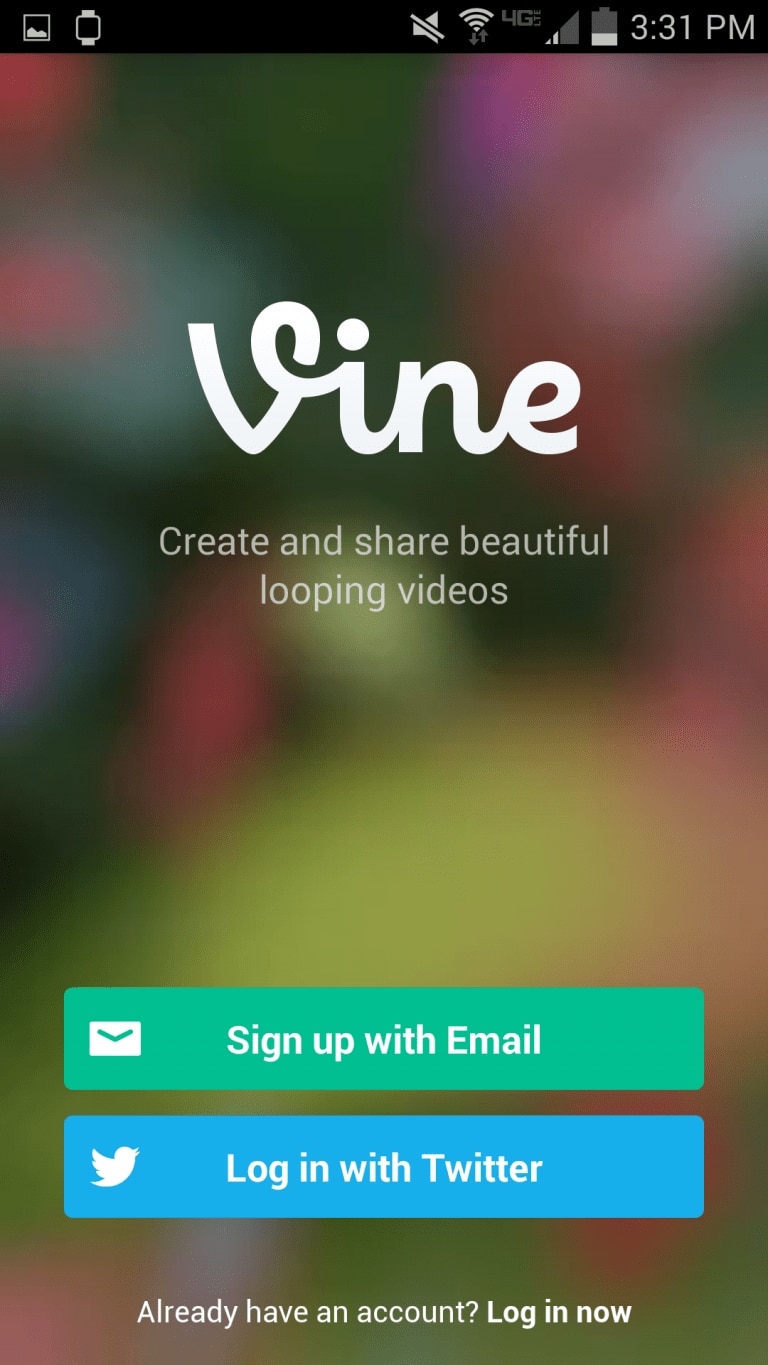
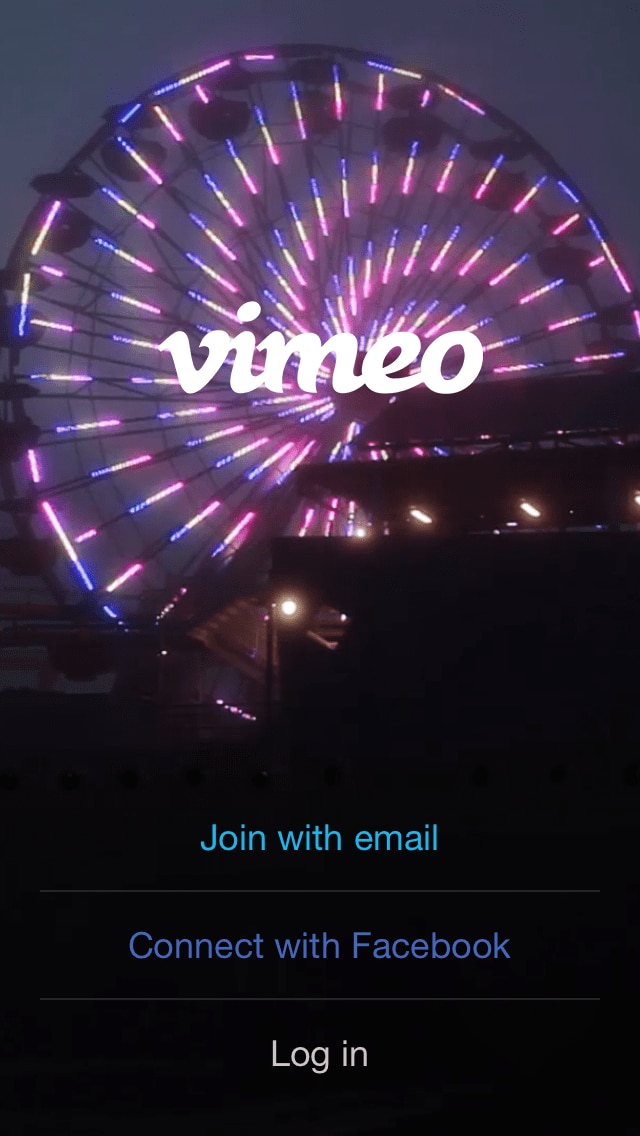
例:Vine と Vimeo は、新規ユーザーが登録するまではすべての機能へのアクセスを制限しているビデオ共有アプリです。いずれのアプリもプレビュービデオを用意しており、ユーザーが個人情報を入力する前にアプリを試してみることができます。結果として登録率を測定できます。


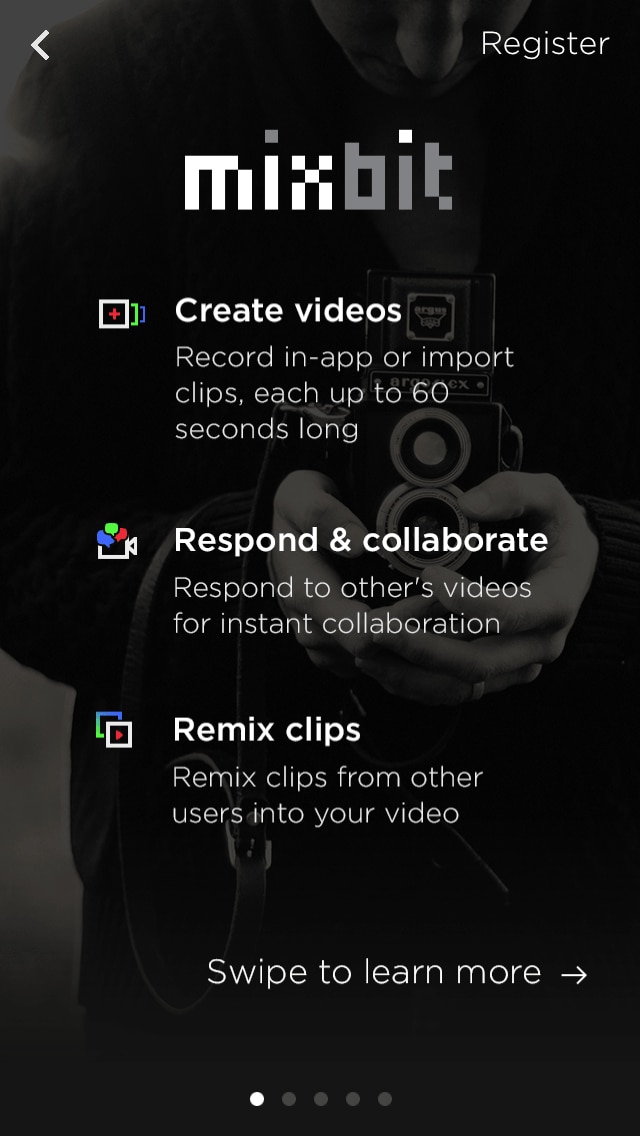
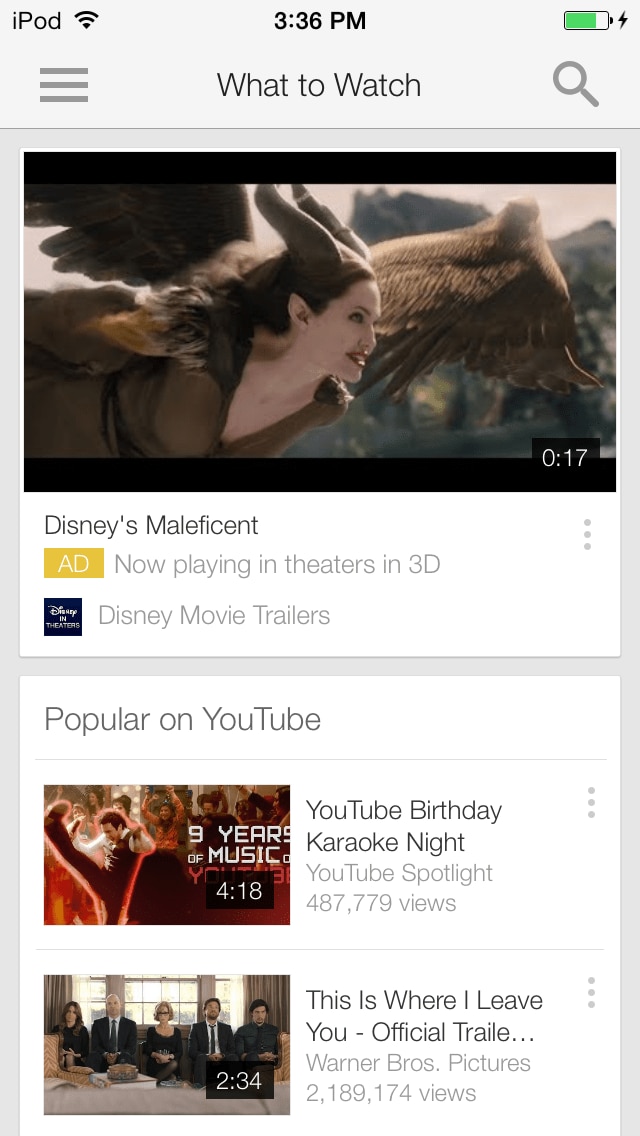
MixBit と YouTube は類似するユーザーをターゲットとしており、アプリの使用を促進するため最初のページでの登録を必要としません。MixBit は、新しいユーザーに対してカルーセルで機能について説明するプラットフォームの例です。このカルーセルは、ユーザーがアプリを初めてロードするときに表示され、その後はメニューからアクセスできます。MixBit ユーザーは、左上にマーカーで示されるメインメニューにアクセスするとすぐにコンテンツを探索できますが、YouTube ではユーザーがゲストとしてアプリをナビゲートすることを選択するとすぐに、「What to Watch」画面が表示されます。


上記の例のもう 1 つの検討事項として、Vine と Vimeo にはいずれもソーシャルログインプロンプトがあることに注意してください。ログインまたは登録前に利用可能な コンテンツの量をテストする他に、手動ログインによる入力の壁を解消するために、Facebook、Google、あるいはその他のサービスへのソーシャルログインを使用することをテストすることもできます。登録フローのフォームの長さを短くすることで同じ効果が得られるかどうかをテストすることもできます。これらのテストはいずれも、エンゲージメントと維持の指標に影響します。

