プレビューモードとブラウザー間テスト
ヒント:プレビューモードは、開始前チェックリストの一部として使用する方法の 1 つです。プレビューモードを使用した後は、テスト Cookie 手法を使用してライブ環境で変更をプレビューしてください。
目次
1.プレビューモード2.プレビューモードの開始
3.プレビューパネルの使用
4.[実験] タブ
5.[訪問者グループ] タブと [ディメンション] タブ
6.[イベント] タブ
7.[表示中] タブ
8.ブラウザー間テスト
9.実験がライブになった後の QA およびトラブルシューティング
プレビューモード
Optimizely プレビューパネルを使用して、Optimizely の実験をチェックして次のことを実行できます。
- 変更が正しく表示されることの確認。
- 自分が正しい訪問者グループおよびディメンションに含まれていることの確認。
- クリック目標が実行されていることの確認。
- 特定の訪問者としての表示。
この記事では、これらの各タスクについて説明します。
プレビューモードの開始
プレビューモードを開始するには 2 つの方法があります。ホームページから [概要] > [実験] タブに移動し、右側のサイドバーで [プレビュー] をクリックします。
![ホームページから [概要] > [実験] タブに移動し、右側のサイドバーで [プレビュー] をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-05-51-06-69-PM.png)
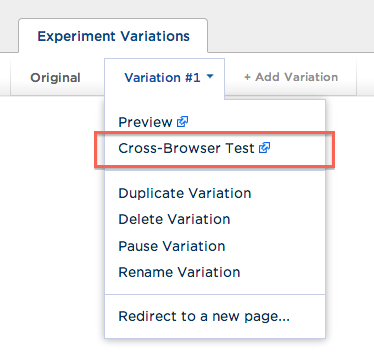
エディターでプレビューモードを開始するには、いずれかのバリエーションのタブの下矢印をクリックし、[プレビュー] を選択します。
![タブの下矢印をクリックし、[プレビュー] を選択](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-05-51-09-54-PM.png)
最近変更を保存した場合は、[ホストされるプレビュー] または [ライブプレビュー] を選択するダイアログが表示される場合があります。いずれかのオプションの横の回転する進捗バーは、行った変更が Optimizely で保存中であることを示します。
- ホストされるプレビュー:プレビュードメイン www.optimizelypreview.com にサイトをロードして、実験のプレビューを表示します。一部の機能が目的どおりに機能しないことがあるため、このオプションは、プレビューするページにOptimizely スニペットが実際にない場合にのみ使用してください。
- ライブプレビュー:エディターにロードしたページを使用して、サイト上の実験のプレビューをライブで表示します。利用可能な場合は、このオプションを使用してください。
プレビューパネルの使用
プレビューを開始すると、サイト上のロードされた実験ページがライブで表示され、プレビューを開始するために使用したバリエーションが表示されます。
下部に、4 つのコンテンツタブが示された Optimizely プレビューパネルがあります。
- 実験:このタブには、このプロジェクトに含まれているすべての実験が表示されます。
- 訪問者グループ:このタブには、現在設定されているすべて訪問者グループが表示されます。
- ディメンション:このタブには、現在設定されているすべてディメンションとその値が表示されます。
- イベント:このタブには、クリック目標の実行、評価される訪問者グループ/ディメンション、チェックされる実験条件などの、Optimizely スニペットの観点から発生するすべてのイベントが表示されます。
表示中:このタブを使用すると、別の訪問者としてブラウザー、Cookie、場所などの属性を設定して、実験をプレビューできます。このタブのタイトルは、ユーザーが自分自身として表示しているか、カスタム訪問者として表示しているかを示すように更新されます。
これらのタブの右側には、さまざまな URL を入力できる [URL パス] 入力もあります。この入力を使用して、URL ターゲット条件に基づいてさまざまな URL を入力する際に実験が意図したとおりにロードされる(またはロードされない)ことを確認することをお勧めします。クエリーパラメーターの追加や削除、または訪問者がサイトで使用する可能性がある類似した URL の入力を試してください。
プレビューツールはサイトのみで使用することを目的としているため、[URL パス] フィールドでドメインを変更することはできません。
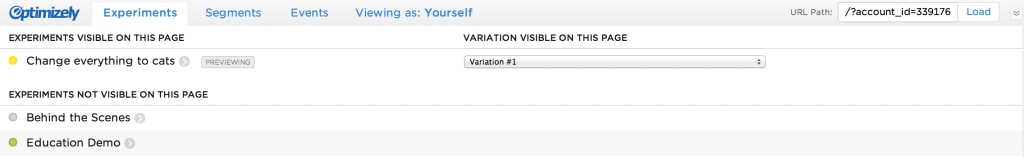
[実験] タブ
ここには、ページ上のプレビューで現在アクティブな実験が表示されます。
実験名をクリックすると、ステータス、この実験が表示される理由などの詳細を示し、実験の有効または無効をコントロールするポップオーバーが表示されます。
[このページに表示されるバリエーション] の下のドロップダウンメニューを使用して、表示されるバリエーションを切り替えることもできます。
実験を 1 つのページで同時に実行する場合があるため、この機能を使用して、2 つ以上の実験をページ上で同時に実行した場合にどのように見えるかをテストすることができます。
このタブには、このプロジェクトに含まれているすべての実験が表示されます。
- 表示される実験 - これらの実験は、ページのこのプレビューでアクティブです。
- 表示されない実験 - これらの実験はスニペット内にあるが、現在ページ上でアクティブではありません。
各実験のステータスも表示されます。
- 緑 = 実行中
- 黄色 = 一時停止
- 灰色 = ドラフト

[訪問者グループ] タブと [ディメンション] タブ
ここには、現在ユーザーが(プレビューアーとして)含まれているすべての訪問者グループとディメンションが表示されます。このタブは、訪問者グループ条件がユーザーを実験に含めるように正しく設定されているかどうかをチェックする場合に特に役立ちます。つまり、ユーザーが期待どおりの訪問者グループに含まれている場合、実験が正しく設定されていることのよい指標となります。
また、[表示中] タブを使用してこれらの条件をテストできます。たとえば、次の [訪 問者ディメンション] タブのスクリーンショットで、[ソースタイプ] は [紹介] です。これは、訪問者が実際に紹介であったためではなく、訪問者が [表示中] タブを使用し て参照元 URL を facebook.com に設定したためです。[表示中] タブについては以下で詳しく説明します。
![[訪問者グループ] タブ](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-05-51-06-21-PM.png)
![[ディメンション] タブ](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-05-51-06-99-PM.png)
[イベント] タブ
このタブは、Optimizely が実験の一部として実行しているイベントを確認するのに便利です。特に、クリック目標を設定したページ上の任意の要素を右クリックすると、そのイベント名がリストに表示されること、つまり、クリック目標が正しく実行されていることを確認できます。
![[イベント] タブ](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-05-51-03-26-PM.png)
[表示中] タブ
ここでは、さまざまな特別な条件を持つ訪問者として、ロードするプレビューコンソールを設定できます。これにより、実験のターゲット条件をプレビューして、予想どおりに機能していることを確認できます。このタブのラベルは、実験をユーザー自身として表示しているか、カスタム訪問者として表示しているかを示すように更新されます。
次の例では、一意の値を持つセッション Cookie、キャンペーンのクエリーパラメーター、および www.facebook.com の参照元を使用して訪問者属性を設定しました。[適用およびリロード] をクリックすると、[実験] タブに移動して、設定したターゲット条件に一致するすべての実験を表示できます。
![[表示中] タブ](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-05-51-03-61-PM.png)
ブラウザー間テスト
実験が正しく設定されていることの検証の一環として、ページに加えた視覚的変更が すべてのブラウザーで正しく表示されることを確認してください。
注:ブラウザー間テストは、一部のプランタイプでは利用できません。
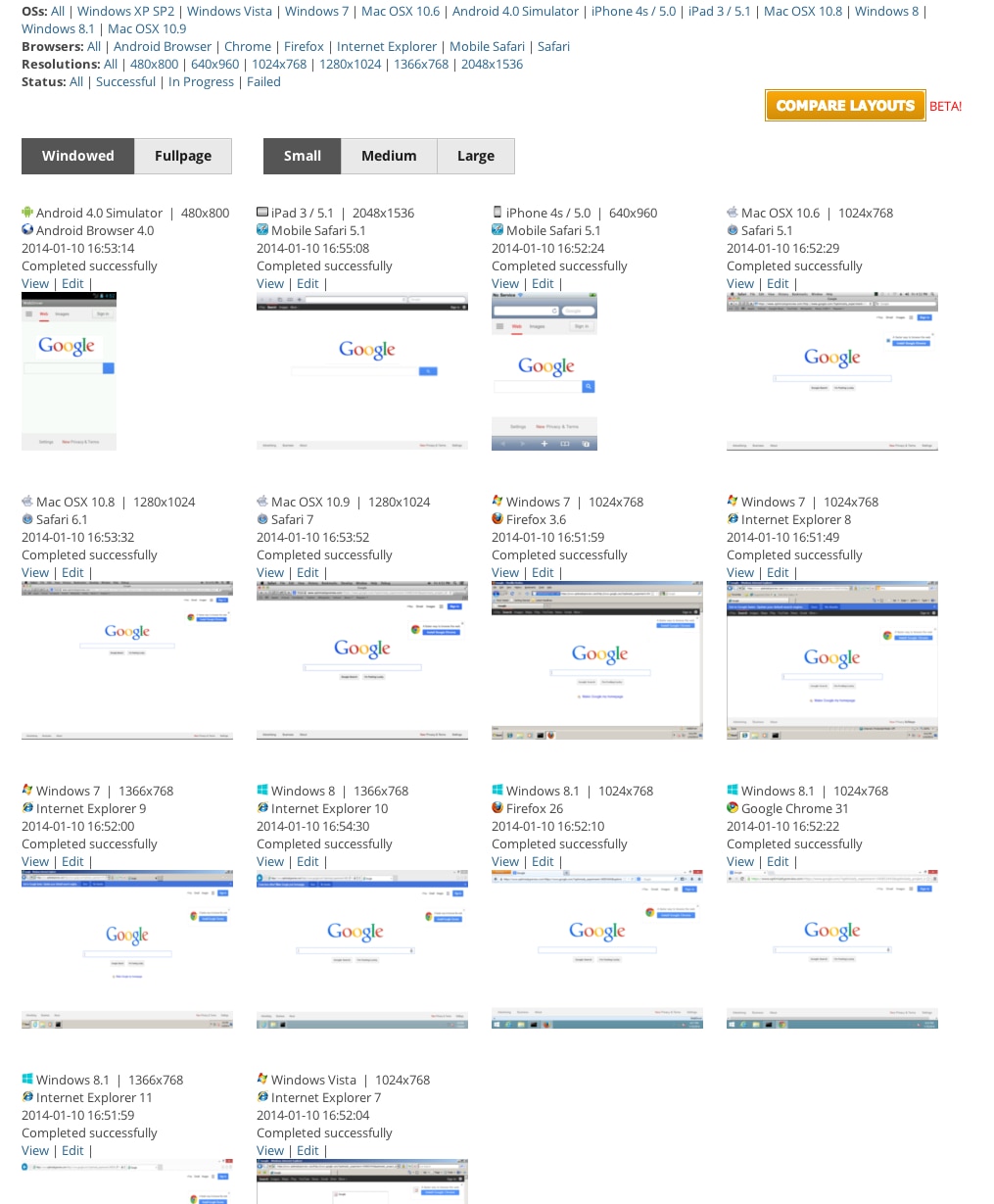
これを簡単に確認する方法として、CrossBrowserTesting.com で提供されるブラウザー間テストサービスを使用します。この機能では、ページをロードし、主要なデスク トップブラウザー(Internet Explorer、Chrome、Firefox、Safari)およびモバイル(Android および Mobile Safari)のスクリーンショットを撮ります。

各ブラウザーのすべてのスクリーンショットのサムネイルが含まれた新しいタブが開きます。スクリーンショットをクリックすると、より大きいスクリーンショットを表示できます。

実験がライブになった後の QA およびトラブルシューティング
プレビューモードとブラウザー間テストは、開始前チェックリストの一環として使用する優れた手法です。プレビューコンソールを使用し、この記事の手順に従った後、実験をライブに設定して、バリエーションが表示されると予想したページにアクセスしても、変更が表示されない場合があります。
実験がいったんライブになってからの QA テクニックとして、ブラウザーで特定のバリエーションを強制実行したり、テスト Cookie を設定したりすることによって、実験はライブのままで Optimizely の外でも実験をプレビューすることができます。

