クリック目標
注:
クリック目標は、訪問者がページ上の追跡要素をクリックするたびに登録されます。その裏で Optimizely は「onmousedown」イベントにバインドして、これらの目標が確実に追跡されるようにします。
目次
1.クリック目標の設定1.1.既存のコンテンツの追跡
1.2.新しい目標としての新しいコンテンツの追跡
1.3.既存の目標の一部としての新しいコンテンツの追跡
1.4.対話コンテンツまたは複数要素のクリックの追跡
1.5.リダイレクトページや目標外のページでのクリックの追跡
1.6.独自のセレクターまたはカスタムイベント名を設定
1.7.ページロードで使用できない要素でのクリックの追跡
2.ページで追跡する要素の確認
クリック目標の設定
クリック目標の基本的な設定方法は 2 つあります。エディターで追跡する要素をクリックするか、またはビジュアルエディターの右上にある目標アイコンを使用します。以下に、クリック目標の設定方法を示します。
- 既存のコンテンツの追跡
- 新しいコンテンツを追跡する新しい目標の作成
- 既存の目標を使用した新しいコンテンツの追跡
- 対話コンテンツまたは複数要素のクリックの追跡
- リダイレクトページでのクリックの追跡
- カスタムセレクターおよびイベント名の作成
- ページロード中に使用できないページでのクリックの追跡
既存のコンテンツの追跡
オプション 1:ビジュアルエディターを使用した要素の選択
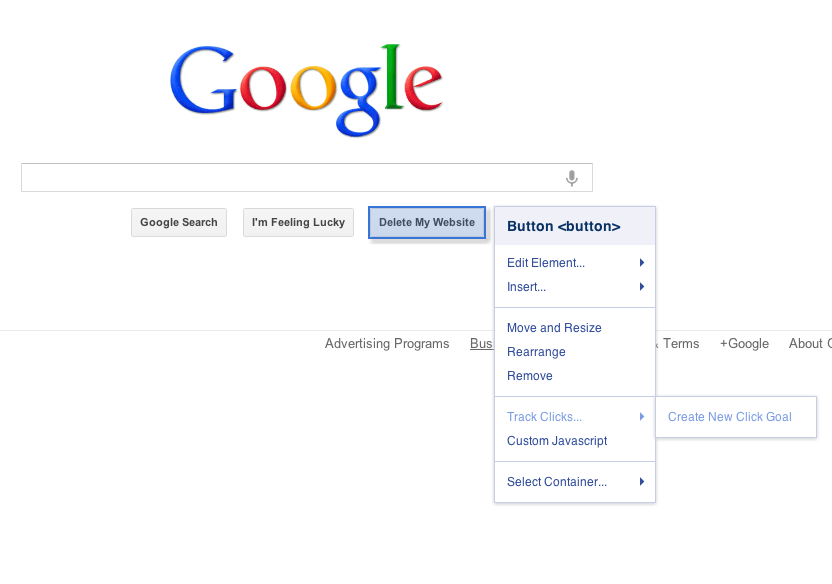
エディターで、クリック目標として使用する要素を選択し、[クリックの追跡] > [新しいクリック目標の作成] を選択します。

この目標の名前を入力します。これは、Optimizely で結果ページに表示される名前です。

オプション 2:[目標の作成] ダイアログの使用
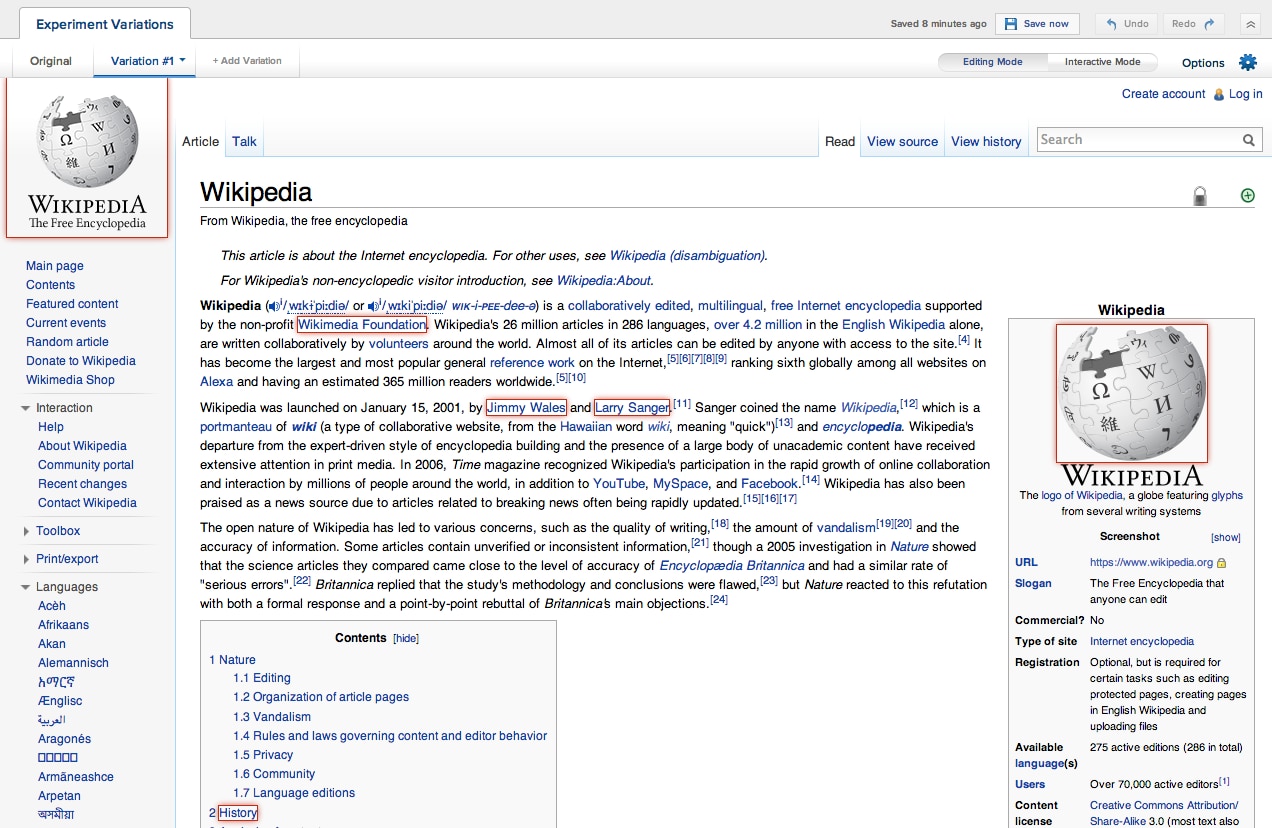
エディターの右上隅の [実験の開始] の隣にある目標アイコンをクリックします。
![[実験の開始] の隣にある目標アイコンをクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-03-43-08-58-AM.png)
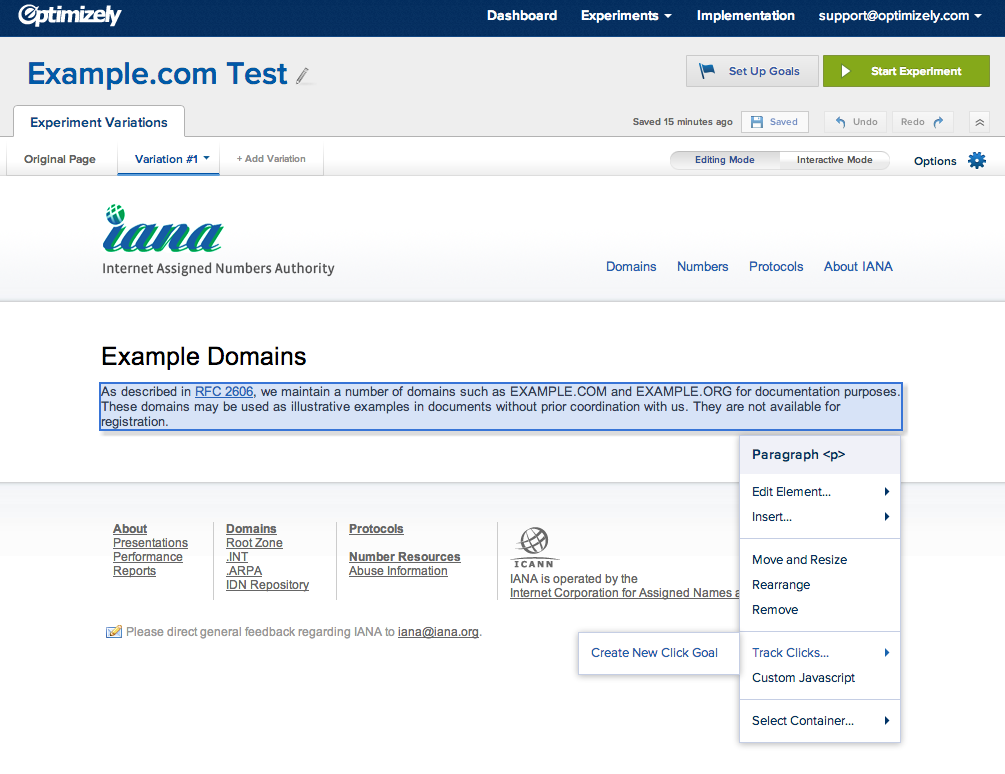
次に、[新しい目標の作成] をクリックして、新しい目標を設定します。別の実験の保存済みの目標を使用することもできます。
![[新しい目標の作成] をクリックして、新しい目標を設定](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-03-43-16-28-AM.png)
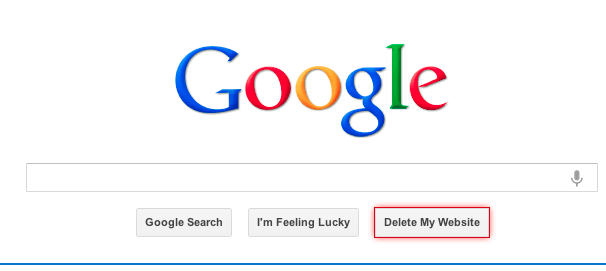
プレビューで追跡する要素をクリックして選択します。選択した要素には、赤色の枠が付きます。選択をキャンセルするには、もう一度要素をクリックします。

目標を保存すると、実験の結果ページに目標が表示されるようになります。訪問者がテストに参加し始めると、コンバージョンが入り始めます。
クリック目標を設定した後、プレビューモードの [イベント] タブを使用してこれをプレビューします。
注:目標管理インターフェース(上の図)では元のページがプレビューされるため、バリエーションで作成した要素は表示されない可能性があります。これらの要素のクリックを追跡するには、ビジュアルエディター自体で要素をクリックして目標を追加するという上記で説明した方法を使用します。
新しい目標としての新しいコンテンツの追跡
新しいコンテンツをバリエーションに追加する場合、その要素のクリックを新しい目標で追跡するか、または既存の目標の一部として追跡することができます。新しいコンバージョン目標を追加して、その要素にバインドするには、追跡する新しい項目をクリックします。次に、[クリックの追跡] > [新しいクリック目標の作成] を選択します。

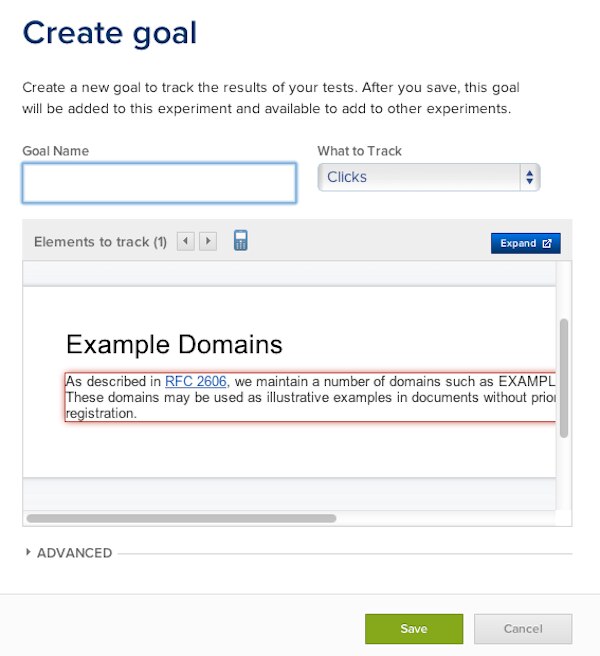
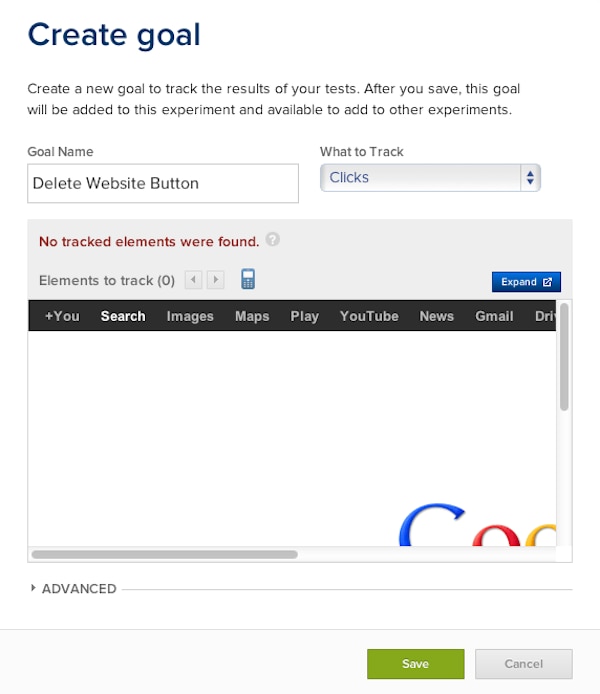
[目標の作成] モジュールが「追跡要素が見つかりませんでした」という警告メッセージと共に表示されます。この警告は無視してください。警告は単に、ロードされている元のページにこの要素が存在しないことを表しています。バリエーションページの新しい要素が追跡されていないことを示しているわけではありません。

[保存] をクリックして、目標を設定します。
エディターで要素が追跡されていることを確認するには [オプション] > [要素追跡] に移動して、[追跡要素の強調表示] チェックボックスをオンにします。これで、すべての追跡要素に赤色の枠が付きます。

要素をクリックして、[クリックの追跡] オプションを選択すると、その要素に関連付けられているすべての目標が表示されます。
既存の目標の一部としての新しいコンテンツの追跡
新しい目標の代わりに既存の目標を使用して新しいコンテンツのクリックを追跡することができます。これを行うには、jQuery を少し使用して、要素をセレクターに追加します。
目標の新しい jQuery セレクターの作成
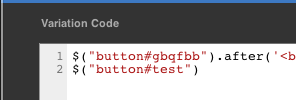
jQuery を使い慣れていない場合は、Optimizely エディターを役立てることができます。追跡する要素をクリックして、[カスタム JavaScript] をクリックします。コードエディターのセクションが展開され、一番下まで新しい行が表示されます。

最後の行の引用符で囲まれたコードをコピーします。次に、[キャンセル] をクリックしてコードエディターを終了します。
既存の目標の修正
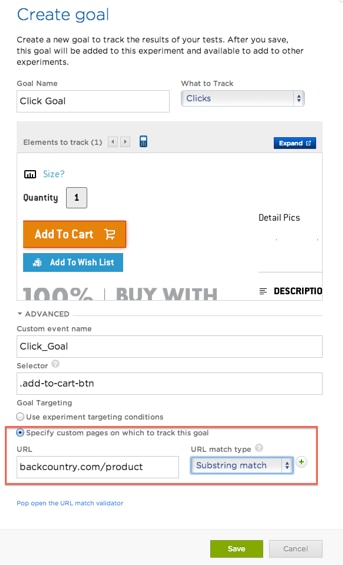
[目標の編集] ダイアログの jQuery セレクターのリストによって、その目標で追跡される要素が制御されます。新しいコンテンツを既存の目標に追加するには、[目標の設定] をクリックしてから特定の目標の [編集] をクリックします。[目標の編集] ダイアログの [高度な設定] セクションで、[セレクター] オプションを探します。
![既存の目標に追加するには、[目標の設定] をクリックしてから特定の目標の [編集] をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-03-43-02-09-AM.png)
![既存の目標に追加するには、[目標の設定] をクリックしてから特定の目標の [編集] をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-03-43-07-63-AM.png)
[セレクター] ボックスでは、セレクターのカンマ区切りリストを使用できます。セレクターを既存の目標に追加するには、カンマを追加し、上記でコピーしたセレクター名をボックスに貼り付けます。
これで、追跡要素の強調表示をページで有効にすると、すべての要素が 1 つの目標として追跡されていることがわかります。
対話コンテンツまたは複数要素のクリックの追跡
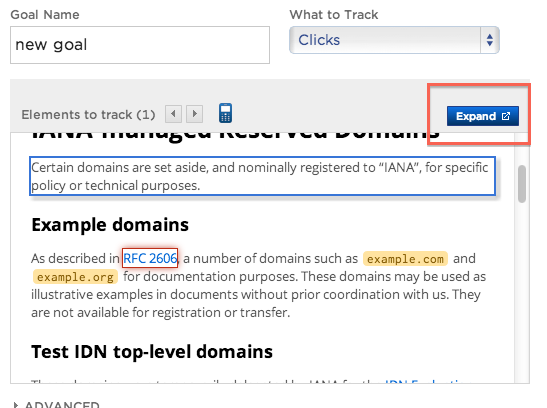
[目標] メニューでは、 [ Expand ] をクリックして追加機能を利用することができます。つまり、拡張された [目標] メニューでは、対話モードを使用してサイトとのやり取りを必要とする要素を選択したり、複数の要素を選択することができます。
対話モード
一部の要素は、ページとのやり取りの後にのみアクセスできます。すぐには利用可能にならない要素を選択するには、 [ Expand ] ボタンをクリックし、トグルを使用して対話モードに切り替えます。

複数要素
同じクリック目標に含まれる複数の要素のクリックを追跡することができます。プレビューで、クリックを追跡する追加の要素をクリックします。プレビューを大きくする場合は、 [ Expand ] ボタンをクリックします。

次に、追跡する目標を選択します。選択した要素が赤色で強調表示されます。

リダイレクトページや目標外のページでのクリックの追跡
リダイレクト実験または実験ページのファネルの下にあるページでのクリックを追跡するには、追加の手順が必要です。
実験のターゲット条件の外部にあるページで目標を設定しようとしている場合は、ガイドに従って目標ターゲット設定を行います。この記事では、リダイレクトテストの文脈で目標追跡が説明されていることに注意してください。リダイレクトテストを実行していない場合でも、その記事の手順に従うことができます。目標を追跡するページがなんであれ、その代わりに「リダイレクトページ」を使用します。これにより、URL ターゲット設定と等しいデフォルトのクリック目標ターゲット設定が置換されます。

重要:実験の目標を作成する前に、Optimizely スニペットが目標を追跡するすべてのページに追加されていることを確認します。
高度な使用方法
[高度な設定] セクションの [セレクター] フィールドを参照すると、Optimizely が追跡コールのバインドに使用する特定の jQuery セレクターが表示されます。jQuery を使い慣れている場合は、このセレクターをユーザーのニーズにあわせて変更することができます。

独自のセレクターまたはカスタムイベント名を設定
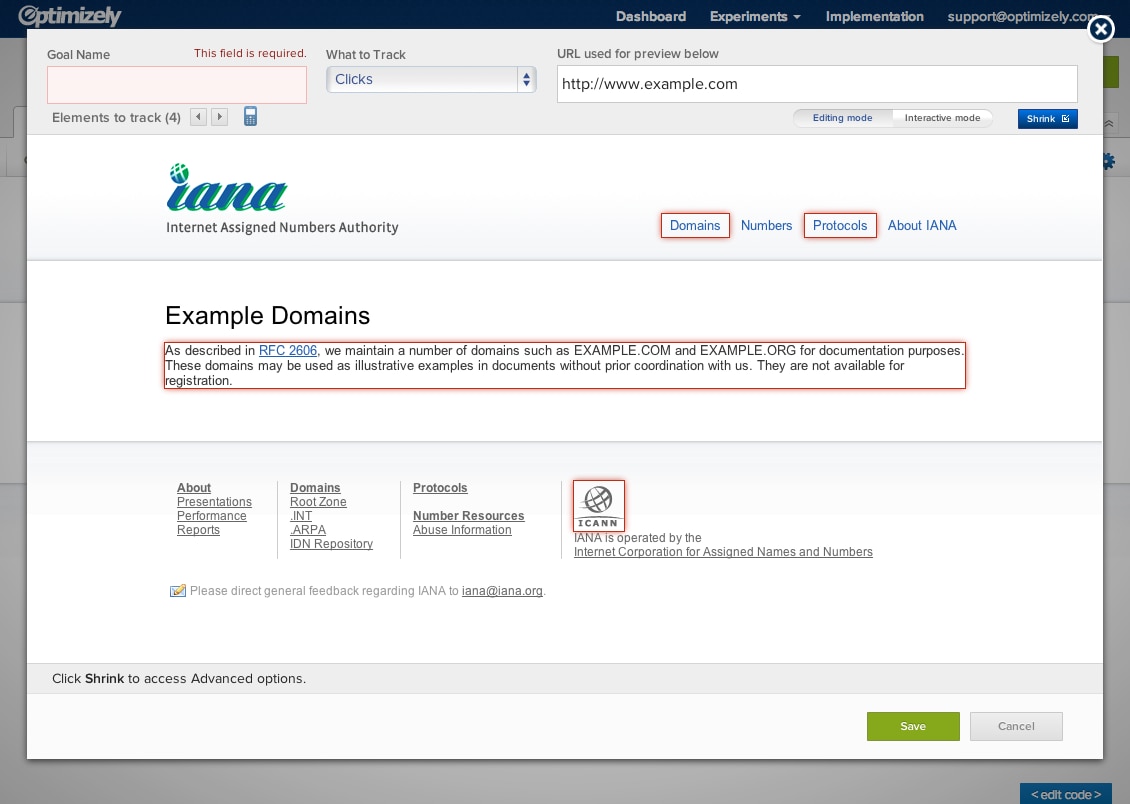
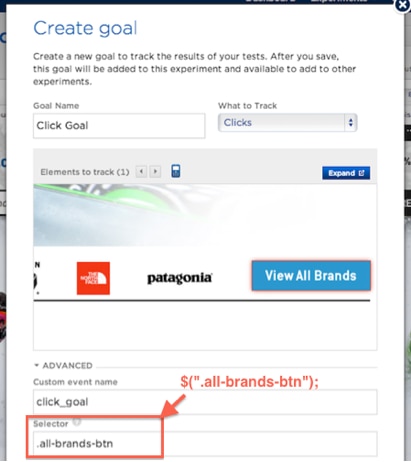
カスタム jQuery セレクターまたはカスタムイベント名を [高度な設定] オプションに入力することができます。1 つの特定の要素のみでなく要素のクラス全体のクリックを追跡する場合は、独自の jQuery セレクターを使用することが特に役立ちます。
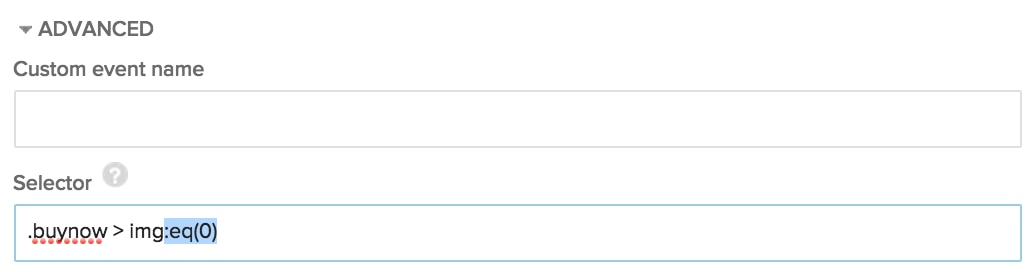
たとえば、製品ページのテストを実行して、すべての [今すぐ購入] ボタンのクリックを追跡したかったとします。目標ダイアログを開いて 1 つの要素をクリックすると、Optimizely は、その 1 つの要素に特有のセレクターを移入します。セレクターに簡単な変更を加えることで、すべての製品を一度に選択することができます。たとえば、以下で強調表示されている部分を削除することで、.buynow > img:eq(0)の代わりに.buynow > imgのようなあまり具体的でないセレクターを使用します。

ページロードで使用できない要素でのクリックの追跡
ライブバインドでは、ページロードで常に使用可能なわけではない要素のクリックを追跡することが可能です。この方法では、カスタムイベント目標形式を使用する必要があります。
[目標の作成] 画面で取得した情報に基づいて、実験の実験 JavaScript に追加できる 4行のコードを記述することができます。カスタムイベント名およびセレクター名を取得して、それらを以下の JavaScript に挿入すると、これらが実験の実験 JavaScript に追加されます。
/* _optimizely_evaluate=force */
window['optimizely'] = window['optimizely'] || [];
$("SELECTOR").live("mousedown", function() {
window.optimizely.push(["trackEvent","CUSTOMEVENTNAME"]);
});
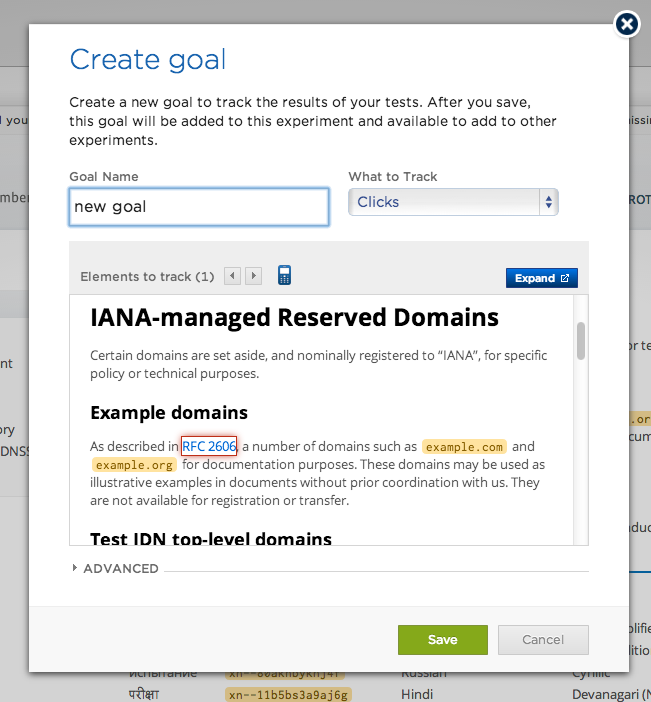
/* _optimizely_evaluate=safe */SELECTOR を [セレクター] フィールドのテキストで置換し、CUSTOMEVENTNAMEを [カスタムイベント名] フィールドのテキストで置換します。例については、以下のスクリーンショットを参照してください。
![SELECTORを [セレクター] フィールドのテキストで置換し、CUSTOMEVENTNAMEを [カスタムイベント名] フィールドのテキストで置換](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-03-43-21-52-AM.png)
注:使用している jQuery のバージョンに応じて、上記のコードの変更が少し必要になる場合があります。Optimizely のデフォルトの jQuery(1.6.4)を使用している場合、追加の変更は必要ありません。jQuery 1.7 以上の独自のコピーを使用している場合は、.live の代わりに .on を使用する必要があります。構文は同じです。
ページで追跡する要素の確認
要素の追跡では、クリック目標に関連付けられているページの要素を視覚的に識別できます。要素の追跡を有効にするには、[オプション] > [要素の追跡] をクリックしま す。これで以下のダイアログボックスが開きます。
![要素の追跡を有効にするには、[オプション] > [要素の追跡] をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-03-43-13-07-AM.png)
チェックマークを切り替えて、要素の追跡を有効または無効にします。有効の場合、クリック目標に関連付けられているページの要素に赤色の枠が付きます。以下の図でこの表示例を確認できます。このページでは、6 つの要素が追跡されています。