OptimizelyXのビジュアルエディター
目次
1.OptimizelyXのビジュアルエディター2.ビジュアルエディターで読み込むページの変更
3.複数ページでA/Bテストする場合のページの追加方法
4.要素の選択
5.ビジュアルを作り、文章を変えるには
6.要素やイメージの追加・書き換え・拡張
7.要素の並び替え
8.バリエーションのリダイレクト
9.編集のプレビュー
10.ポップアウトエディター
OptimizelyXのビジュアルエディター
OptimizelyXのビジュアルエディターを活用することで、コードを書かずに素早く顧客体験を改善できます。また、カスタムコードを使用することで、CSS・Javascriptをコーディングして顧客体験を改善できます。
注:ビジョアルエディターがページを読み込まない場合は、ポップアウトエディターで読み込み直してください。もしそれでも問題が生じる場合は、トラブルシューティングをご覧ください。
ビジュアルエディターで読み込むページの変更
ビジュアルエディターページを表示すると、編集中のページをご覧になれます。もし、サイト内の違う要素を編集するために、ロードするページを変更したい場合は、以下の手順で変更できます。
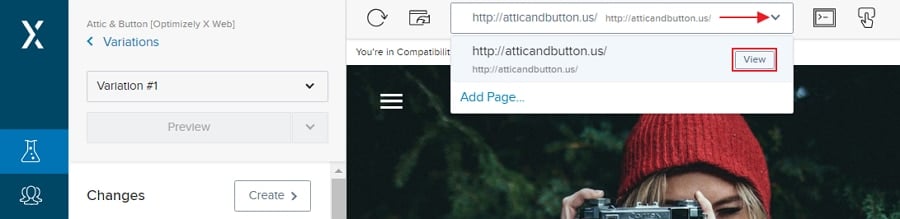
1.ページ名とURLが記載されているバーをクリックし、"View"をクリックしてください。

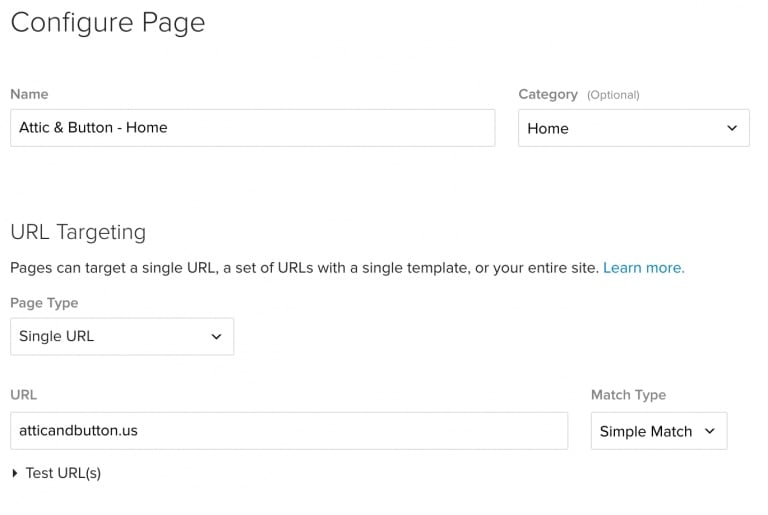
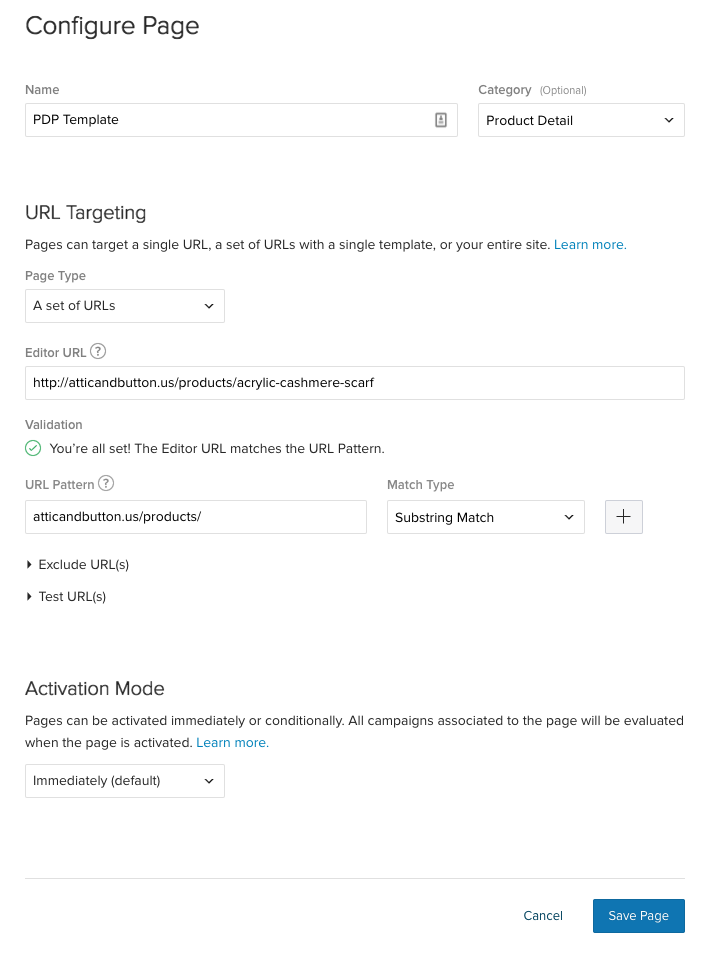
2.”Configure Page”画面に移ります。その後、編集したいページのURLが1種類か、それとも複数かによって手順が変わります。
◆URLが1種類の場合は、URLを変えることで、編集したいページを変更することができます。URLフィールドは、それが使われるあらゆるExperiment(実験)において、ページの定義を変更します。

◆URLが複数ある場合や全ページに対してテストを行う場合は、エディターURLフィールドを変更することができます。これを行ったとしても、ビジュアルエディター上でのページ表示にのみに影響し、訪問ユーザーが見るページのURLターゲティングには影響ありません。

注:URLの種類が1種類の場合、"Configure Page"上でのサイトURLを変えると、あらゆるExperimentとキャンペーンにおける、ページのターゲティングが変わってしまいます。そのページで複数のエクスペリメントを行いたい場合は、そのページを編集するのではなく、新しくページを作ることをお勧めします。
複数ページでA/Bテストする場合のページの追加方法
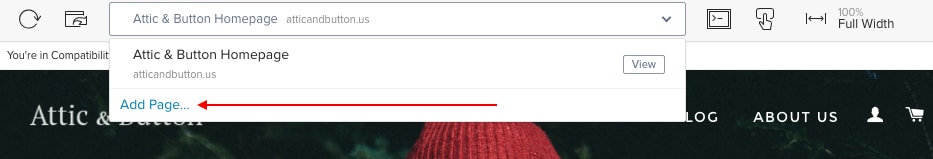
複数ページやファネルでA/Bテストを作成する場合、ドロップダウンメニューにある"Add Page"をクリックし、今あるページを追加するか、新しいページを作るかを選んでください。

ビジュアルコードやカスタムコードで複数ページのA/Bテストを実行する場合、まずドロップダウンから編集中のページを選んでください。編集が確実に、かつ正しく反映されます。
注:原則的に、"Implementation"のセクションで新しいページを作ることをお勧めします。ページ自体はA/Bテストやキャンペーンを跨いで何度も使用できるからです。Implementationタブでページを作ることにより、素早くページを作ることができるだけでなく、事例ごとのデータを収集して各ページに追加することができます。
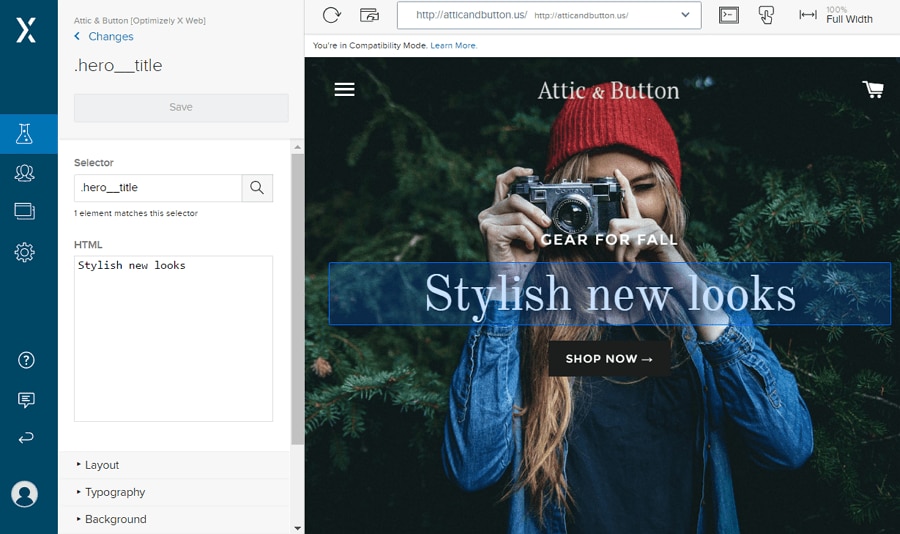
要素の選択
ページ内の要素をクリックすることでビジュアルの変更ができます。要素を選ぶ方は、左側のメニュー上部や、セレクターボックスに入力してください。その後、左側にあるメニューのオプションを使い、要素の変更を行えます。
セレクトボックスの右側にある虫眼鏡ボタンをクリックすることで、セレクターが何を選んだのかを、ページ内の要素に重ねてご覧になれます。
その中で編集したい要素を選び、それをクリックしてください。
要素の編集途中の場合は、保存するか、その変更を削除してください。新たに要素を編集しない場合は、もう一度虫眼鏡アイコンをクリックしてください。

時に、選択したい要素をクリックだけで選択することが難しい場合や、複数の要素を選択したい場合があるかと思います。
その場合は、以下の手順でセレクターを編集することができます。

[ 指でボタンを押す ] アイコンを押して、ビジュアルエディターをインタラクティブモードに切り替えてください。
切り替えることで、以下のことが実現します。
- ダイアログモデルの停止
- ナビゲーションバーの出現
これにより、ビジュアルエディターの要素セレクター機能が停止するので、ページに自由に干渉できるようになります。
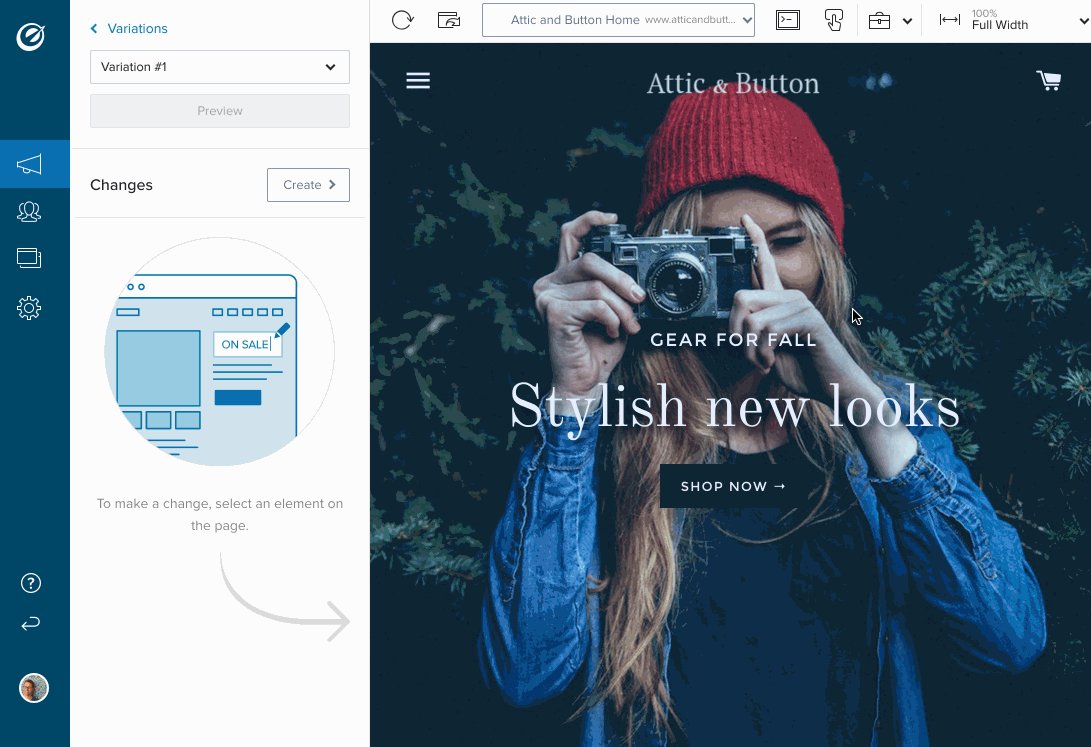
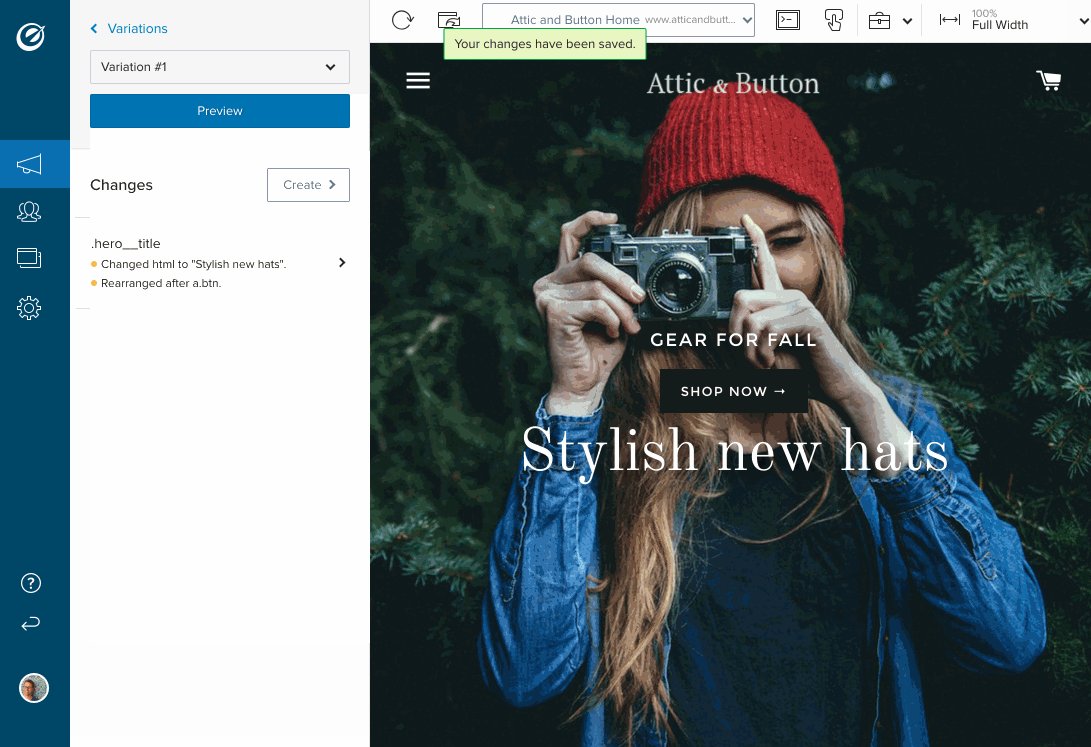
ビジュアルを作り、文章を変えるには
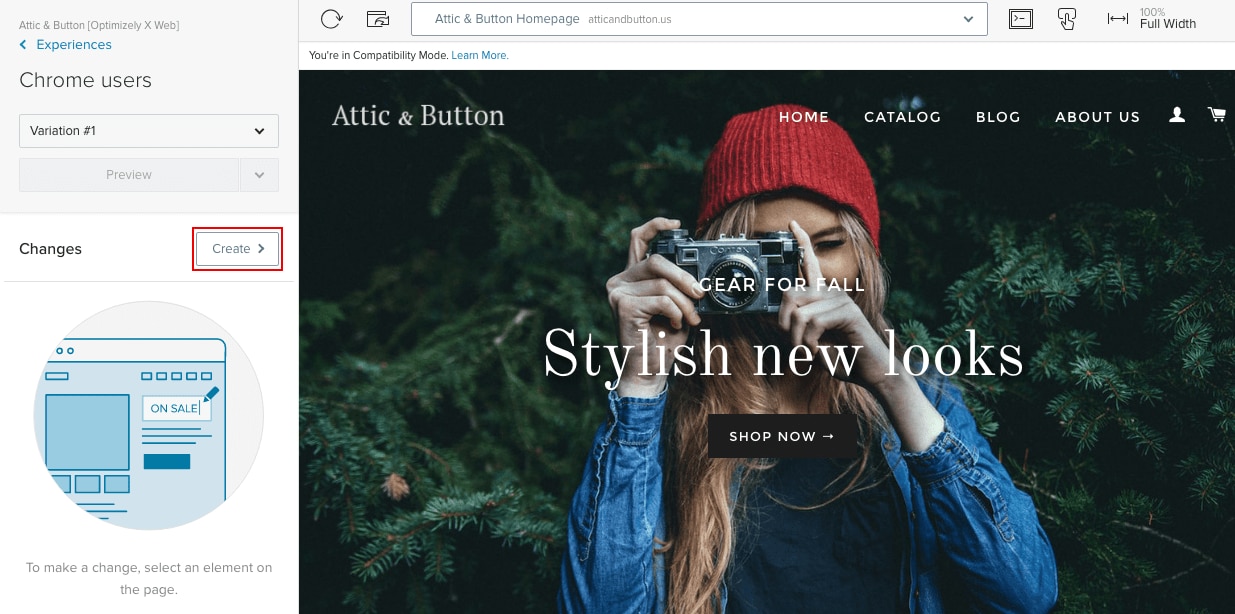
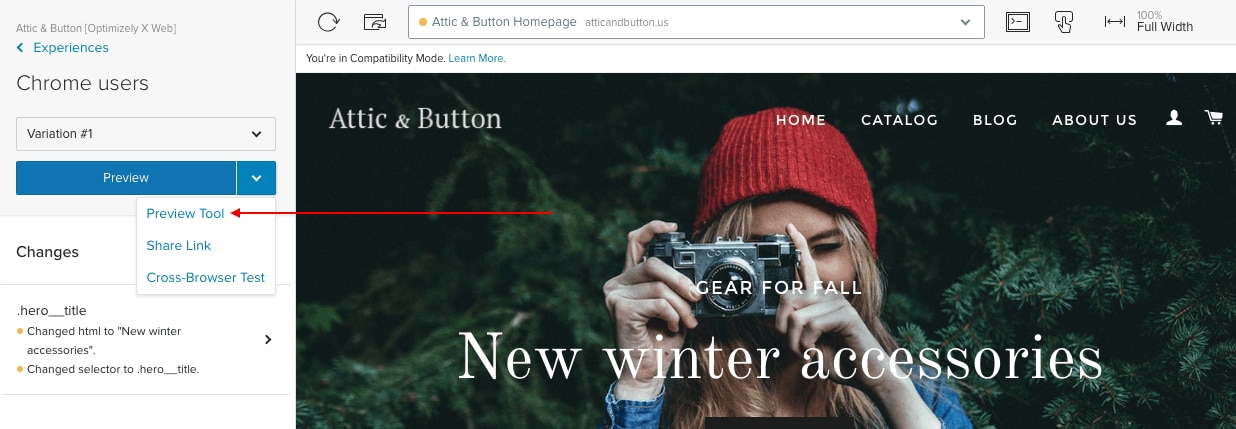
メニューの"Create"ボタンをクリックすることで編集を始めることができます。

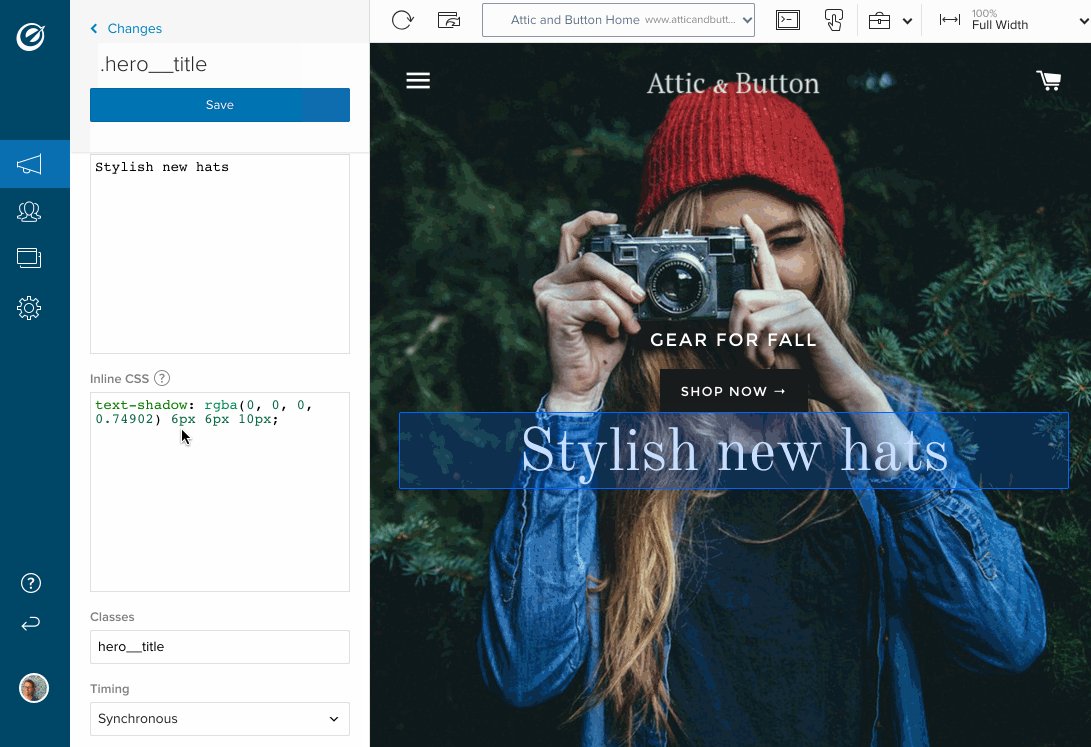
ビジュアルエディターでHTMLやCSSのプロパティを変更できます。それ以外にも、以下のことができます。
- 文章やHTMLの編集:各要素のHTMLや文章を直接編集できます。
- レイアウト:見せる要素の選択、潜伏や削除。他の要素に関連する、初めに選択した要素の並び替え。ポジションCSSプロパティオプションにより、要素配置の別規則を選択できます。
- 仕上がり:フォントのサイズや色、ウェイト
- 背景:色やイメージ
- ボーダー:幅やスタイル、色など
- 寸法:要素の幅や高さ
- スタイル:Optimizely自身のカスタムCSSを含め、選択した要素に関する事前変化・もしくはCSSスタイルを無効化してしまうような、あらゆるCSSを追加できます。選択した要素クラスの修正や追加、削除も可能です。
- タイミング:変更のローディングタイミングを同期か非同期か選択できます。
同期ローディングは、Optimizelyスニペットのロードと同時にページの変更データを読み込むことで、ページが表示される前に変更がされます。ヘッドラインスワップのように、すぐ実行できるような簡単な変化のときに有効です。
非同期ローディングは、スニペットを読み込んだ後にページの変更データを読み込むことで、ページの読み込み後変更がされます。ポップアップなどのように若干の遅れが生じるような、重い変化のときに有効です。 - クリック探索:ビジュアルエディターでページに新しく加えた要素にクリック目標を追加する場合に有効です。その事例をキャンペーン内でクリック探索のために使用。
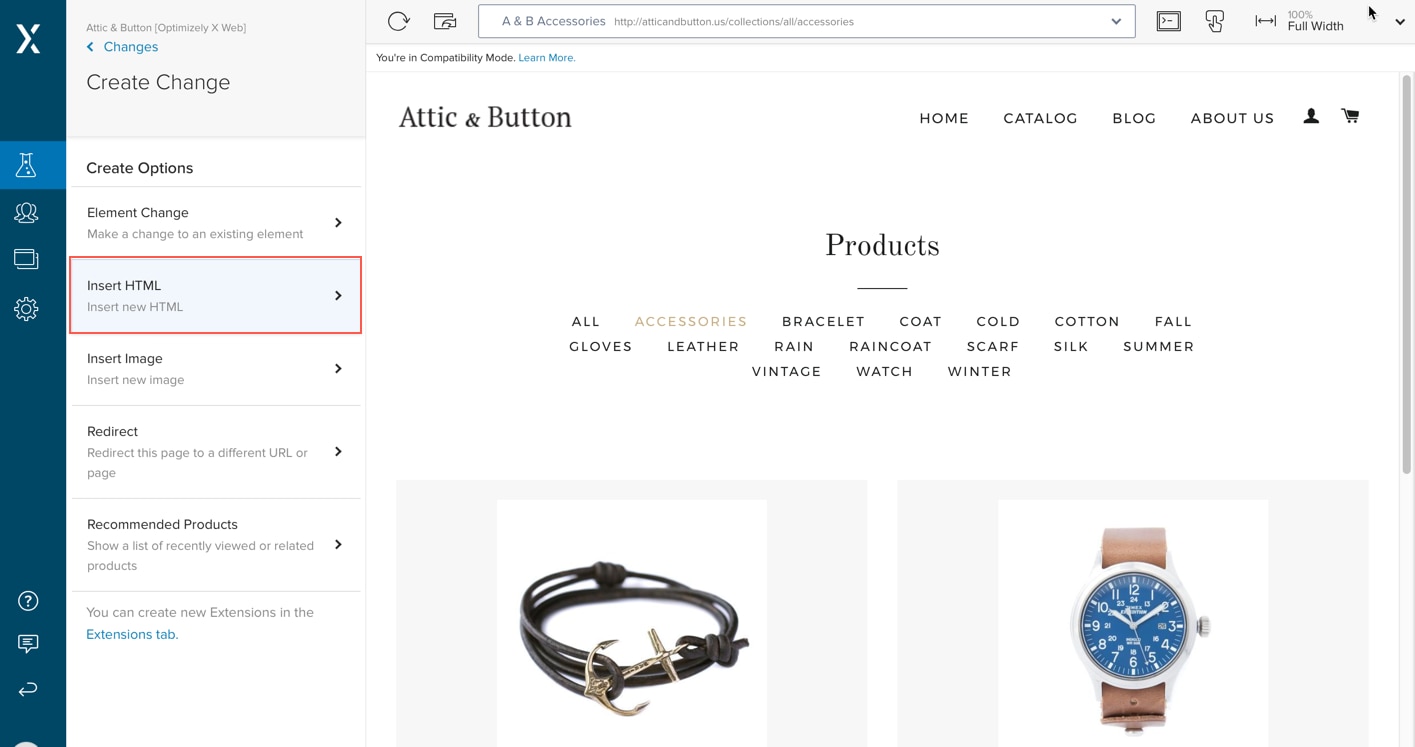
要素やイメージの追加・書き換え・拡張
今の要素を変える以外にも、インサートHTMLをクリックすることで新しい要素を追加できます。

HTMLを使って新しい要素を追加する場合、HTMLの知識が必須となります。HTMLを十分に使いこなせない場合は、HTMLに詳しい方の力を借りながら作業を行ってください。
"Insert Image"をクリックすることで、新しいイメージを追加できます。また、"Redirect"をクリックすることで、別のURLのページに出力できます。
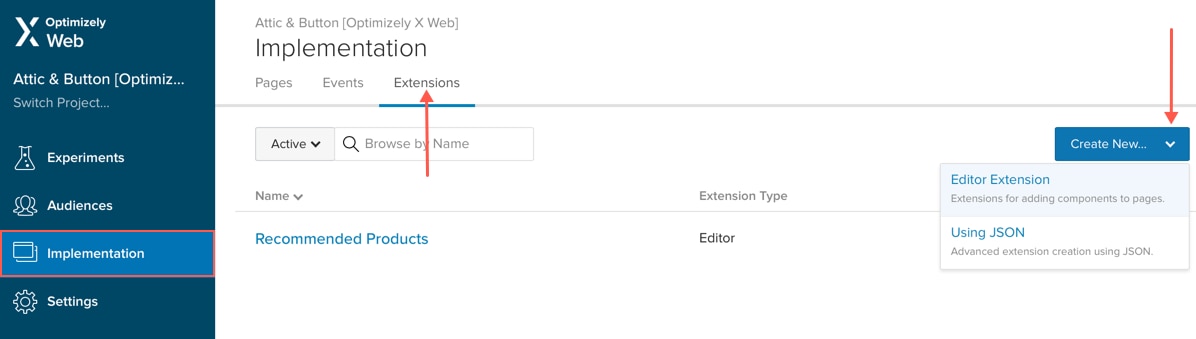
拡張(一度作った要素を再利用する)場合は、"Implementation">"Extensions">"Create New"の手順を踏んでください。

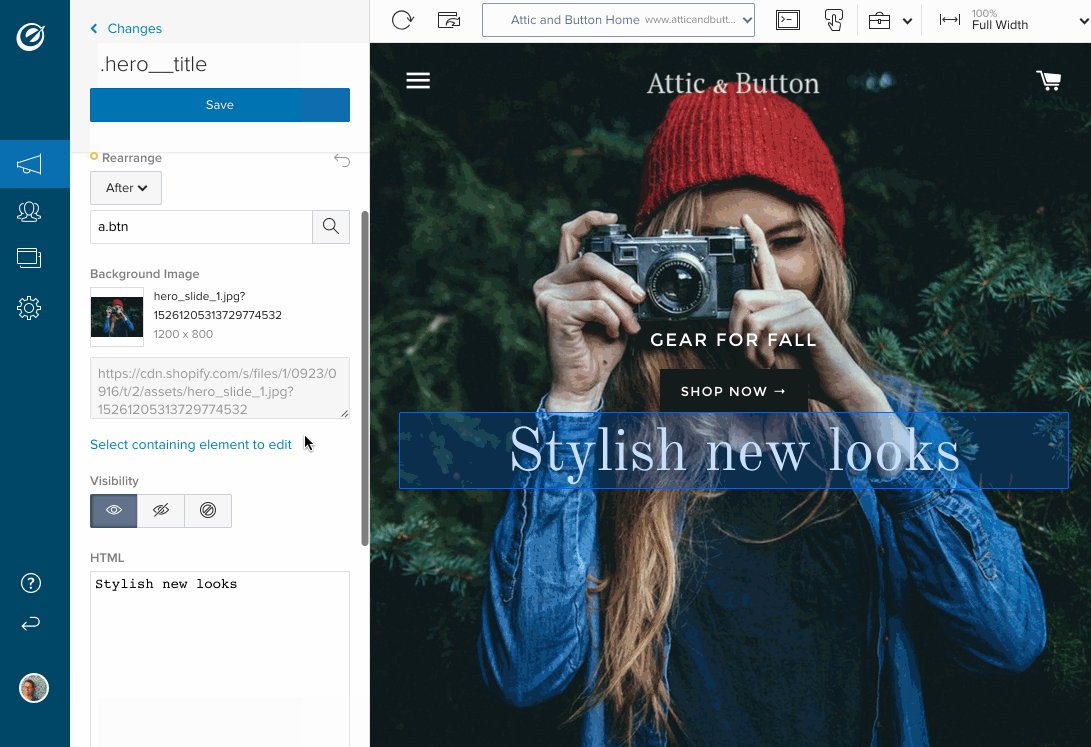
要素の並び替え
ビジュアルエディターを使うことで、要素の並び替えや位置変更ができます。以下がその手順の流れになります。
- 並び替えしたい要素をクリックします。
- 左側メニューにある"Rearrange"をクリックします。
- 要素を置きたい場所を選択します。(Before, At the beginning of, At the end of, After)
- "Choose target selector"画面付近にある虫眼鏡のアイコンをクリックし、要素を新たに置きたい場所にある要素をクリックしてください。
例えば、"Rearrange [位置を変えたい要素] to go before [ターゲットとなる要素]"と設定することで、要素をターゲットとする要素のひとつ前に場所移動します。
バリエーションのリダイレクト
編集作業をしていると、バリエーションを作るのではなく、別のURLのページに訪問者を割り当てたい場合があると思います(例えば2種類のLPを比較テストする場合など)。
Optimizelyでは、この訪問者を別のURLに遷移させる機能を"Redirect"と呼び、バリエーションのひとつ(もしくは複数)をオリジナルの代わりに、LPのURLとして訪問者を割り当てます。
Optimizelyでは、削除しない限り、一度作ったバリエーションのコードは消滅しません。JS・CSSを変えたどんなテスト案でも、リダイレクト前には実行されます。
編集のプレビュー
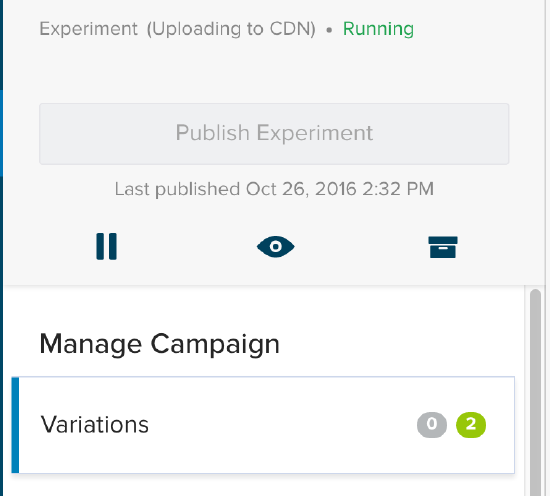
ビジュアルエディターで編集をすると、変更点はOptimizelyのCDN(コンテンツデリバリーネットワーク)サーバーにアップロードされます。テスト実行する前に、どのように訪問者にページが表示されるのか確認することができます。
1,アップロードのステータスを確認します。CDNにアップロードしている(Uploading to CDN)のであれば、Experiment(実験)はまだアップロード中です。プレビューを見るには、下のメッセージ文が消えるまでお待ちください。

2,"Changes"メニューで、"Preview Tool"を選択してください。

他にも、以下のようにプレビュー機能を活用できます。
- 他の作業者にシェアする(リンクを送る)。
- クロスブラウザーテストツールを使うことで、別のブラウザを跨いだテストを実行する。
注:左のメニューにプレビューの項目が見つからない場合は、チェンジオプションのサブメニューにアクセスしてしまっている可能性があります。その場合は、一度ブラウザバックし。プレビュー項目をもう一度探してください。
ポップアウトエディター
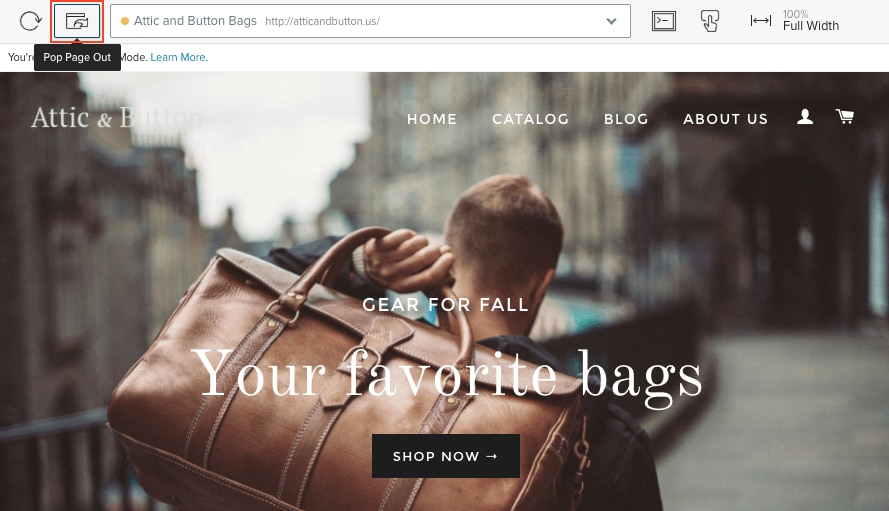
編集中にページのロードで問題が生じた場合、ヘッダーにある"Pop-out"エディターをクリックしてください。

ポップアウトエディターでは、[ 新しいブラウザで開く ] アイコンをクリックすることで、新しいブラウザ画面にページをロードします。

