実験の JavaScript と CSS:すべてのバリエーションを対象とした JavaScriptとCSSの実行
ヒント:
プロジェクト JavaScript はエンタープライズアカウントで使用できます。これによってプロジェクトレベルでカスタム JavaScript を挿入することができ、サイトのコードに直接的な変更を加えないで済みます。
実験 JavaScript と実験 CSS を使用するには、エディターに移動し、[オプション]メニューを開きます。
![[オプション]メニュー画面](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-33-24-86-AM.png)
実験 JAVASCRIPT
実験 JavaScript では、元のページを含むすべてのバリエーションにアクセス可能なJavaScript を書くことができます。
多くの場合、以下の目的で使用します。
- 使用しているアナリティクスサービスに Optimizely の情報を送信する。
- カスタム目標への API 呼び出しを追加する。
- 複数のバリエーションで使用できる関数を追加し、バリエーションコードの中で違うパラメーターを指定してそれらの関数を呼び出す。
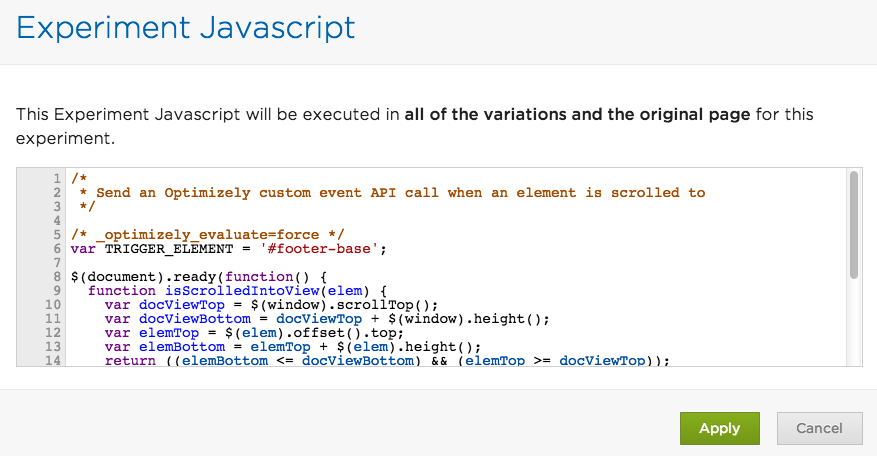
たとえば、以下のコードは、訪問者が特定の要素までスクロールしたときにカスタムイベント API 呼び出しを送信します。

このコードは、バリエーションごとに正しいバリエーションインデックスを指定して追跡呼び出しを送信しますが、実装するのは一度だけで十分です。
別の例として、このコードを実験 JavaScript に入力することができます。
window.bringUpAlert = function(value) { alert("You are in " + value); ];続けて、特定のバリエーションのためのバリエーションコードの中で、自分で選んだ値を指定して関数を呼び出すことができます。
bringUpAlert("Variation #1")実験 CSS
実験 CSS は強力なツールであり、ページ上の新しいコンテンツの CSS プロパティーを定義でき、コンテンツをインラインで書かずに済みます。
実験 CSS はすべてのバリエーションに影響するので、既存のクラスや要素の CSS を変更するとすべてのバリエーション(元のページを含む)の表示が変わります。
実験 CSS の最も効果的な使用方法は、新しいクラスを定義し、これらのクラスを使用して新しいコンテンツを作成することや、これらのクラスを追加することで既存の要素を変更することでしょう。
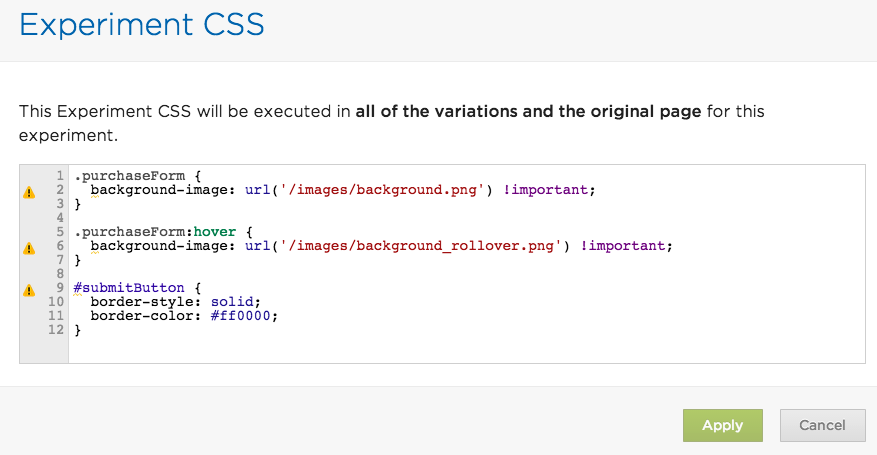
例:

上のスクリーンショットでは purchaseForm と呼ばれるクラスを定義しており、このクラスは、自身が割り当てられる要素に背景画像プロパティーを設定します。このクラスのホバー状態も定義しています。この CSS を使えば、自分のバリエーションでロールオーバーを作成できます。
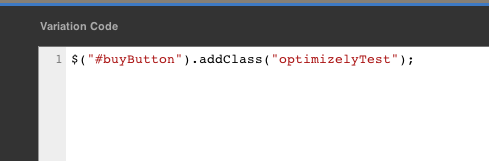
続けて以下のコードを <Edit Code> セクションに追加すれば、id が「buyButton」の要素にこれらのプロパティーを割り当てることができます。

これは実験 CSS を使って既存のコンテンツにスタイルを設定する方法の一例にすぎません。複数のクラスを定義してから、[コードの編集] セクションを使用して、これらのクラスを参照する新しい HTML を挿入するなら、非常に少ない労力で新しいコンテンツを作成できます。
バリエーションに特有の CSS を作成したい場合、以下の jQuery セレクターを使って
[コードの編集] ボックスに入力します。
$("body").append('<style> YOUR_CSS_HERE</style>');![jQuery セレクターを使って[コードの編集] ボックスに入力](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-33-25-39-AM.png)
CSS を直接 [コードの編集] ボックスに入力できないことにご注意ください。CSS を<style> タグに挿入し、以下のようにします。
![CSS を直接 [コードの編集] ボックスに入力できない為、<style> タグに挿入](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-33-24-63-AM.png)
CSS を圧縮する必要があるなら、HTML Minifier のようなツールを使用し、バリエーションコードに入力する前に CSS を簡略化します。
Related Articles
Optimizelyロード直後のバリエーションコードまたは実験JavaScriptの強制実行
特定のバリエーション(およびその他のURL パラメーター)の強制実行
Optimizely...

