Optimizelyの動作:実行のスニペット順序、JavaScriptの評価のタイミング、および Cookie
目次
1.非技術的な説明2.技術的な説明
3.バリエーションコード: OPTIMIZELY がページに変更を加える方法
4.OPTIMIZELY によるバリエーションコードの評価方法
5.Optimizely ではどんな Cookie が使用されますか?
6.ファーストパーティー COOKIE
7.サードパーティー COOKIE
8.OPTIMIZELY エディターの COOKIE
非技術的な説明
基本
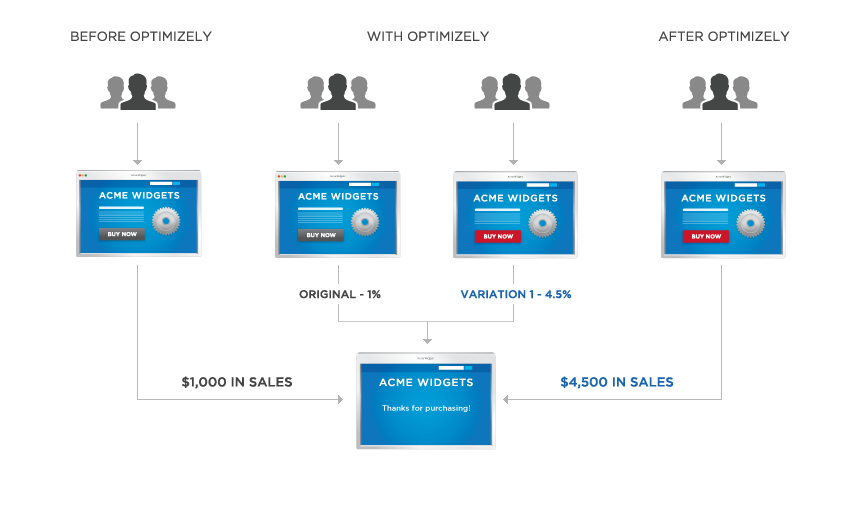
技術的な説明は抜きで、Optimizely がどのように動作するのかを知りたいですか?実はとてもシンプルです:Optimizely では、A/B テスト(スプリットテスト)と多変量テストをウェブとモバイルで実行できます。1 つのエクスペリエンスのさまざまなバージョンを比較することにより、どんな要素がより良いユーザーエクスペリエンスや、さらに多くのコンバージョンへとつながるかを判別することができます。
Optimizely が実際のウェブサイトに対して実行される際には、1 行の JavaScript スニペットを通じて実行されます。このコードは、Optimizely をサイトにロードし、(「ベースライン」または「オリジナル」のエクスペリエンスを見る訪問者ではなく)「バリエーション」に振り分けられる訪問者のエクスペリエンスを変更します。
モバイルアプリをテストしている場合、Optimizely は iOS や Android 用のSDK(Software Development Kit)を介して実行されます。
最後に、Optimizely は訪問者とコンバージョンについてのデータを収集し統計エンジンによりそのデータを分析し、ベースラインと比較してどのバリエーションが勝者でどのバリエーションが敗者かを明らかにします。これにより、サイトにどんな変更を実装するか決定することができます。
このプロセスの概略を以下に示します。

Optimizely を使用すると、ほかにどんなことができますか? A/B テストと多変量テストに加えて、次のことが可能です。
- 複数のページ、ファネル、またはフローで A/B テストを実行する
- 2 つの異なる URL を比較するテストを実行する
- Optimizely をコンテンツ配布ツールとして使用する:すべての訪問者に表示できる変更やホットフィックスを実施する
- 別々の対象者に向けた別個の実験を実行して、それらの訪問者グループ用にエ クスペリエンスをパーソナライズする
技術的な説明
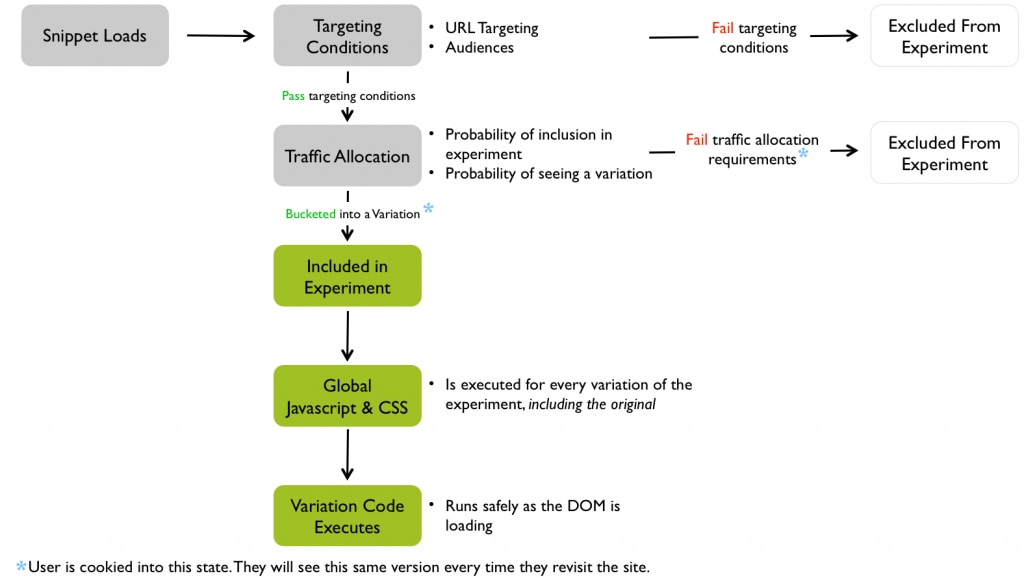
OPTIMIZELY スニペットの実行順
以下の図は、ページロード中に同期実行される Optimizely スニペットコードの動作順を示すものです。 この図の Cookie については、後述します。

バリエーションコード: OPTIMIZELY がページに変更を加える方法
![[実験バリエーションコード実行] を使用](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-33-26-80-AM.png)
上の図では、[実験バリエーションコード実行] というボックスが示されています。バリエーションコードとは何でしょうか? Optimizely エディターでページのバリエーションを作成する際、エディターで実行する各アクションは、1 行の JavaScript としてエンコードされます。
実験開始後、訪問者がそのページをロードすると、バリエーションを表示するために、この JavaScript が実行されます。たとえば、ある画像を別の画像に切り替える場合、対応する JavaScript コードは次のようなものになります。
$("img#hplogo").attr({"src":"//cdn.optimizely.com/img/a/05ac207c77854895
9fe1ff374d111296.gif"});このコードは、訪問者のブラウザーに対して、エディターで指定した画像を、アップロードした新しい画像(現在は Optimizely サーバー上のここに保管されている)に置き換えることを指示しています。
Optimizely エディターでバリエーションを作成する際、右下隅の [コードの編集] をクリックすると、コードが表示され、自分で編集することも可能です。
Optimizely エディターは、実験ページのバリエーションに加える変更ごとに、1 行のJavaScript を生成します。それら自動生成された JavaScript 行は、次のような構造をしています。
$("img#hplogo").css({"width":254, "height":112});
|__IDENTIFIER_| |____________ACTION____________|それには、現在ハイライトされている要素(この場合は id 属性が hplogo の画像)のjQuery ID、およびアクション(この場合は幅と高さの寸法の調整)が含まれます。
OPTIMIZELY によるバリエーションコードの評価方法
Optimizely では、バリエーションコードを評価する際に、2 つの制約を処理する必要があります。
- 元のページ」コンテンツが画面上に一瞬表示されるようなことがないよう、コードはできる限り速やかに評価しなければなりません
- 参照されているページの要素がブラウザのメモリーにロードされるより前にコードを評価することはできません
これらの制約に対処するため、Optimizely では、以下のアルゴリズムを使用することにより、バリエーションコードを 1 行ずつ評価します。
上の図では、バリエーションコードに「ピュアな」JavaScript(jQuery ではない)を含めた場合、Optimizely は、その後 DOM がすべてのバリエーションコードを評価できる準備が整うまで待機することになります。バリエーションコードの評価に使用される実際の正規表現は、次のものです。
^\$j?\((['"].+?['"]|document)\)\..+;(?:\s|(?:\/\/.*|\/\*(?:[^*]|\*(?!\/) )*\*\/))*$Optimizely の実行順によっては、バリエーションページがロード前に「フラッシュ」する可能性があります。この動作は、リンク記事で説明されているように、optimizely_evaluate フラグを追加することによりオーバーライド可能で、Optimizely のロード後すぐにコードの一部を評価するよう強制することができます。 Optimizely の評価フラグの形式は、次のとおりです。
/* _optimizely_evaluate=force */ここに「ピュア JS」をコーディング
/* _optimizely_evaluate=safe */ヒント:
コメントコードや空行のために、DOM を準備するまでのロードがさらに遅くなってしまうのでは、と心配になるかもしれません。 /* */ のブロックスタイルの複数行コメントを使用すると、DOM 準備までの Optimizely による評価が遅くなります。たとえば、
/*
このようなコメントは
コードの実行から、
DOM 準備までの時間が遅くなる
*/
// この形式の単一行コメントは、
// テストに影響しない
空行および // コメントはロードの遅延を発生させないため、コメントのベストプラクティスとして // を使用するようにしてください。
jQuery が複数行にまたがって書かれていると、DOM が準備完了になるまでページでの Optimizely バリエーションコードの表示が遅れます。複雑な jQuery をフォーマットする際はご注意ください。
Optimizely ではどんな Cookie が使用されますか?
Optimizely では、永続訪問者レベルの Cookie を使用することにより、ユーザーを個別に特定し、そのアクションを追跡します。 複数の Cookie を設定して、それぞれにデータの異なる部分を格納します。
ファーストパーティー COOKIE
ファーストパーティー Cookie は、対象ウェブサイトにドメインが設定されている(.yoursite.com など)Cookie です。 Optimizely は、ファーストパーティー Cookieを、サイトで利用可能な最高レベルのドメインに設定します。それにより、ユーザーは、すべてのサブドメインで追跡されます。
要約:
optimizelyEndUserId
- 内容: エンドユーザーの固有 ID が含まれます。これはタイムスタンプと乱数の組み合わせです。 管理者や顧客に関する情報は何も保管されません。
- 例: oeu1383080393924r0.5047421827912331
- 有効期限: 10 年
optimizelyBuckets
- 内容: ユーザーが振り分けられる実験およびバリエーションの JSON が格納されます。これにより、ユーザーには、複数セッションをまたぐ場合であっても、いつも同じバリエーションが一貫して表示されるようになります。
- 例: {"138736319":"138725428","138750142":"138754098"}
- 有効期限: 10 年
- 多変量テストの場合、訪問者に表示されるバリエーションは、下線文字で以下のように連結されます。
{"experimentID":"section1variationID_section2variationID_section3variationID"} - 例:{"138736319":"138725428_138825412_135555542","138750142":"138754098"}
optimizelySegments
- 内容: ユーザーの訪問者グループとディメンションの情報の JSON が格納されます(ブラウザー、キャンペーン、モバイル、ソースタイプ、カスタムディメンションなど)。
- 例: {"139230617":"direct","139230618":"false","140036362":"gc","159151144":"no ne"}
- 有効期限: 10 年
optimizelyRedirect
- 内容: リダイレクト実験の場合は、ユーザーのオリジナル参照元 URL が格納されます。これは、どちらの方向のリダイレクトループの検出にも役立ちます。
- 有効期限: 5 秒
optimizelyPendingLogEvents
- 内容: 追跡の呼び出し間のユーザーのアクションのキャッシュとして使用され ます。 追跡呼び出しがなされると、Cookie はクリアされます。 これは、ユーザーが短時間に連続して複数アクションをコミットする場合にも、すべてのイベントが確実に追跡されるようにするためです。
- 有効期限: 15 秒
サードパーティー COOKIE
これらの Cookie のドメインは、.optimizely.com に設定されています(お使いのページに関連してサードパーティー Cookie として分類されます)。 Optimizely では、ド メインをまたいでユーザーを追跡し、そのアクションをオリジナルドメインの実験/バ リエーションにあわせて調整するためにこれらの Cookie を採用しています。
ファーストパーティー Cookie と類似の情報と名前が使用されます。
- optimizelyEndUserId
- optimizelyBuckets
- optimizelySegments
OPTIMIZELY エディターの COOKIE
これらは、Optimizely のエディター使用時にのみ設定されるファーストパーティーCookie です。 したがって、ウェブページのエンドユーザーがこれらの Cookie を目にすることは決してありません。
- optimizelyReferrer: document.referrer プロパティーが格納されます。

