プロジェクト設定:JavaScript/jQuery
- [実装] サブタブが見つかりませんか?[統計エンジン] の下に [実装] があります。
- [プライバシー] サブタブが見つかりませんか?プロジェクトの [設定]の下に [プライバシー]があります。
JQUERY 設定と JAVASCRIPT ライブラリーとの互換性
Optimizely は、実験の実行時に jQuery を多用します。Optimizely スニペットは、簡易版の jQuery にバンドルされた JavaScript ファイルをポイントします。ただし、次のような理由から、Optimizely で独自のバージョンの jQuery を使用するよう選択する場合があります。
1. すでにサイトで jQuery バージョン 1.4.2 以降を使用していて、訪問者が 2 回ダウンロードするのを避けたい。
2. .show()や hide()など、Optimizely の簡易版で提供されていない jQuery 機能を使用したい。
注:ウェブページでネイティブに実行されている jQuery のバージョンを確認するには、ブラウザーコンソールを開いて window.$.fn.jquery と入力します。
ページに jQuery を追加する場合(まだない場合)は、Optimizely の前にページにロードすることが重要です。次に、ページの head に jQuery と Optimizely スニペットを実装する方法の例を示します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
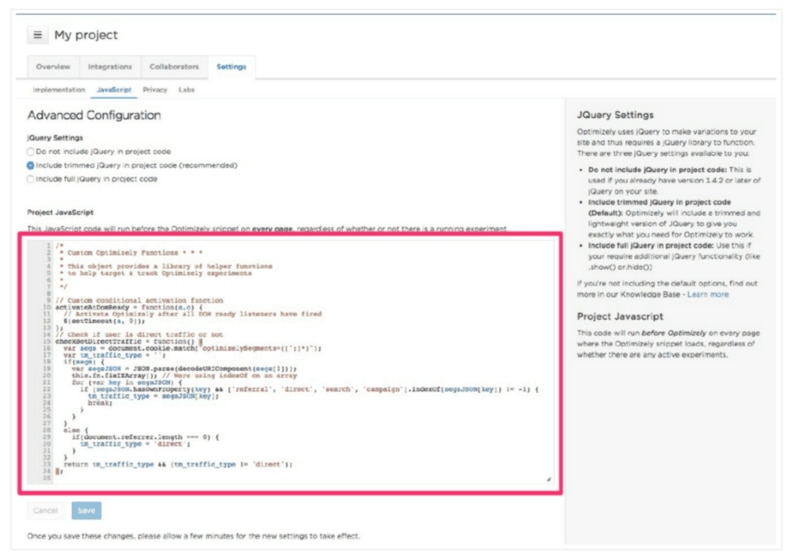
<script src="//cdn.optimizely.com/js/21882493.js"></script>[JavaScript] サブタブの [詳細構成] で次の 3 つのオプションを指定します。
- プロジェクトコードに jQuery を含めない
- プロジェクトコードに調整した jQuery を含める(Optimizely の機能に必要なもののみ)
- プロジェクトコードに完全な jQuery を含める
![[JavaScript] サブタブの [詳細構成] で次の 3 つのオプションを指定](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-04-31-20-87-PM.png)
選択したら、[保存] をクリックします。
すでにサイトに jQuery が含まれており、Optimizely でコピーを使用する場合は、[プロジェクトコードに jQuery を含めない] をオンにします。互換性のために、jQuery バージョン 1.4.2 以降が必要です。
重要:ファイルから jQuery を除外する場合は、<head> タグで jQuery を Optimizelyよりも上に配置することで、Optimizely の前に jQuery がロードされるようにする必要があります。jQuery 1.4.2 以降を実行中で、jQuery プラグインの競合により、 JavaScript エラーが発生していないことを確認する必要があります。Optimizely では、 jquery.cookie.js と jquery.getUrlParam.js を使用します。
Optimizely は、サイトで既存の JavaScript とは競合しません(jQuery、プロトタイ プ、MooTools など)。スニペットに含まれる jQuery のコピーは、ページの既存のバージョンの jQuery およびその他の JavaScript フレームワークのすべてのバージョンと問題なく共存します。
この仕組みはどのようなものですか。Optimizely は、jQuery メソッド noConflict() を使用することにより、既存の JavaScript フレームワークとの競合を避けることができ ます。このメソッドにより、グローバル範囲から jQuery のコピーと $ 記号が削除されます。埋め込みコードにユーザーが jQuery を含めた場合にのみ、noConflict メソッドを使用します(デフォルトの動作)。上記のチェックボックスが選択されていない場合は、グローバル範囲から jQuery は削除されません。
プロジェクト JAVASCRIPT(特定のエンタープライズプラン)
プロジェクト JavaScript(特定のエンタープライズプランで利用可能)は詳細構成設定で、これによりネイティブサイトのコードを変更せずに、Optimizely コードスニペットの前にコードを実行することが可能となります。プロジェクト JavaScript を使用すると、再利用可能な変数、ターゲット条件に依存するより高度な実験を実行でき、簡単に効率的に API 呼び出しを実行できます。

プロジェクト JavaScript の一般的な使用事例を次に示します。
- スクロールの深さおよびマウスホバーなどの一意のカスタムイベントの追跡
- 複数の実験でのライトボックスおよびバナーなどのカスタムモジュールの再利用
- ページをリロードせずに実行するシングルページアプリケーションでの実験の実行
- 同じページの複数の分析の統合の管理
- 同じ訪問者グループに対する 2 つ以上の実験のターゲット設定

