Optimizely と Google Analytics Classic の統合
Optimizely と Google Analytics を統合する理由
- Google Analytics で追跡する指標に Optimizely の実験がどのように影響するかを直接確認できます。
- 実験の各バリエーションの Google Analytics データを表示できます。
- Optimizely の実験に正常に振り分けられた訪問者に基づいて Google Analyticsレポートをフィルタリングし、正常に振り分けられなかった訪問者を除外できます。
リダイレクト実験を実行中であり、データを GA で表示する予定の場合、アクセス元情報を正しくレポートするためにこの統合を有効にする必要があります。この統合を有効にしないと、Optimizely で必要な変数を設定できず、トラフィックが「ダイレクト」として報告されます。
まずホームページの [統合] タブを開きます。[Google Analytics] を選択し、右の詳細サイドバーでボタンを [ON] に切り替えます。
![[Google Analytics] を選択し、右の詳細サイドバーでボタンを [ON] に切り替え](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-31-49-34-AM.png)
個々の実験に対して Google Analytics を有効にするには、エディターでその実験に移動し、[オプション] > [統合] をクリックしてください。
前提条件
Optimizely では現在、次に示すような最新バージョンの GA 追跡コードだけがサポートされています。

- 古い gat オブジェクトの代わりに gaq を使用して追跡呼び出しを作成する場合には、次の点に注意してください。現在、_gaq を使用するページだけがサポートされています。最新の追跡コードを入手するには、Google Analytics で [管理] タブに移動し、[トラッキング情報] > [トラッキングコード] をクリックします。
- GA 追跡コードは、ページの <head> セクションの下部に配置する必要があります。Optimizely スニペットが GA スニペットよりも上に位置していない場合、 Google Analytics との統合が適切に機能しません。
- Optimizely は、Google Analytics との統合にカスタム変数を使用します。カスタム変数は、追跡呼び出しあたり 5 スロットに制限されています。実験ごとに、別の実験または別の追跡アクティビティで使用されていないスロット番号を選択してください。
- 統合が機能するためには、Optimizely の実験が実行中であることを確認してください。
注:
Optimizely の分析が機能するために Google Analytics との統合は必須ではありません。2 つのプラットフォームが統合されていない場合でも、Optimizely の実験の間接的な効果(バリエーションのコンバージョン率の増加など)を GoogleAnalytics で確認できます。
GOOGLE ANALYTICS との統合の有効化
実験ごとに Google Analytics との統合を有効にできます。有効にするには、エディタ ーで [オプション] > [統合] に移動し、次に [Google Analytics] チェックボックスをオンにします。
![エディタ ーで [オプション] > [統合] に移動し、次に [Google Analytics] チェックボックスをオン](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-31-47-81-AM.png)
複数の Google Analytics トラッカー
複数の Google Analytics アカウントで使用する複数のトラッカーがページに組み込まれている場合は、そのうちの 1 つのトラッカーに統合できます。デフォルトでは、Optimizely はデフォルトトラッカーを使用しますが、別のトラッカーを選択することもできます。そのためには、[カスタムトラッカーの指定] フィールドにそのトラッカーを入力します。
次の例では、アカウント UA-65432-1 がデフォルトトラッカーにより追跡されるため、このアカウントが Optimizely の実験データを受信します。アカウント UA-65432-2 はトラッカー「t2」により追跡されるため、実験データを受信しません。

複数の Google Analytics アカウントを同時に使用する方法の詳細については、次のページを参照してください。
http://code.google.com/apis/analytics/docs/gaJS/gaJSApi_gaq.html
http://code.google.com/apis/analytics/docs/tracking/asyncUsageGuide...
データの表示
1. [レポート] タブをクリックし、次にフレームの左上隅にある下向き矢印をクリックしてください。
![[レポート] タブから左上隅にある下向き矢印をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-31-41-25-AM.png)
2. [新規セグメントの作成] をクリックし、次に [詳細設計] タブの下の [条件] をクリックして、カスタム Optimizely 変数の設定を開始してください。
![[詳細設計] タブの下の [条件] をクリックして、カスタム Optimizely 変数の設定を開始](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-31-41-89-AM.png)
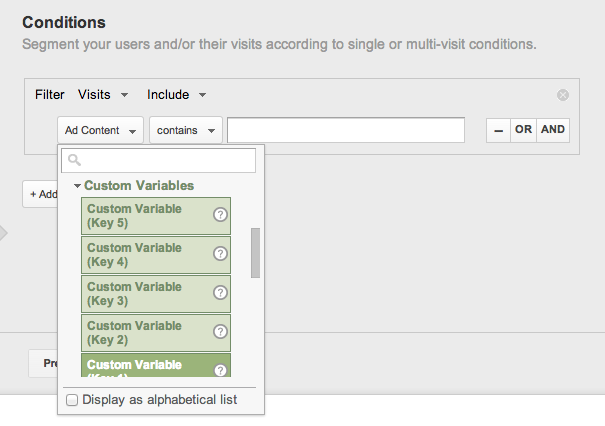
3. 次に Optimizely の実験のキーを設定します。ドロップダウンをクリックして指標を追加し、[カスタム変数(キー X)](X はOptimizely テストに対して選択したカスタム変数スロット)を選択してください。たとえば、カスタム変数スロット1 を選択した場合はドロップダウンから [カスタム変数(キー 1)] を選択します。

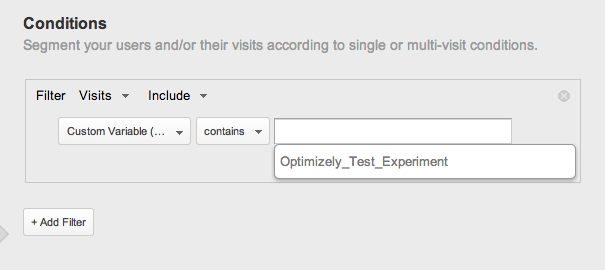
4. 「Optimizely」という単語を入力開始すると、有効な実験のリストにデータが取り込まれます。適切な実験を選択してください(スニペットをインストールし、GA との統合を有効にしてから、GA がデータを認識し、この自動取り込みが機能し始めるまでは、最大で 24 時間かかることがある点に注意してください)。

5. 次に、キーに対応する値を設定します。このため [And] 条件を使用して別の指標を追加してください。
![[And] 条件を使用して別の指標を追加](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-31-41-58-AM.png)
[カスタム変数(値 X)](X は、実験指標の X に対応)を選択します。たとえば、実験で値 01 を選択した場合は [カスタム変数(値 01)] を選択してください。
![実験で値 01 を選択した場合は [カスタム変数(値 01)] を選択](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-31-40-97-AM.png)
6. バリエーションの名前を入力してください。空白のテキストボックスをクリックすると、使用可能なバリエーションが表示されます。選択できるバリエーションは一度に 1 つだけです。たとえば次に示す図では、[オリジナル] を選択してその値を追跡できます。
7. これにより、すべてのデータをこのカスタム指標に基づいて表示できます。したがって [保存] をクリックすると、新しい拡張セグメントが表示されます。実験に各バリエーションを追加するのに必要な回数だけこの操作を実行してください。前述の例の場合、変数を初めて作成するときに [オリジナル] を選択した場合は、値 [Variation_1] を使用して新しい変数を設定してこの処理を繰り返します。別のバリエーションがある場合は、[Variation_2] で別の変数を作成できます。
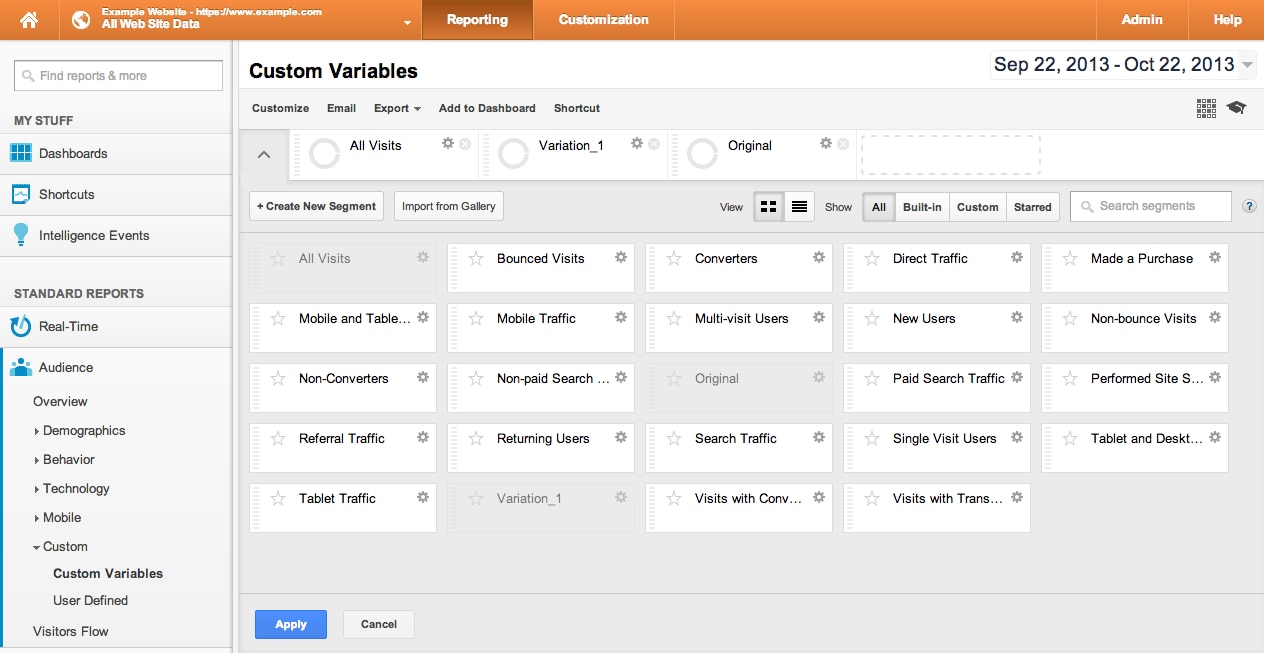
8. カスタム変数を表示するには、[訪問者グループ] > [カスタム] > [カスタム変数]に移動します。これまでに設定した各種カスタム変数が表示されます。
![[訪問者グループ] > [カスタム] > [カスタム変数]に移動](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-31-43-61-AM.png)
9. Optimizely の実験に関連付けられているカスタム変数をクリックし、次に下部にある [適用] をクリックしてください。
![下部にある [適用] をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-31-39-76-AM.png)

10. 実験のタイトルとして「Optimizely_[実験タイトル]」が表示されます。このタイトルは 28 文字で切り捨てられます。バリエーションのタイトルは、先頭の 24文字で切り捨てられます。ラテン文字以外の文字を含む実験とバリエーションのタイトルは、Google Analytics で正しく報告されない可能性があります。
多変量テストでは、最大 4 つのバリエーションタイトルが、それぞれ切り捨てられ、チルダ(~)で結合されます。たとえば「blue~green~purpl~red」となります。
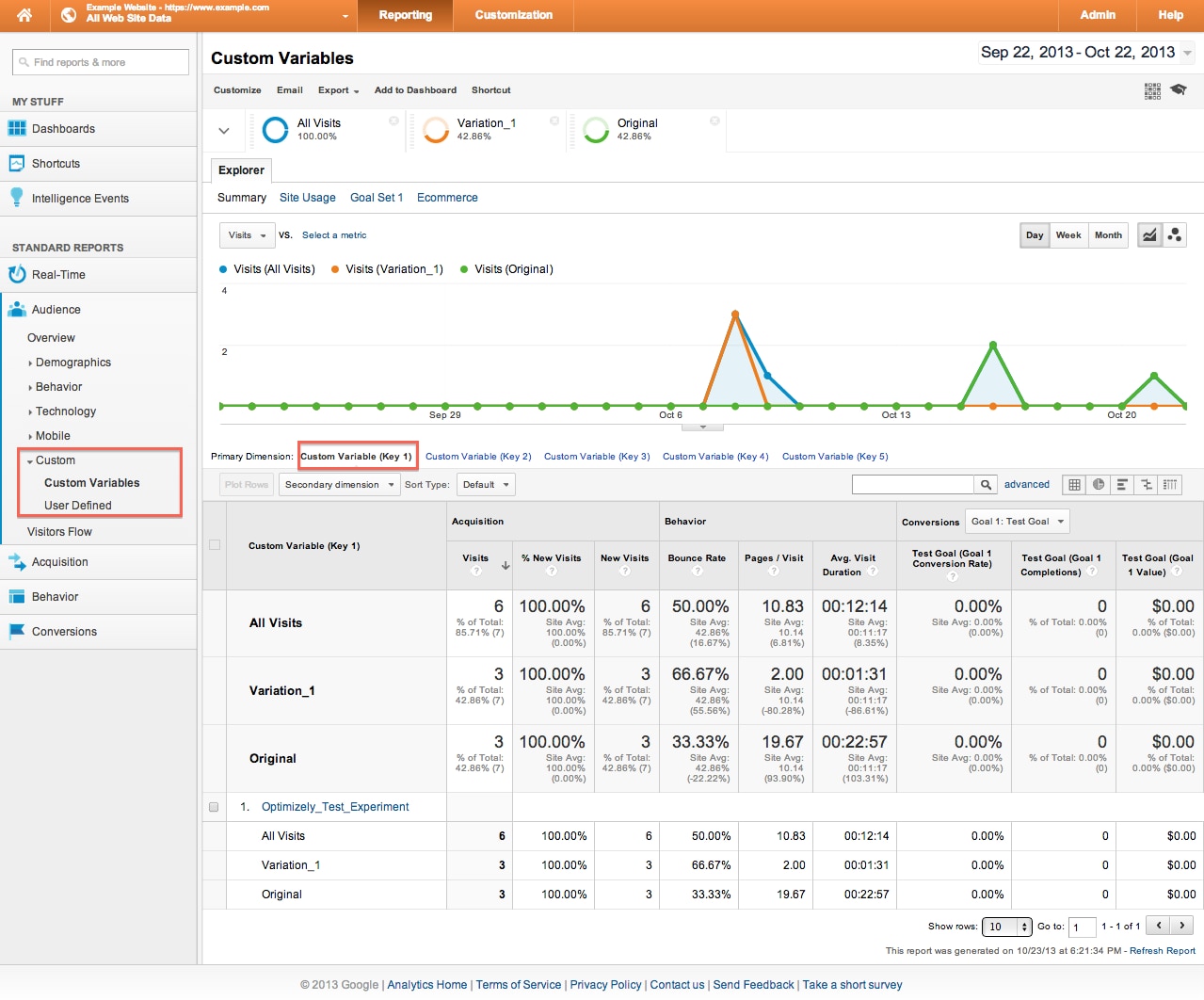
11. カスタムセグメントが選択されている場合、該当する Optimizely の実験/バリエーションの組み合わせによりデータが分割されます。

統合の確認
GA のカスタム変数に含まれている訪問者固有の情報は、イベントやページビューと共に送信できます。データが GA に取り込まれるまでに最大 24 時間かかります。た だし、GA と Optimizely を統合すると即時にカスタム変数が設定されるため、Google Analytics のデバッガーツールを使用してカスタム変数が正しく設定されているかどうかを確認できます。
デバッガーツールを使用して、変数 customVar [x](「x」は、Optimizely の実験に対応するスロット)を検索します。この変数は Optimizely の実験に設定され、その後に振り分けられた変数が続きます。
次に例を示します。
Custom Var 1: label:'Optimizely_HomePage (1645002506)' value: Variant#1' scope:'2'

