Google タグマネージャーによるOptimizely の実装
この記事では、同期ロードがサポートされていない Google タグマネージャーでOptimizely を実装するためのベストプラクティスと考慮事項を説明します。
目次
1.OPTIMIZELY の同期ロード2.ページで OPTIMIZELY とタグマネージャーをロードする場所
3.新しい実装:既存の分析の統合がない場合
4.GOOGLE タグマネージャーの外部での OPTIMIZELY の同期ロード(推奨)
5.GOOGLE タグマネージャーを使用した、OPTIMIZELY と分析コードの展開
6.その他の GOOGLE タグマネージャーの実装
7.Universal Analytics のページビュータグを 使用した既存の実装:GTM でのカスタムHTML タグの更新
8.GTM のカスタム JAVASCRIPT マクロを使用した、GOOGLE タグ マネージャーでの UNIVERSAL ANALYTICS との統合
OPTIMIZELY の同期ロード
Optimizely の実装に関する記事を読んだことがある場合は、ページですべての要素をロードする前および分析スクリプトを実行する前に、Optimizely をサイトの <head>タグでロードする必要があるということがわかっているはずです。このようにして、Optimizely はバリエーションをロードし、分析プラットフォームと統合されます。
Optimizely を正しくロードして統合するには、ページ上のその他のタグが実行される 前に Optimizely でロードを終了できる必要があります。これは、同期ロード と呼ばれます(すべてのタグが次々と同期的にロードされるため)。このようなことが確実に行われるようにするには 2 つの方法があります。
タグマネージャーの外部で、Optimizely をページの <head> タグでロードします(推奨)。
Tealium や Ensighten などの同期ロードをサポートしているタグマネージャーを使用します(ただし、Google タグマネージャーを除く)。
なぜ Optimizely は同期的にロードする必要があるのですか。ウェブサイトに視覚的な変更が適用されるため、Optimizely は、ページ要素がロードされる前に、<head> タグでロードする必要があります。
重要:同期ロードをサポートしていないタグマネージャー、特に Google タグマネージャーを使用した Optimizely のロードには、いくつかの潜在的な落とし穴があります。それは次のとおりです。
- サイトに Optimizely を部分的に導入する場合は、目標を追跡する一部のページで結局は Optimizely が導入されない可能性があります。そのため、目標が追跡されません。
- 組織内の Optimizely に詳しくない別のユーザーが設定を変更し、副作用を起こすというリスクがあります。
- 非同期で Optimizely をロードする場合、分析の統合が正しく機能しない可能性があります。
- 非同期で Optimizely をロードする場合、「ちらつき」や「点滅」効果が発生し、バリエーションのロード前に元のページが短時間表示される可能性があります。
このような理由から、通常、可能な場合にはタグマネージャーの外で Optimizely をロードすることをお勧めしています。
現在、Google タグマネージャーでは同期ロードはサポートされていません。同期ロードをサポートしていないタグマネージャーでは、<head> タグで Optimizely をロードすることはできず、通常、<body> タグでのみロードできます(これは「フラッシュ」効果を引き起こしますが、この記事で可能な回避策を示します)。
ページで OPTIMIZELY とタグマネージャーをロードする場所
Optimizely とタグマネージャーをサイトでロードするときは、タグマネージャーの外部に Optimizely をロードすることをお勧めします(特に、Google タグマネージャーを使用する場合)Optimizely スニペットをサイトの <head> タグの先頭に配置し、通常 Optimizely の下に分析タグを配置するのと同様に、Optimizely の下にタグマネージャーを配置します。
ここでは、サイトのコードにおける Optimizely とタグマネージャーの例を示します。
<head>
<script type="text/javascript" src="//cdn.optimizely.com/js/12345678.
js"></script>
</head>
<body>
// Insert Tag Manager Code Here
</body>新しい実装:既存の分析の統合がない場合
Optimizely と Google タグマネージャーを使用している場合は、Optimizely をサイトで直接ロードしてから分析プラットフォームなどの他のタグを Google タグマネージャーで導入することをお勧めします。この記事では、例として Google UniversalAnalytics を使用します。
ヒント:
既存の Universal Analytics ページビュータグがまだ GTM アカウントで設定されていない場合は、ここに記載されている方法を使用します。
GOOGLE タグマネージャーの外部での OPTIMIZELY の同期ロード(推奨)
これが推奨される方法であるのは、「ちらつき」と「点滅」を防ぐ可能性が最も高いためです。その処理を見てみましょう。
1. GTMの外部で、Optimizely スニペットがページの <head> タグに追加されていることを確認します。
2. カスタム HTML タグを Google タグマネージャーで追加します。[Tag Type]で、[Google Analytics Tag] ではなく [Custom HTML Tag] を選択します。これにより、Google Universal Analytics の追跡コードが含まれ、Optimizely のアクティ ブ化コールが「create」コールと「send」コールの間に含まれます。
最新の追跡コードは、Google Analytics で [Admin] タブに移動し、[Tracking Info] > [Tracking Code] をクリックして取得できます。
次に実装例を示します。
<script>
//Universal Analytics Setup
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]
||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createEl
ement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertB
efore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js'
,'ga');
ga('create', 'UA-XXXX-Y', 'auto');
// Optimizely Universal Analytics Integration Code
window.optimizely = window.optimizely || [];
window.optimizely.push("activateUniversalAnalytics");
// End Optimizely Code
ga('send', 'pageview');
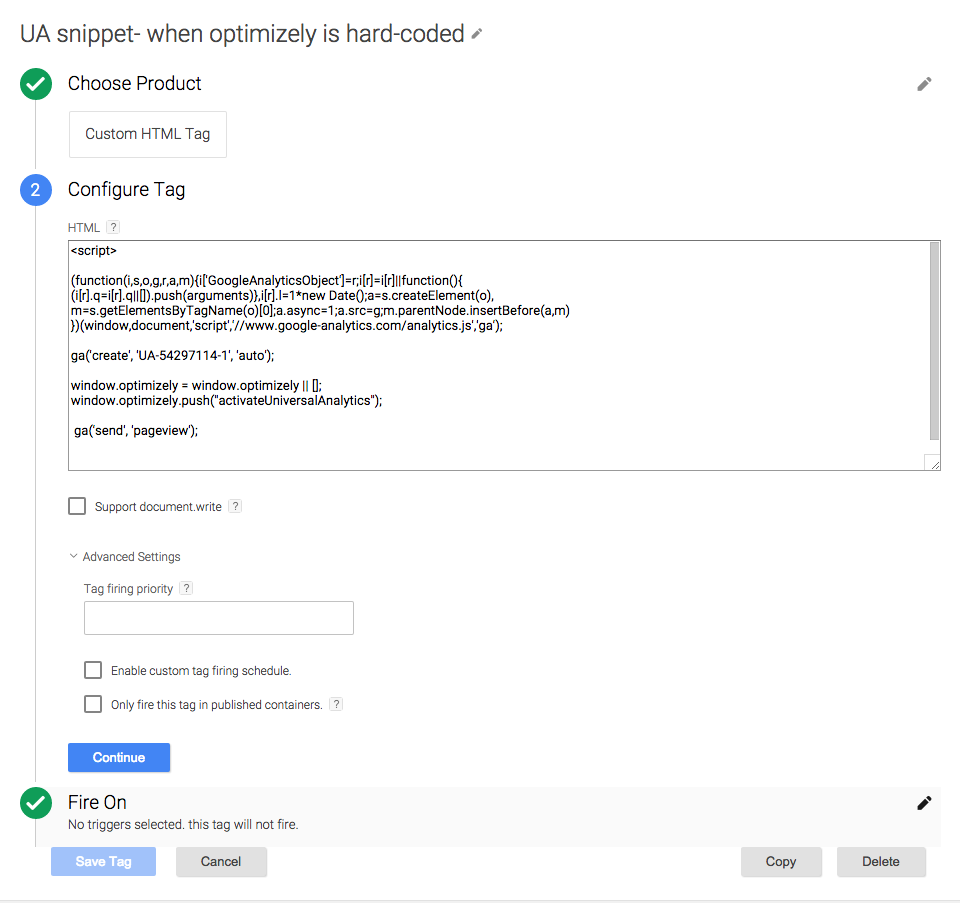
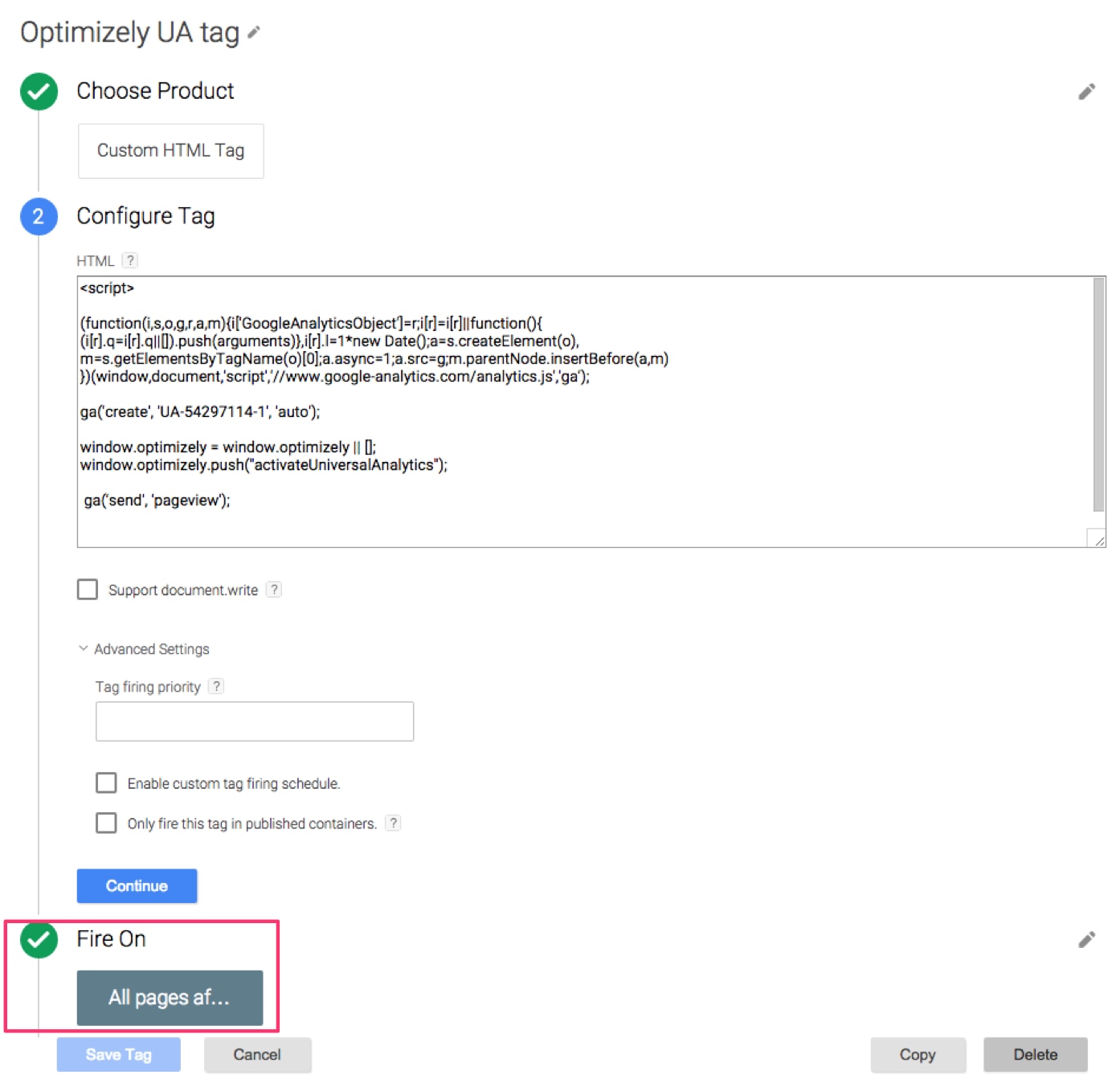
</script>3. 上記のコードが GTM でどのように表示されるかを次の例に示します。

4. 上記のコードで、「UA-54297114-1」を Google Analytics からの実際のウェブプロパティ ID に置き換えます。
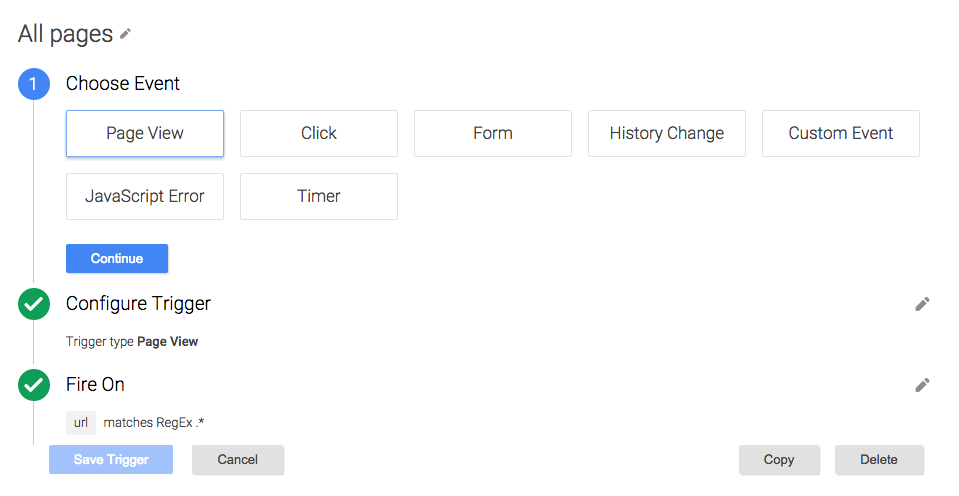
5. タグに配信ルールが設定されていることを確認します。イベントタイプとして[Page View] を選択します。

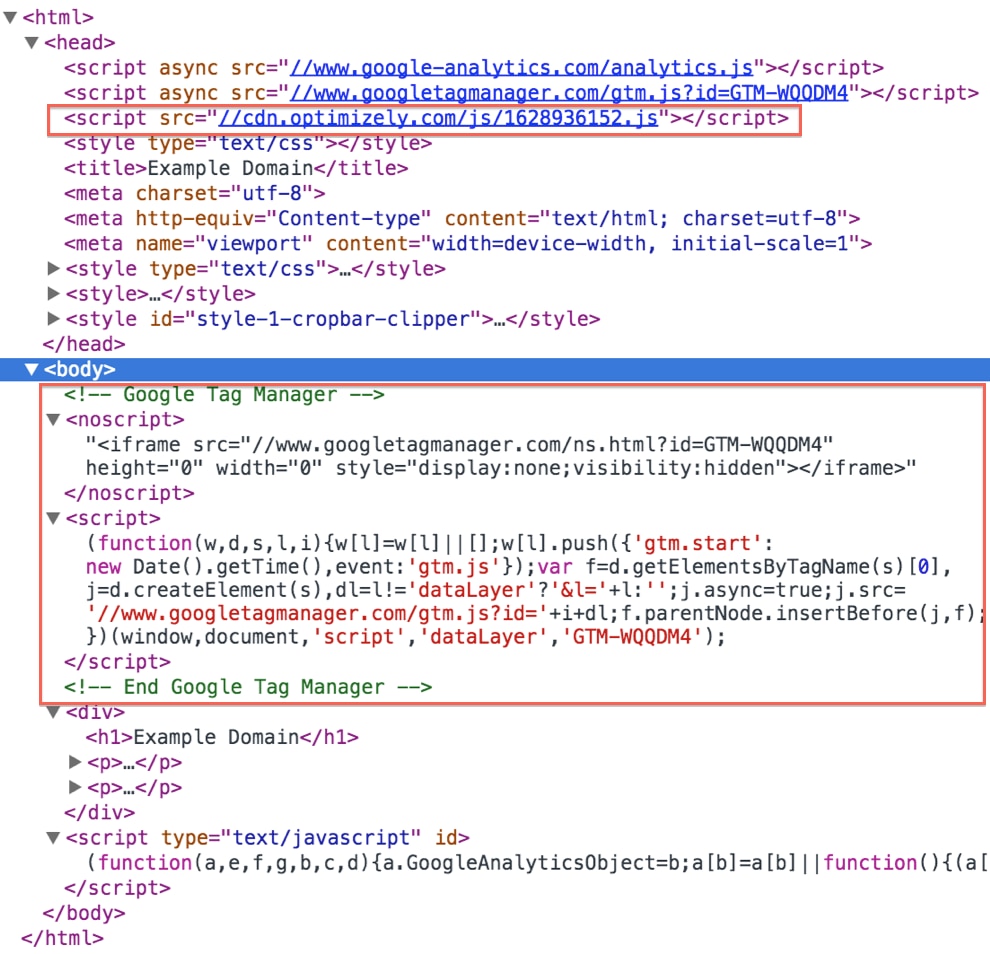
6. サイトのコードに戻り、GTM コンテナスクリプトがサイトの <body> タグに追加されていることを確認します。

注:
カスタム HTML タグを Google Analytics タグオプションの代わりに使用したのはなぜでしょうか。通常、カスタム HTML を使用すると、ページへの目に見える変更を行わないタグや同期的または特定の順序で配信する必要がないタグを含めることができます。ただし、この場合は、Google Analytics の標準スニペットに Optimizely アクティブ化コールを追加する必要があります。
この場合、Optimizely スニペットは開始 <head> タグの下にハードコーディングされています。その後、GTM コンテナにコードを実装する前に Optimizely が完全にロードされるように、GTM コンテナコードを <body> タグに配置しました。これにより、Optimizely を同期的に実行し、Optimizely と Google Analytics の間で必要な情報を渡すことができます。
ヒント:
統合をデバッグする必要があるでしょうか。この Google Analytics デバッガーを使用します。必要なのは、これをインストールして有効にし、コンソールを開くことだけです。GA に送信される情報に関する情報が表示されます。
GOOGLE タグマネージャーを使用した、OPTIMIZELY と分析コードの展開
これはお勧めするソリューションではありませんが、Google タグマネージャー内で Optimizely と分析コードの両方をロードする必要がある場合は、それを行うことができる回避策があります。大事な点は、分析コードの前に Optimizely を強制的にアクティブ化することであり、そうしなければ統合は行われません。
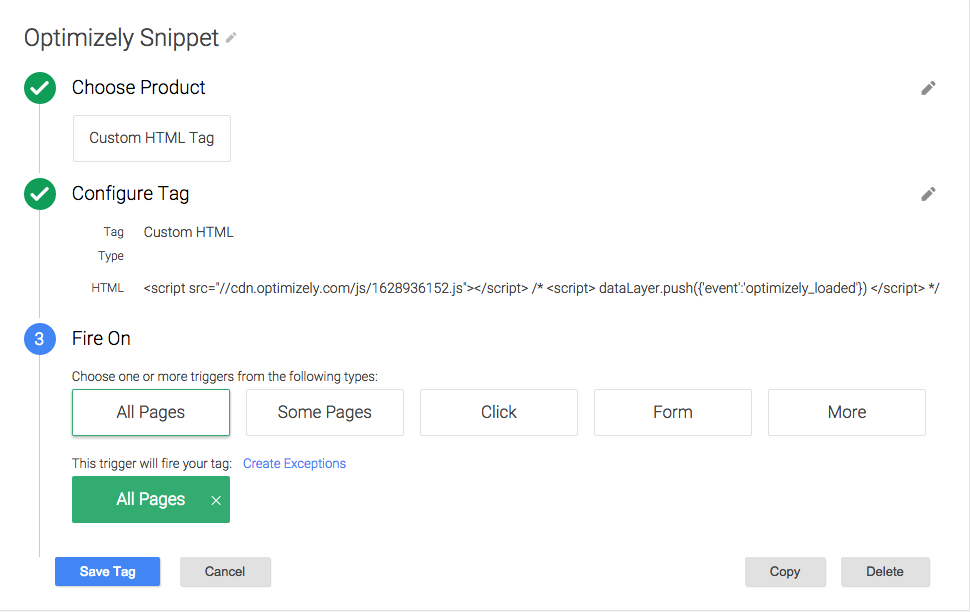
1. 最初に、Optimizely タグを展開します。Google タグマネージャーで Optimizelyスニペットをカスタム HTML タグに追加します。Google から、A/B テストにはカスタムタグを使用するべきではないという内容の警告が表示されますが、Googleタグマネージャー内から Optimizely を実装する場合は、これが唯一の方法になります。
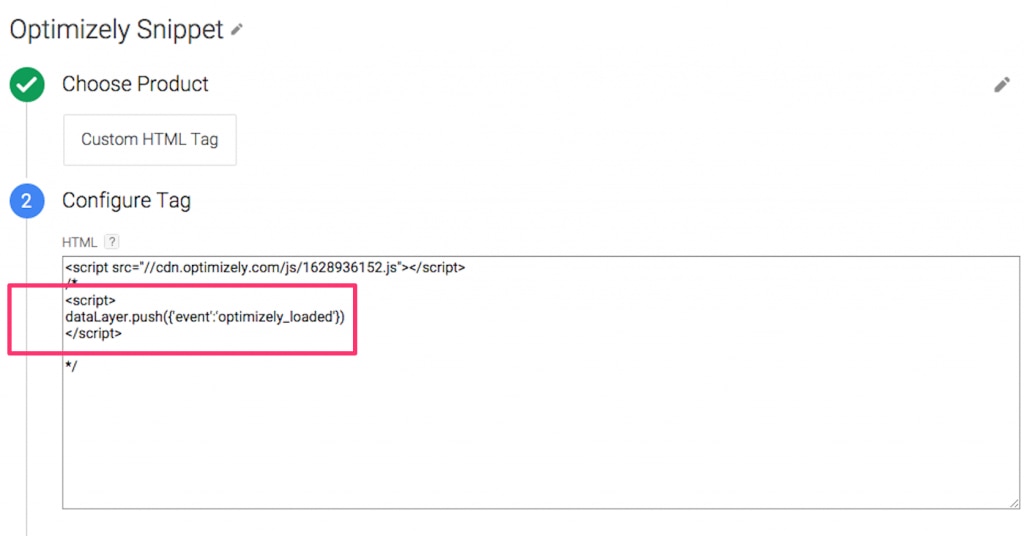
2. 同じタグで、スニペットの後に、分析プラットフォームを実行する dataLayer 変数を追加します。Google タグマネージャーのタグは次のようになります。

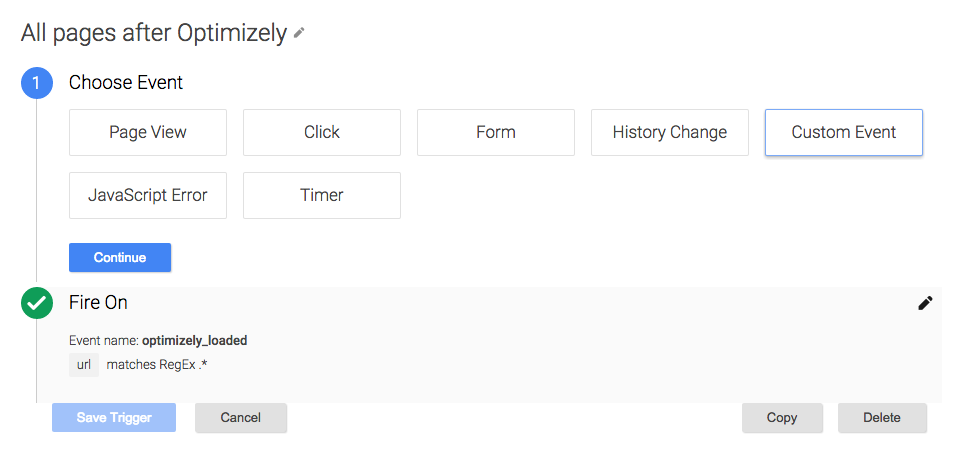
3. Google タグマネージャーで、「Optimizely 後のすべてのページ」というような新しいルールを作成します。
4. イベントタイプを [Custom Event] として次の条件を指定します。
url は正規表現 .*に一致
eventは optimizely_loaded

5. Optimizely タグは GTM に次のように表示されます。

6. Optimizely の後に GA が展開されるようにする配信ルールなど、GA タグは次の表に表示されます。

上記のソリューションでは、カスタム HTML タグを使用して、Optimizely と Google Analytics の両方を展開します。テンプレートタグ(pageview タグなど)を使用してGA Classic を展開する場合は、いくつかの追加手順に従う必要があります。
1. Google タグマネージャーで Google Analytics タグに移動し、[詳細設定] > [詳細設定] > [トラッカー名] に移動します。
2. [トラッカー名] ボックスをオンにしますが、テキストボックスは空白のままにします。
3. [保存] をクリックします。これにより、Optimizely のカスタム変数を分析プラットフォームに渡すことができます。
4. この方法は、Universal Analytics では現在使用できませんので注意してください。
重要:
この方法を使用すると、Optimizely が完全にロードされたことを GTM で UAが実行される前に確認できますが、この設定では非同期展開が使用されるため、まだ「点滅」や「ちらつき」が発生する可能性があります。
その他の GOOGLE タグマネージャーの実装
GTM で Optimizely を展開し、サイトに分析コードをハードコーディングする予定ですか。
残念ながら、この設定は、GTM コンテナの非同期の性質により機能しません。この設定では、ハードコーディングされた分析タグとの関連で Optimizely タグの実行順序を指定することはできません。その配信/ロードの完了優先度は、GTM で展開されているその他のタグとの関連でのみ指定できます。これにより、Optimizely や分析の統合のエラーが発生したり、ページの点滅/ちらつきが発生する可能性があります。
GTM の新しい配信優先度機能を使用して実行順を指定しますか。
Google は 2014 年 7 月 1 日に、[Tag Firing Priority] オプションを追加し、優先度の数字が大きいタグを先に配信できるようにしました。何も指定されていない場合、優先度はデフォルトで 0 になります。
[Tag Firing Priority] 機能は、同じ配信ルール(たとえば、正規表現が .* に等しい)を使用する多くのタグおよびサードパーティーのスクリプトが含まれているサイトを対象としています。
残念ながら、タグの優先度が設定されていてもソリューションは引き続き非同期であるため、これは Optimizely では機能せず、前のタグの配信が終了したかどうかに関係なくタグは配信されます。つまり、この機能により、Optimizely は、特定の順序で配信しますが、特定の順序でロードしません。Optimizely と UA の場合、Optimizely は UA の起動前に処理を終了しません。これにより、カスタムディメンションが正しく設定されないため、Optimizely と UA の統合が中断されます。
Universal Analytics のページビュータグを 使用した既存の実装:GTM でのカスタムHTML タグの更新
GTM アカウントで既存の Universal Analytics ページビュータグがまだ設定されていない場合は、この記事で前述した他の方法を使用します。
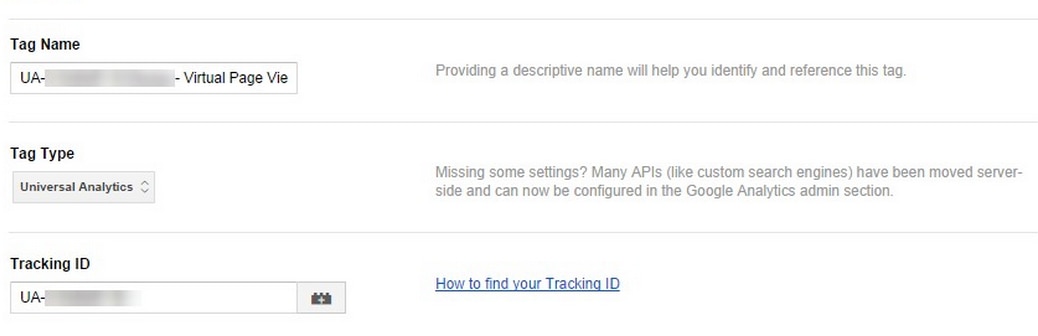
既存の Google タグマネージャーユーザーは、ページビューコールを呼び出すUniversal Analytics タグをすでに設定している可能性があります。これは、GTM で次のように表示されます。

この場合は、次のようにします。
- 特にタグで複数の詳細設定を使用する場合は、単に Optimizely 統合を追加するためにカスタム HTML タグを作成することは望ましい方法ではありません。
- これらの既存のテンプレートタグと組み合わせてカスタム HTML タグを配信すると、UA によって複数のページビューコールが行われるため、最終的には結果がゆがめられる可能性があります。
この場合は、Optimizely セグメントで引き続き結果をフィルターできるように、既存のタグを更新した方が合理的です。この方法に関する 2 つの推奨事項を次に示します。
GTM のカスタム JAVASCRIPT マクロを使用した、GOOGLE タグ マネージャーでの UNIVERSAL ANALYTICS との統合
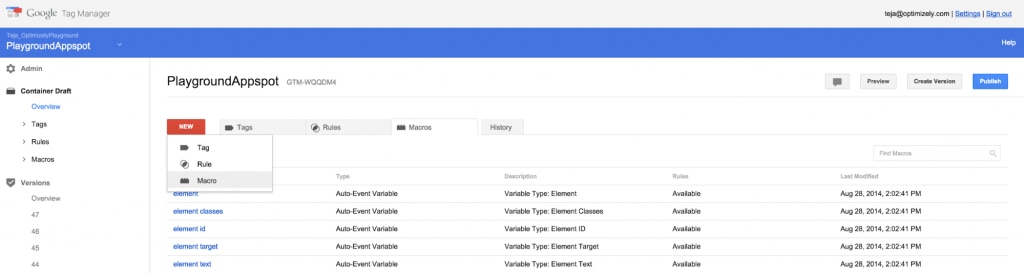
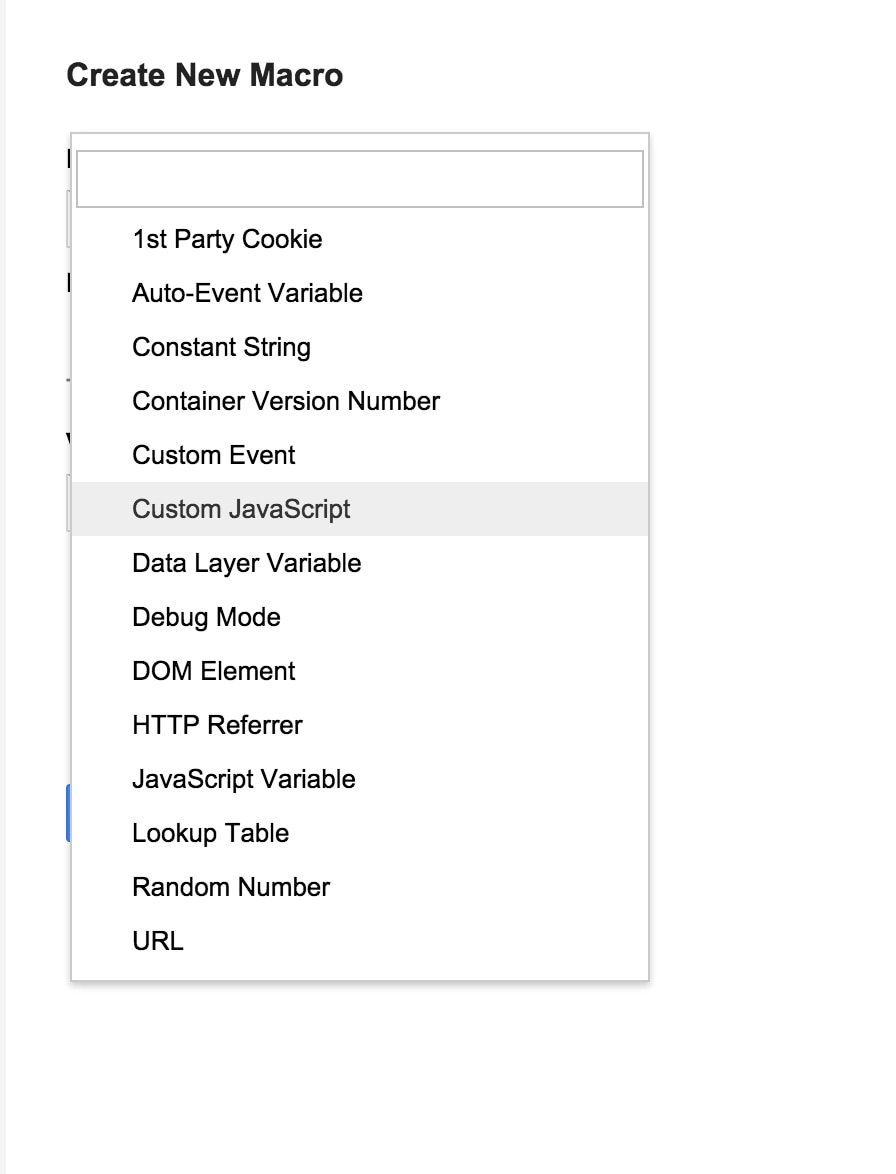
1. カスタム JavaScript マクロを Google タグマネージャー内で作成します(これはドラフトコンテナの [サマリー] セクション内にあります)。

2. ここでは、例としてスロット 3 を使用します。この数は、GA インターフェースで選択した数に置き換えることができます。マクロ名には、「Optimizely Macro Slot 3」を使用し、このコードをカスタム JavaScript セクション内に配置して保存します。

function () {
if(window.optimizely) {
var o = optimizely;
if(o.activeExperiments && o.allExperiments) {
for(var i=0;i<o.activeExperiments.length;i++) {
var experimentId = o.activeExperiments[i];
var experiment = o.allExperiments[experimentId];
if(experiment && experiment.universal_analytics) {
var slot = experiment.universal_analytics.slot;
if(slot == 3) { // you would fill this in with the slot you are using in Optimizely for this experiment.
if(o.variationIdsMap && o.variationNamesMap) {
return o.variationIdsMap[experimentId] + ': ' + o.variationNamesMap[e xperimentId];
}
}
}
}
}
}
return undefined;
}上記のコードがバリエーション名とバリエーション ID キー/値ペアを Google タグマネージャー内に返します。
3. Google タグマネージャーの既存のページビュータグ内で、[詳細設定] > [カスタムディメンション] に移動します。Optimizely の実験で使用する開いているスロッ トを指定します。[ディメンション] フィールドで、[Optimizely Macro Slot 3] を選択します。
4. 最後に、スロット 3 のカスタムレポートで、具体的なものでフィルターせずに、ワイルドカード正規表現 .* を使用します。
ヒント:
上記のガイドでは、Optimizely が <head> タグですでにインストールされ、同期的に配信すると想定しています。また、ここでは、例としてスロット 3を選択していますが、他の UA スロットを使用する場合は、名前を変更し、特に重要な操作として、表示されたコードの「if」ロジック内のスロット番号を変更します。

