eコマースと小売サイトのテストに関するアイデア
この記事では、e コマースサイトでよく利用される要素のスプリットテストのアイデアについて説明します。e コマースサイトで Optimizely を使用してこれらの実験を実行できます。それぞれの例では、デフォルトの例と代替コンセプトを示し、テストする内容と測定方法について説明します。
目次
1.このガイドの使用法2.E コマースサイトの主な指標
3.ホームページのテストの可能性
4.検索ボックス
5.スクロールバナーおよびヒーローイメージ
6.カテゴリーとナビゲーションの繰り返し
7.ブランド差別化
8.ターゲットコンテンツ
9.検索結果ページテストの可能性
9.1.ソート順
9.2.フィルターの展開オプションと折りたたみオプション
10.カテゴリーとサブカテゴリーページのテストの可能性
10.1.画像のサイズ
10.2.説明
10.3.比較
10.4.FAQ(よくある質問)と購入ガイド
このガイドの使用法
この記事を、最適化作業のスタートポイントとしてご利用ください。実験の最適化は、過程であり最終的な目的ではありません。実行するテストから、訪問者に対して 効果がある内容(または効果がない内容)を把握できるため、このガイドで説明するアイデアと、各自のサイトまたはアプリの真の可能性と障壁に関する研究を組み合わせて利用することが重要です。
行うべきこと:
- このガイドをスタートポイントとして利用し、サイトまたはアプリの可能性を特定する。
- ユーザーに関する主な質問に対する回答や、主要指標の向上に役立つこのガイドのアイデアを利用する。
- このガイドで説明するアイデアと、分析プラットフォームおよびユーザーフィードバックから得られるデータを組み合わせる。これにより、洗い出された課題を調べるテストを実行できます。
行ってはならないこと:
- 定性データと定量データを確認せずにこのガイドを使用する。
- このガイドのすべてのアイデアをテストする。
- テストのアイデアを各自の経験に適合させる方法を考案せずに、これらのテストアイデアをそのまま使用する。
E コマースサイトの主な指標
実験の設定時に、成功するためにはどのようなデータを測定すべきかを理解しておきたいことがあります。利用できる主要な指標の一部と、これらの指標を追跡する主要なページを次に示します。また、各テストの説明でも指標が提案されます。
|
用語
|
説明
|
主要なページ
|
|
コンバー
ジョン率 |
サイト(キャンペーン)訪問者のうち、実際に購入した訪問者の割合 |
ホーム、カテゴリー、製品、チェックアウトファネル
|
|
AOV(平均注文額) |
一定の期間における平均注文額
|
ホーム、製品
|
|
RPV(訪問者に対する収益)
|
サイト訪問者あたりの平均収益
|
ホーム、製品
|
|
チェックアウトファネルステップ
|
チェックアウトファネル内の各ステップ(チェックアウト、届け先住所、請求先住所、支払など)
|
チェックアウトファネル
|
|
カート追加率
|
サイト(キャンペーン)訪問者のうち、カートに商品を追加した訪問者の割合
|
ホーム、カテゴリー、製品
|
|
商品ページビュー
|
商品ページビューの数。セッションあたりの平均数、または 1 つ以上の商品ページを 表示したユーザーの割合のいずれかとして測定されます。
|
ホーム、カテゴリー、製品
|
|
カテゴリーページビュー
|
カテゴリーページビューの数。セッションあたりの平均数、または少なくとも 1 つのカテゴリーページを表示したユーザーの割合のいずれかとして測定されます。
|
ホーム、カテゴリー、製品
|
ホームページのテストの可能性
ホームページはサイトへの入口であり、ブランドの価値とサイトの提供商品/サービスの基調を打ち出します。トラフィック量が多く、迅速にデータが収集されます。
ホームページをテストする際には、ホームページと購入イベントは離れているため、トラフィックの質がまだ高くないことを考慮してください。成功を測定するために購入以外の指標を検討してください(商品ページビューやカートへの追加イベントなど)。
e コマースホームページでよく利用される要素を次に示し、要素ごとにテストの可能性について説明します。
- 検索ボックス
- スクロールバナーおよびヒーローイメージ
- カテゴリーと注目商品/オファー
- タグラインと価値提案(ブランド差別化)
- ターゲットコンテンツ
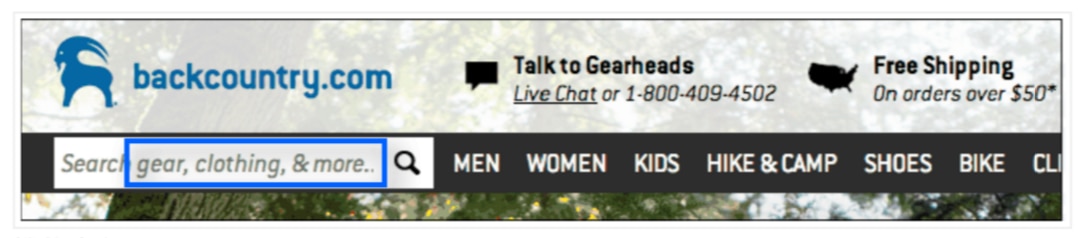
検索ボックス
これは、Optimizely 内で設定できる簡単な A/B テストであり、サイト内の任意のページをターゲットにしています (英語だけ)。多くの企業がこの点で好機を逃していま す。ほとんどの場合、ボックスに「検索」とだけ表示されているか、テキストがまったくありません。
一般的なデフォルト:

テストする内容:
- サイトで提供するさまざまな商品や、検索機能の使用法を示すテキストを表示します。
- 検索 CTA(Call to Action)の表示と、アイコンの CTA と言葉による CTA の価値をテストします。
測定対象:
- 商品へのユーザーの迅速な誘導による、商品ページビューとコンバージョンの増加
- 検討したことのない製品を強調することによる、平均発注額の増加
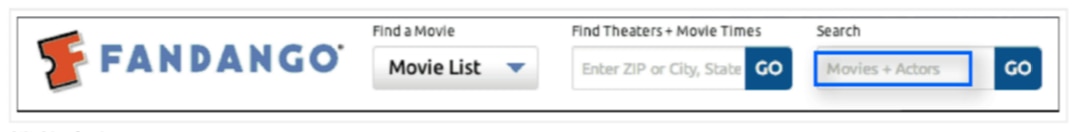
代替コンセプト:

商品詳述

奨励

機能中心

機能中心

機能中心
検討事項:検索結果ページが強力ではないものの、その改訂が予定されている場合、これはその方向へより多くのユーザーを誘導できるかどうかを確認できる優れたテストです。
スクロールバナーおよびヒーローイメージ
多くのスクロールバナーやヒーローイメージ(ホームページを覆う大きなバナーイメージ)は、ページ幅いっぱいに広がっており、動きが速すぎ、ナビゲートが難しく、 イメージどうしの間でCTA(Call-to-Action)の配置に一貫性がありません。
一般的なデフォルト:

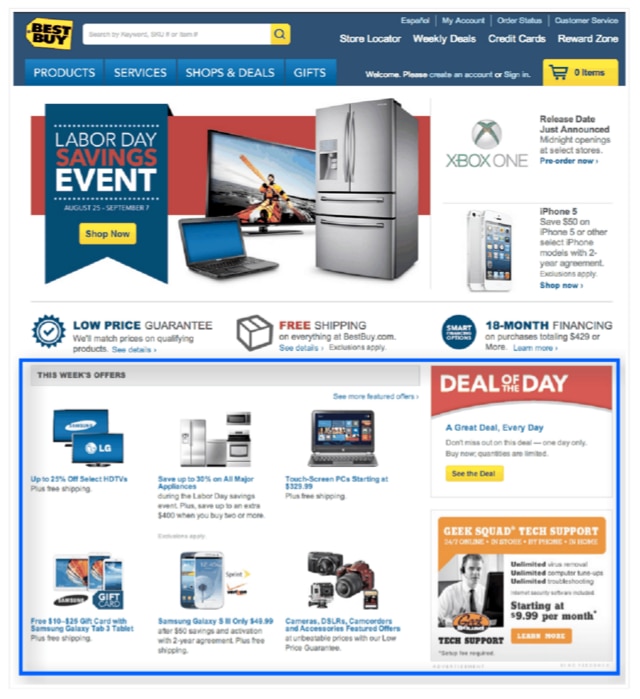
このサイトの巨大なスクロールバナーは動きが速く、CTA がさまざまな場所に表示されます。
テストする内容:
- ヒーローイメージの自動スクロールを削除する
- 色、位置、またはホバーの状態によってヒーローナビゲーションコントロール を目立たせる
- ヒーローイメージを 2/3 幅に縮小し、その他のトップコンテンツをファーストビューに表示する 1 つのイメージの代わりに、イメージのグリッドレイアウトを使用する
- Flash の代わりに JavaScript スクロールバナーを使用する
- 商品イメージとライフスタイルイメージ
測定対象:
- ホームページの直帰率の削減
- 重要なヒーローメッセージの認識とクリックスルーの向上
代替コンセプト:

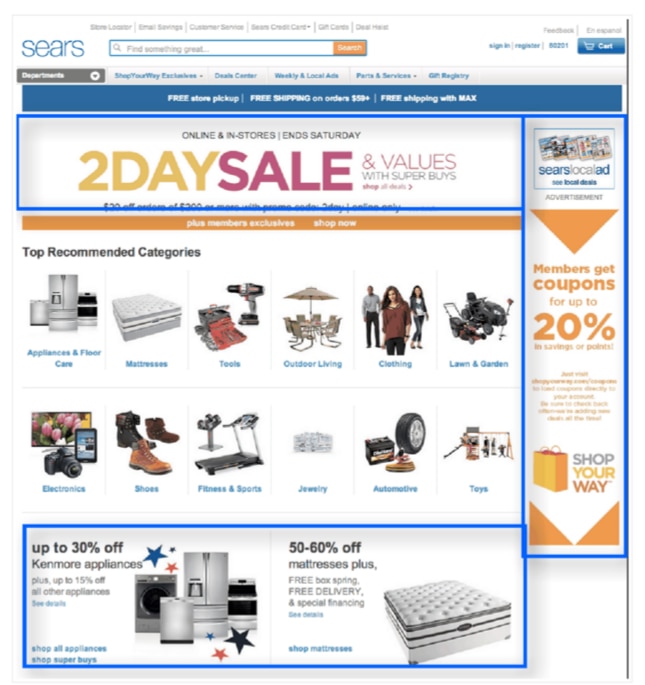
この例では、左側で明快なナビゲーションを使用し、一貫して CTA を右下に配置しています。

この例では、バナーでローテーションを使用せず、ヒーローイメージを中央に配置し、左側にはテキストプロモ、右側には小さなイメージからなるグリッドレイアウトを配置しています。
考慮点:ヒーロークリックスルーの増加は見られない可能性がありますが、ファネルの下にあるその他の主要な指標の変化に注意してください。ヒーローコンテンツがテストの実行中に変化する場合は、これが特定の指標にどのように影響する可能性があ るかを検討します。(たとえば、実験の 第 2 週目に送信された派手な販売メッセージ で、その週のコンバージョン率の増加が活発になっても、平均注文額は減少している可能性があります。)最後に、以前のオンサイト行動(訪問されたカテゴリー、訪問された製品ページ、現在カートにある品目など)に基づいてヒーローコンテンツまた はレイアウトをターゲット設定することを検討してください。
カテゴリーとナビゲーションの繰り返し
多くのホームページでは、ヒーローイメージの下の領域に特別なオファーや注目商品が表示されますが、ユーザーは最上部のナビゲーションをクリックするためそのほとんどは無視される傾向にあります。
一般的なデフォルト:

このサイトのオファーと注目商品は、ヒーローイメージの「ファーストビュー以下の画面」にあります。
テストする内容:
- ショーケースカテゴリーのコンテンツ
- カテゴリーを説明するテキストの量の違い(シンプルなタイトルに対して、タイトルと説明)
- インタラクティブ性を高める明確で目立つホバー状態
測定対象:
- ホームページの直帰率の削減
- 検討対象の製品/カテゴリーの追加による平均注文額の増加
代替コンセプト:

この例では、ヒーローイメージの代わりに上部と横のバナーを使用し、特別オファー をカテゴリーの下に配置しています。
検討事項:ホームページからの上位ユーザーパスはどのようなものですか?特定のナビゲーション要素とのインタラクションの場合は、これらをナビゲーション外部に配置することをテストします。
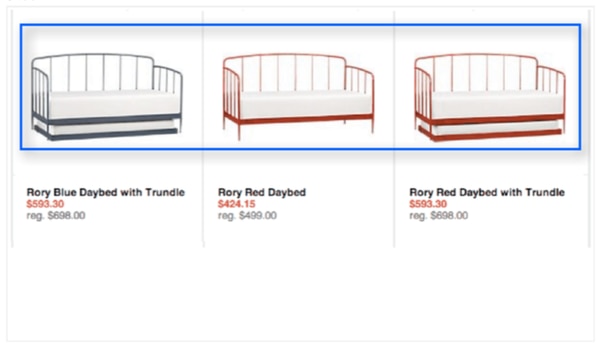
ブランド差別化
A/B テストは、スローガンやタグラインをテストする最もシンプルかつ安価なテスト方法であり、Optimizely でセットアップしてサイトの任意のページにターゲットとし て設定する (英語だけ)ことが最も簡単な実験の 1 つでもあります。多くのサイトで は、サイトの目的や、他のサイトとの違いが明確に示されていません。ユーザーがサイトにアクセスしたからといって、サイトから商品を購入する意思があるとは限りません。
一般的なデフォルト:

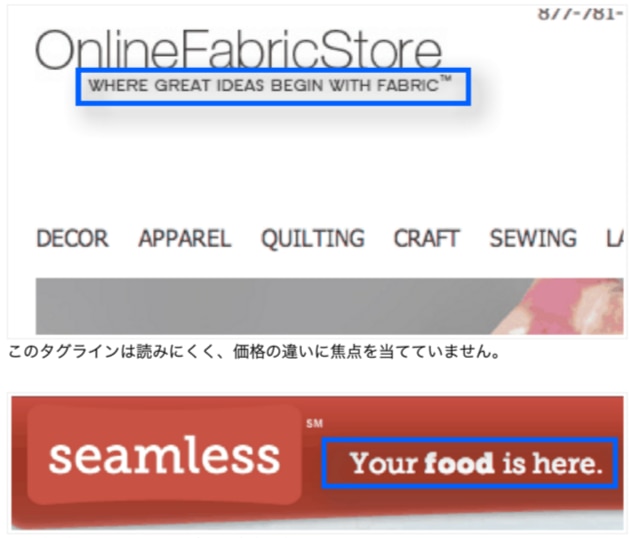
このタグラインは読みにくく、価格の違いに焦点を当てていません。

このタグラインは、サービスの内容を伝えています。
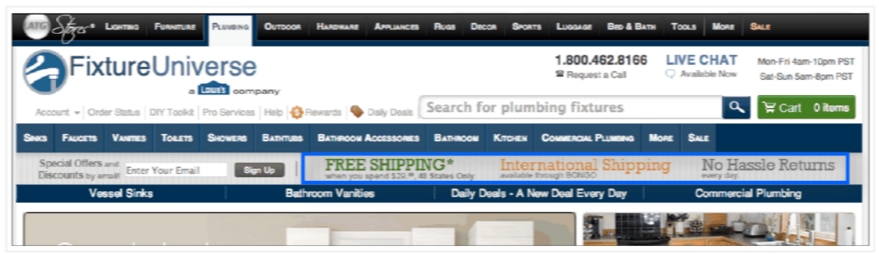
このサイトには、ヒーローイメージの上に 6 階層のナビゲーションがあります。そのバリュープロポジション(送料無料、国際配送、簡単な返品手続き)が容易に見過ごされる可能性があります。
テスト対象:
- 代替タグラインまたはマーケティングスローガンをテストする
- ロゴを使用してタグラインを強調する
- バリュープロポジションを明示的に示す
測定対象:コンバージョンの増加
代替コンセプト:

オファーと価格の範囲が明確に示されています。

オーガニックのノーブランド商品を多数扱うサイトでは、簡潔な説明のタグラインを詳細情報へのリンクのすぐ上に配置すると効果的です。
検討事項:このテストでは統計的に有意な結果を得ることができないことがありま す。これは特に、最終的なコンバージョンイベントから非常に離れた位置にあるホームページだけをターゲットとしている場合に該当します。しかし、実装した内容が適切に効果を発揮しているかどうかを示すその他の指標を測定するようにします。たとえば、価格帯を差別化するタグラインを使用すると商品ページビューやサイト滞在時間が上昇する場合、価格を伝達するメッセージに重点を置いたその他の各種テストにつながるかもしれません。
ターゲットコンテンツ
Optimizely では、事前定義条件に基づいて、ホームページの特定部分にターゲットコンテンツを配置できます。これは、検索ワードの振り分け、位置情報、サイト上での 以前の行動などに基づきます。これによりサイトをパーソナライズし、ユーザーエクスペリエンスを強化できます。しかし、ユーザーターゲット設定情報に基づくパーソナライズされたコンテンツを表示する機会を逸しているサイトも少なくありません。
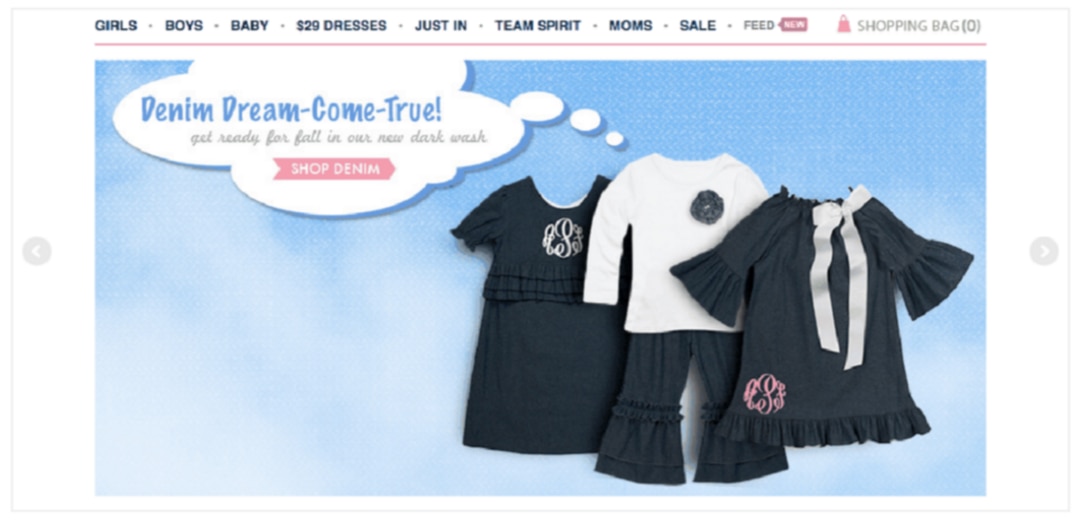
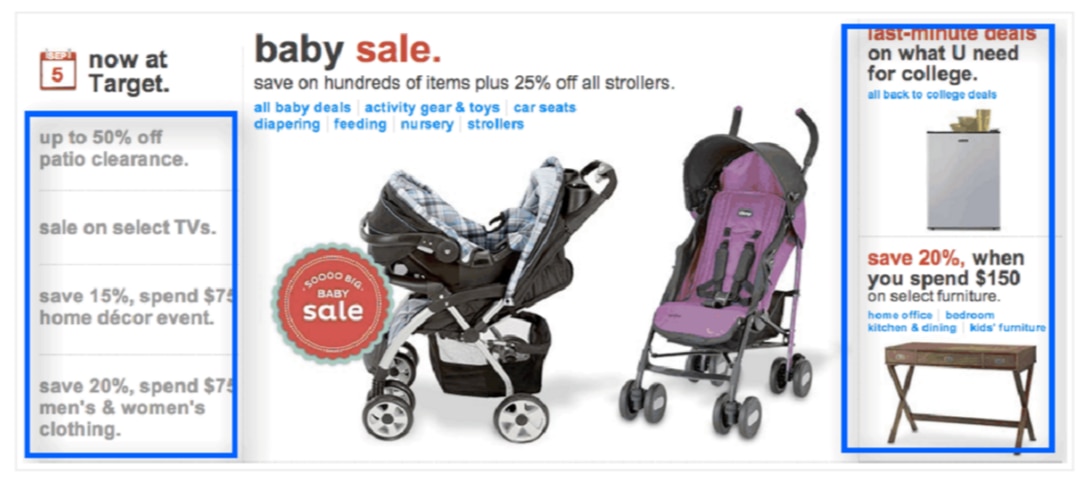
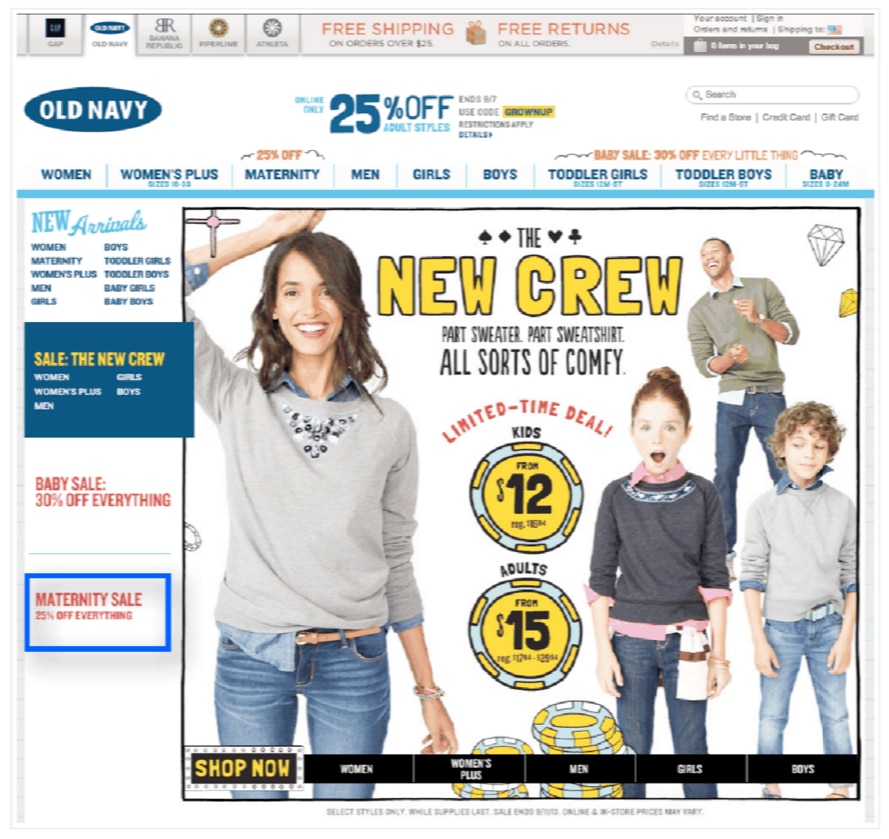
一般的なデフォルト:

ユーザーは以前にマタニティーにアクセスしたことがあるのに、デフォルトではマタニティーのコンテンツが表示されません。この企業は現在セール実施中のため、マタニティーは画面左側だけに表示されます。
テストする内容:
- ターゲットコンテンツの位置(ファーストビュー/ファーストビューより下の画面、メインヒーローとサイドバーなど)
- ターゲットコンテンツの特定性(商品イメージが示されるターゲットに対し、 カテゴリーイメージが示されるターゲット)
測定対象:
- コンバージョンの増加
- RPV(訪問者に対する収益)の増加
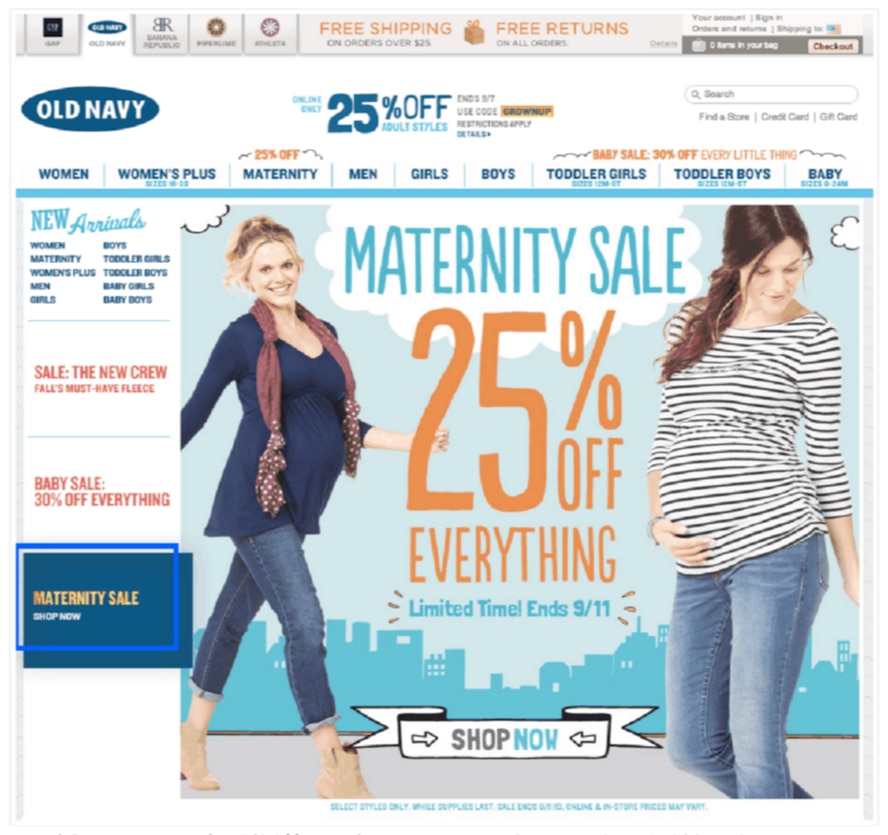
代替コンセプト:

この例では、ユーザーが以前にマタニティーにアクセスしたことがあるため、デフォルトでマタニティーのヒーロー画像が表示されます。
検討事項:大量のトラフィックを集める、ターゲット設定されたシンプルなテストから始めます。これは一般的なオーガニック検索語とすることもできますし、ユーザーがサイトの特定セクションにアクセスしたことに基づいて設定された Cookie を読み取ることもできます。
検索結果ページテストの可能性
検索結果ページでよく利用される要素を以下に示し、要素ごとのテストの可能性について説明します。
- ソート順
- フィルターオプション
ソート順
これは、ページレイアウトを変更せずにテストできる簡単な要素です。多くのサイトでは、デフォルトで検索結果が「おすすめアイテム」に設定されます。これでは、結果の表示方法について意味ある情報がユーザーに伝わりません。
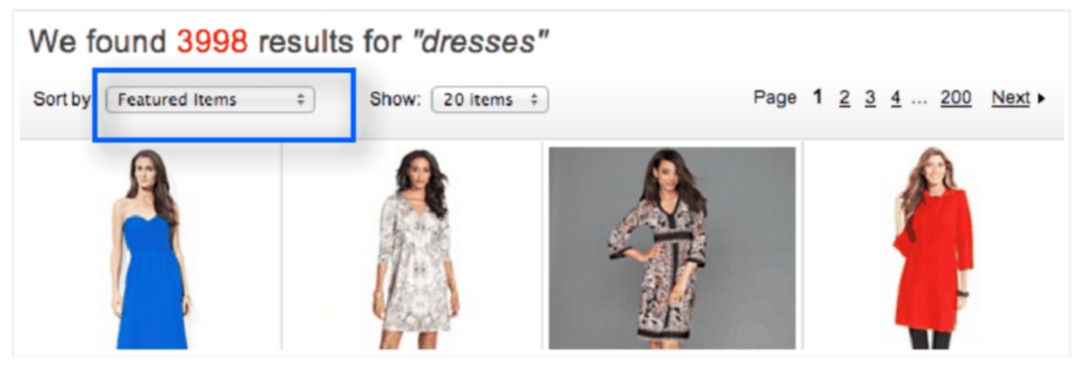
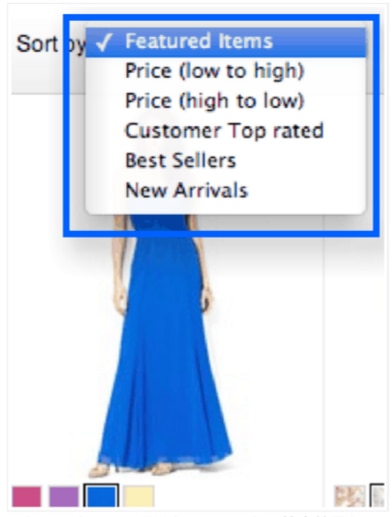
一般的なデフォルト:

このソートメニューでは、デフォルトで「おすすめアイテム(Featured Items)」が 設定されます。
テストする内容:
- ユーザーが生成した検索順序(評価が高い順、人気が高い順、ベストセラー順など)をデフォルトにする
- 価格に基づくデフォルト(価格の安い順、価格の高い順)
- 「新着商品」などの最新情報に基づくデフォルト
測定対象:
- コンバージョンの増加
- 製品ページビューの増加
- 直帰率の低下
- 検索の増加
代替コンセプト:

これらのすべての項目をデフォルトの検索結果として使用できます。
フィルターの展開オプションと折りたたみオプション
ソート順序と同様、これも簡単なテストです。必要なのは短いシンプルなコードかリダイレクトだけであり、ページレイアウトは変更しません。多くのサイトでは、デフォルトで、ページの左側のすべてのフィルターが展開された状態で表示されます。こ れでは、利用できるフィルタリングオプションを確認することや、最も重要なフィルタリングオプションを見つけることが困難です。
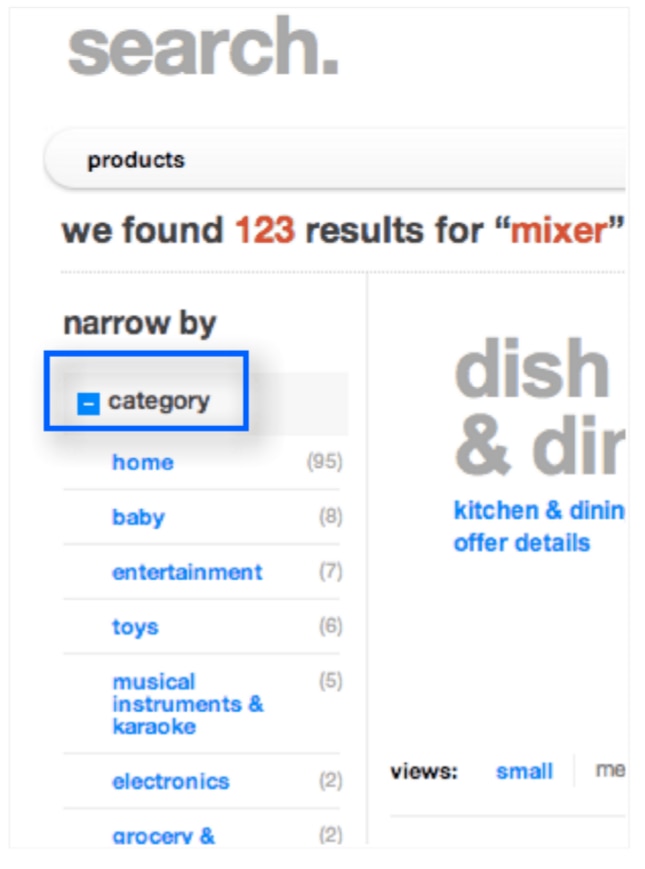
一般的なデフォルト:

主要なフィルタリングオプションがファーストビューに 1 つだけ表示されており、このオプションの下にサブカテゴリーが多数表示されています。
テストする内容:
- デフォルトですべてのフィルターを折りたたむ。
- デフォルトで(すべてのフィルターではなく)一部のフィルターを表示する: 最もよく使われるフィルターだけを展開して表示する。
- フィルタリングオプションの順序を変更し、最も重要なフィルターを最上部に表示する。
測定対象:
- コンバージョンの増加
- 製品ページビューの増加
- 直帰率の低下
- 検索の増加
- フィルター操作の増加(提供製品をより広く認識させます)
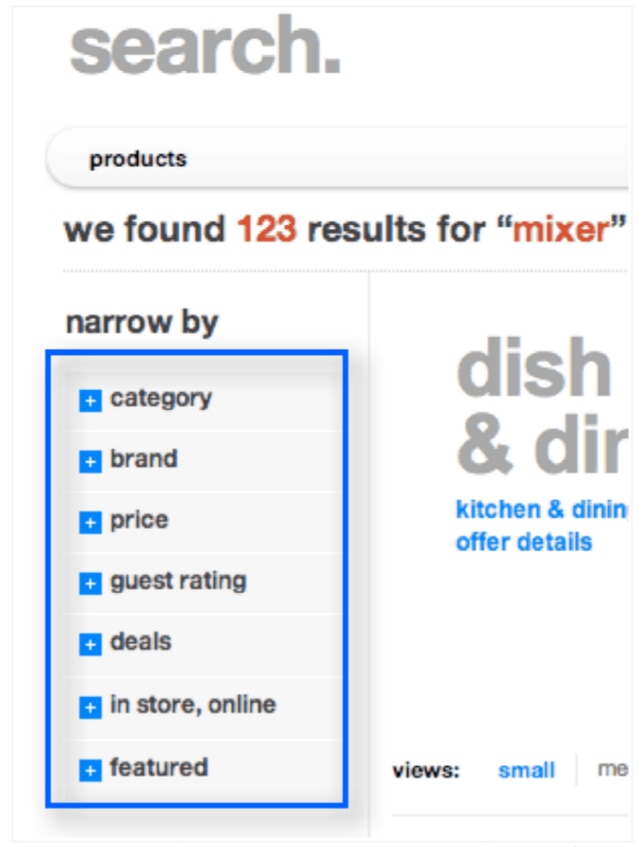
代替コンセプト:

主要なすべてのフィルタリングオプションをファーストビューに表示し、サブカテゴリーは表示しません。
カテゴリーとサブカテゴリーページのテストの可能性
カテゴリーページとサブカテゴリーページにより、「質の低いトラフィック」を「質の高いトラフィック」に変えることができます。つまり、閲覧するだけのユーザーを 購入者に変えることができるのです。これらのページでは、Cookie を設定してユーザーの幅広い関心を把握し、今後のターゲット設定とパーソナライズに役立てることができます。
これらのページをテストするときには、購入イベントまでにいくらか距離があることを考慮してください。たいていは多数のカテゴリーページがあるため、すべてのページで実験を実行する前に、1 つのページで手動で変更をテストすることを検討してください。
カテゴリーページとサブカテゴリーでよく利用される要素を以下に示し、要素ごとのテストの可能性について説明します。
- 画像のサイズ
- 説明
- 比較
- FAQ(よくある質問)と購入ガイド
画像のサイズ
複数画像のグリッドを表示するサブカテゴリーページが小さすぎて個々の商品の詳細がよく分からず、クリックして商品ページを表示してみないと実際に関心がある商品であるかどうかが分からないことも少なくありません。
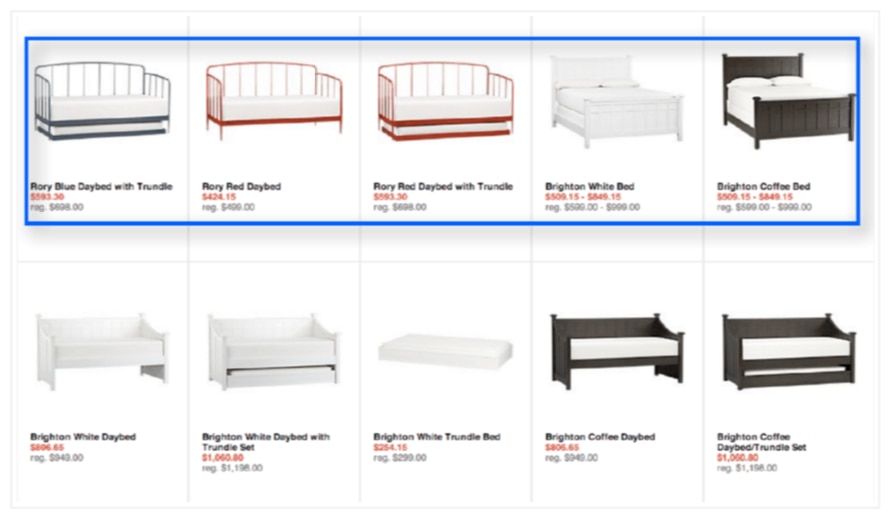
一般的なデフォルト:

このサブカテゴリーページでは 5 つの画像が横に並んでいます。
テスト対象:大きな画像を使い、商品の詳細を容易に確認できるようにする。
測定対象:セッションあたりの製品ページビューの減少、サブカテゴリーページビューの増加、およびコンバージョン率の増加
代替コンセプト:

このサブカテゴリーページの画像は大きく、1 列あたり 3 つの画像だけが表示されています。
検討事項:このテストをサイトのすべてのサブカテゴリーページで行うのは技術的に困難な場合があります。このようなテストをシンプルに実行する方法は、1 つのサブカテゴリー(あるいはもっと簡単に、サブカテゴリーの最初のページ)を選択し、大きな画像を使用するようそのページを手動でコーディングすることです。それらの商品のコンバージョン率が上昇する場合は、より自動的な手法でその他のサブカテゴリーを処理する価値があるということかもしれません。
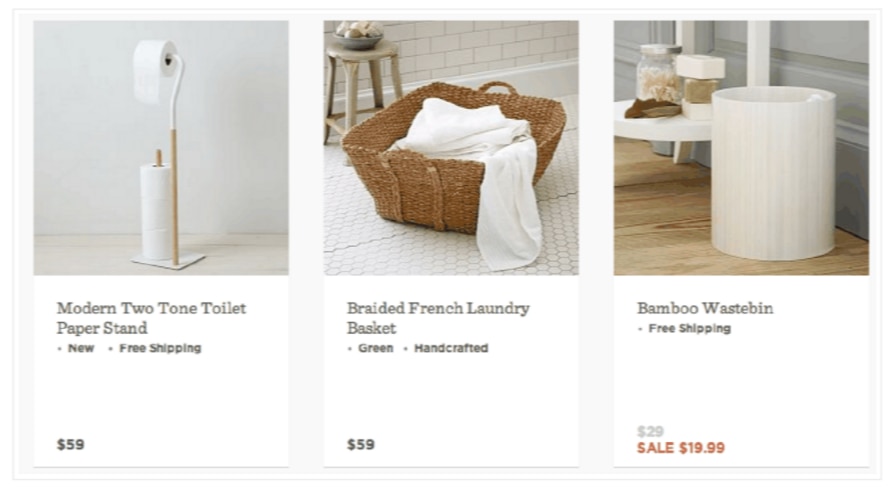
説明
ページにたくさんの情報を乱雑に載せることと、追加情報を少しだけ載せることとの間には、閲覧者にもう少しよく調べてみようと思わせる釣り合いの取れた地点が存在します。
一般的なデフォルト:

サブカテゴリーページに、商品に関する説明テキストがありません。
テスト対象:商品の説明や仕様の詳細(寸法、材質など)といった多少の詳細情報を追加します。
測定対象:セッションあたりのページビュー数の減少、サブカテゴリーページビュー数の上昇、およびコンバージョン率の向上
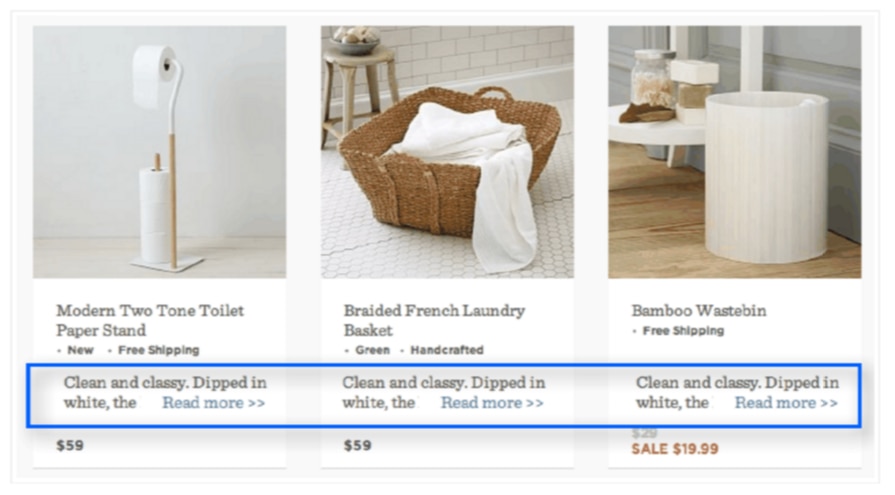
代替コンセプト:

このサブカテゴリーページには、商品ページの説明の冒頭部分と、「Read more」リンクが表示されています。
検討事項:このテストをサイトのすべてのサブカテゴリーページで行うのは技術的に 困難な場合があります。このようなテストをシンプルに実行する方法は、1 つのサブカテゴリー(あるいはもっと簡単に、サブカテゴリーの最初のページ)を選択し、説明テキストの冒頭部分を表示するよう、そのページを手動でコーディングすることで す。それらの商品のコンバージョン率が上昇する場合、またはそれらの商品の商品ページビュー数が増加する場合は、より自動的な手法でその他のサブカテゴリーを処理する価値があるということかもしれません。
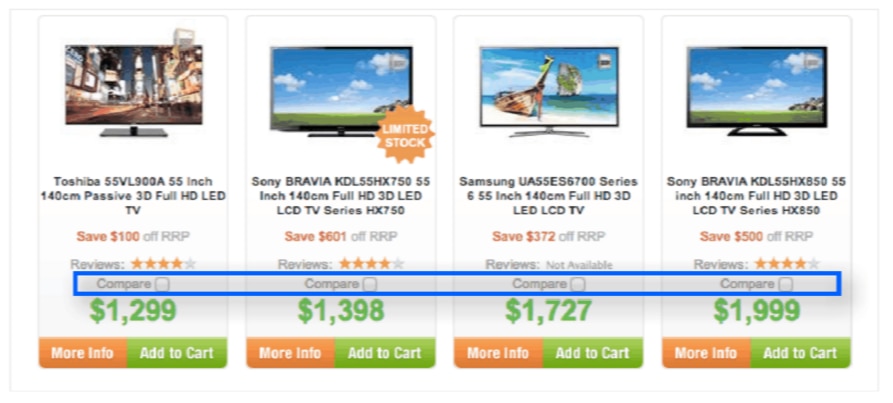
比較
商品比較オプションがサイトに組み込まれているなら、多数の詳細情報が記載されている商品についてユーザーが意思決定を行う上で、このオプションは重要なツールとなります。比較機能のテストは比較的簡単にセットアップでき、さまざまなページに適用できます。
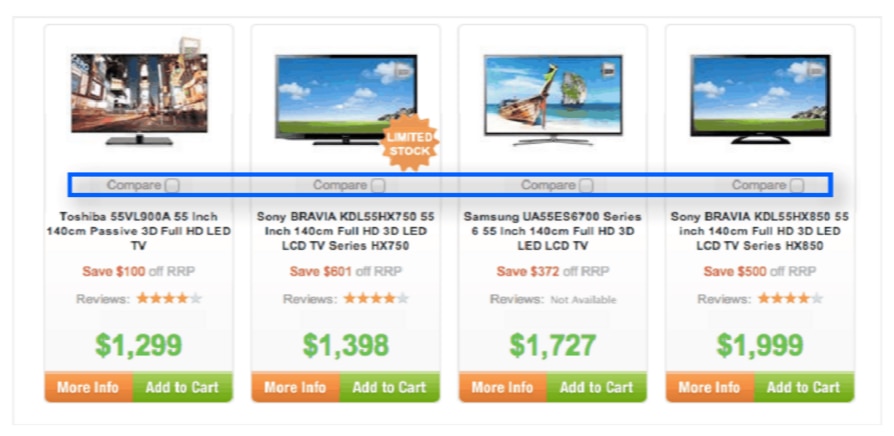
一般的なデフォルト:

比較ボックスが画像から離れた位置にあり、価格の直前のアイテムとなっています。
テストする内容:
- 「Compare(比較)」ボタンを製品画像の近くに移動する。
- テキストを「Compare Products(製品の比較)」に変更する。
- 仕組みを説明するホバー状態テキストを追加する(例:「Select up to three products to compare features(機能を比較する商品を最大 3 つまで選択してください)」)。
- 「Compare(比較)」テキストを大きくする。
測定対象:
- コンバージョン率の増加
- 「Compare(比較)」機能の使用の増加
代替コンセプト:

比較ボックスが画像のすぐ下に配置されています。
検討事項:さまざまなカテゴリーページやサブカテゴリーページにこれを適用する場合は、これらすべてのページで「Compare(比較)」機能が使用されており、同一の基本テンプレートが適用されていることを確認してください。
FAQ(よくある質問)と購入ガイド
購入前の十分な検討が必要な商品を扱うサイトの場合、FAQ、購入ガイド、顧客サービス機能をより目立たせることをテストします。サイトにもよりますが、Optimizelyのビジュアルエディターで「再配置」ドラッグアンドドロップ機能を使用すれば、セ ットアップは非常に簡単です。多くのサイトでは、FAQ と購入ガイドは目立たない位置に隠されています。
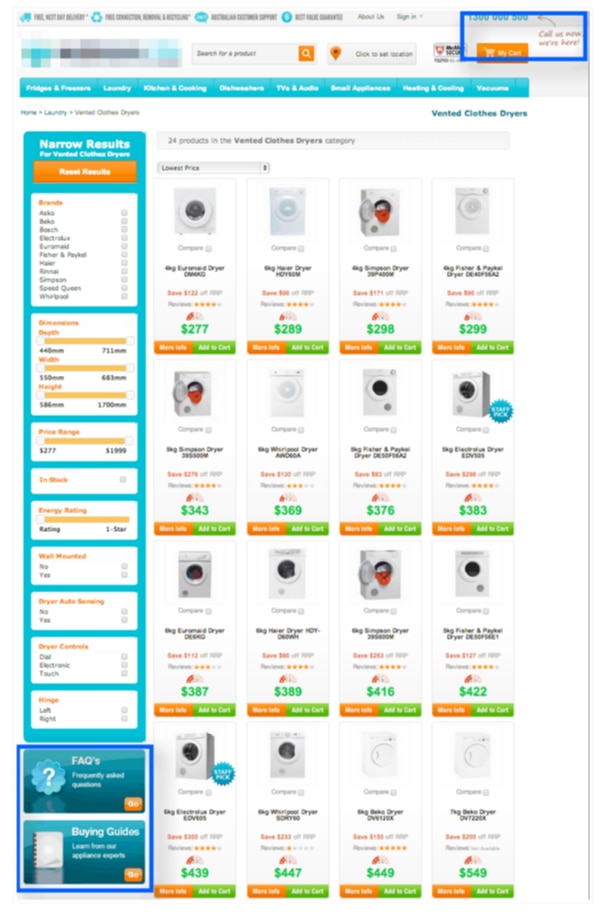
一般的なデフォルト:

FAQ、購入ガイド、お客様サービス電話番号がページの一番隅の分かりにくい位置にあります。FAQ と購入ガイドのリンクがファーストビューより下に配置されています。
テストする内容:
- ページ上で FAQ、購入ガイド、およびその他のサポートオプションの位置を上げて、結果フィルターより上にする。
- サポートオプションを行の形式にして、製品の行間に挟み込み、ユーザーが先頭の商品をざっと見た後でサポートオプションが目に入るようにする。
測定対象:
- コンバージョン率の増加
- サイト滞在時間の増加
- ユーザーから専門情報が豊富な、まず調査すべきサイトと評価されることによる、リピート訪問者の増加
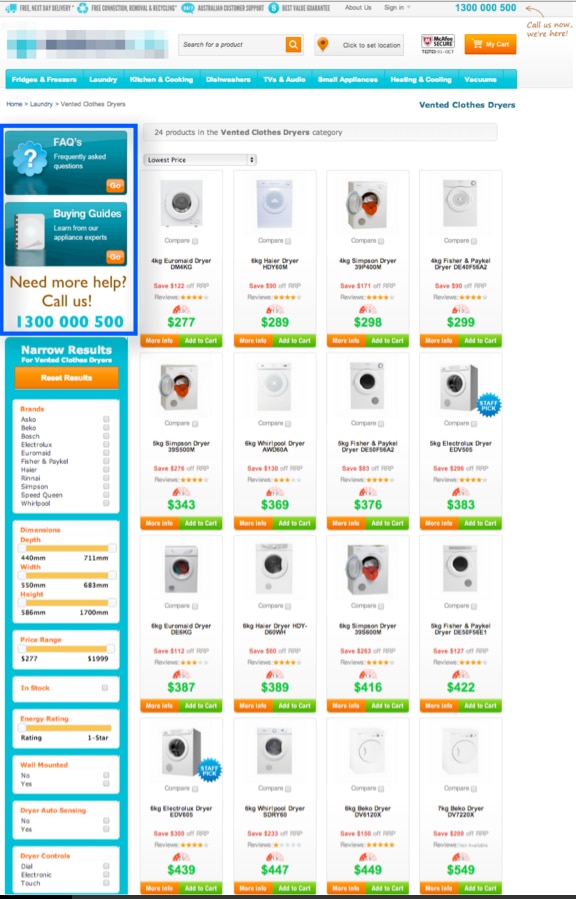
代替コンセプト:

FAQ、購入ガイド、お客様サービスの電話番号が、ページ上部に配置されています。
それでも「Narrow Results(検索結果絞り込み)」オプションは容易に見つかります。これは、ユーザーはこのオプションを左側で見つけることに慣れているためです。
検討事項:サイトに詳細な購入ガイドがないとしても、ヘルプ機能と FAQ 機能が目立つかどうかをテストします。購入ガイドなどのコンテンツを作成することを検討している場合は、これにより、このような作業を優先して行うことを裏付けるデータが提供されます。
免責事項と他の情報
この記事では Optimizely の顧客に小売業や e コマースのウェブサイト向けの一般的なテストについての情報を提供しています。具体的な例は、Optimizely の顧客と非顧客から同じようにランダムに選んでいます。これらの例は単にどんなテストが可能かを示しているに過ぎず、必ずしも実施された実際のテストを表すわけではありません。 いかなる明示的なデータも、顧客の明示的な同意なしに共有されていません。
Related Articles
10 個の一般的な実験(およびその作成方法)
複数ページ(ファネル)実験
注:複数ページ(ファネル)実験は、特定のプランタイプでのみご利用いただける機能です。
複数ページ実験を使用すると、異なる複数のページのバリエーションをリンクすることができます。

