10 個の一般的な実験(およびその作成方法)
それぞれの実験で、A/B テストを使用してウェブサイトのユーザーエクスペリエンスを向上させたいと考えるユーザーのストーリーおよび仮説をテストする実験アイデアを共有します。アイデアおよび実装の詳細は適応性のあるものになっており、独自のテスト機会の開始に役立ちます。ここで学習する内容をさらに展開するうえで役立つように、関連するナレッジベース記事へのリンクも載せています
目次
1.サイト全体の変更2.CALL-TO-ACTION(CTA)のテスト
3.チェックアウトファネル内で CALL-TO-ACTION に焦点を当てる
4.チェックアウトファネルからの余計な要素の削除
5.サブスクリプション価格の提示順の変更
6.サイトナビゲーション要素の強調表示
7.COOKIE に基づくページのパーソナライズ
8.検索キャンペーンに基づくページのパーソナライズ
9.見込み客獲得フォームの最適化
10.価値提案の推進
サイト全体の変更
今月、John は、ヒットすると思われる新製品の販売促進を行っています。この新製品の広告は、現在十分に強調されておらず、ホームページ上の多くの販売促進ボックスの 1 つとして表示されています。John は、サイト全体にわたる販売促進バナーを追加すると、クリックスルー率および購入コンバージョン率が上がると推測しています。
実験の設定
- 最初に、バナーに最も適したサイト上の場所を決定します。
- 次に、制作チームと共に、適切なディメンションの、サイトのスタイルガイドに従った販売促進画像をデザインします。
- バナーの準備ができたら、Optimizely エディターを開き、新しい画像を表示するいずれかのページをロードします。
- 関連する場所をクリックし(この場合、トップナビゲーションの上部にバナーを追加します)、[画像の挿入] を選択します。新しい画像の URL を入力したり、デスクトップから画像をアップロードしたりすることもできます。
- 画像がページに表示されたら、[移動してサイズ変更] 機能を使用して、要素の位置とサイズを微調整することができます。
- 実験がサイト全体で実行されるようにするには、[オプション] > [URL ターゲット設定] をクリックし、URL ターゲット条件を yourdomain.com の部分文字列一致に設定します。部分文字列一致では、文字列「yourdomain.com」が含まれているすべてのページ(サイト上のすべてのページ)で実験を実行できます。注意:このターゲット設定コンセプトはサイト全体にわたる変更が必要なすべての実験に使用できます。
- 実験で意味のある目標を追跡するには、バナー自体にクリック目標を設定し、ページビュー目標を販売促進製品のカートページに設定し、ページビュー目標を購入確認ページに設定します。実験の結果により、サイト全体の販売促進バナーを追加することで顧客のエクスペリエンスに価値が追加されるかどうかが明確に証明されます。
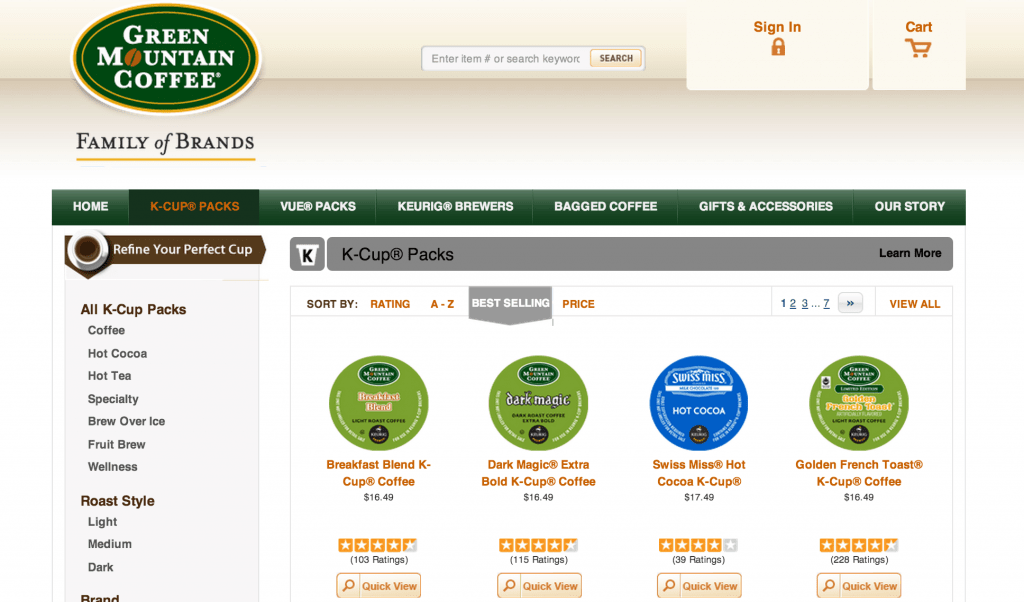
前

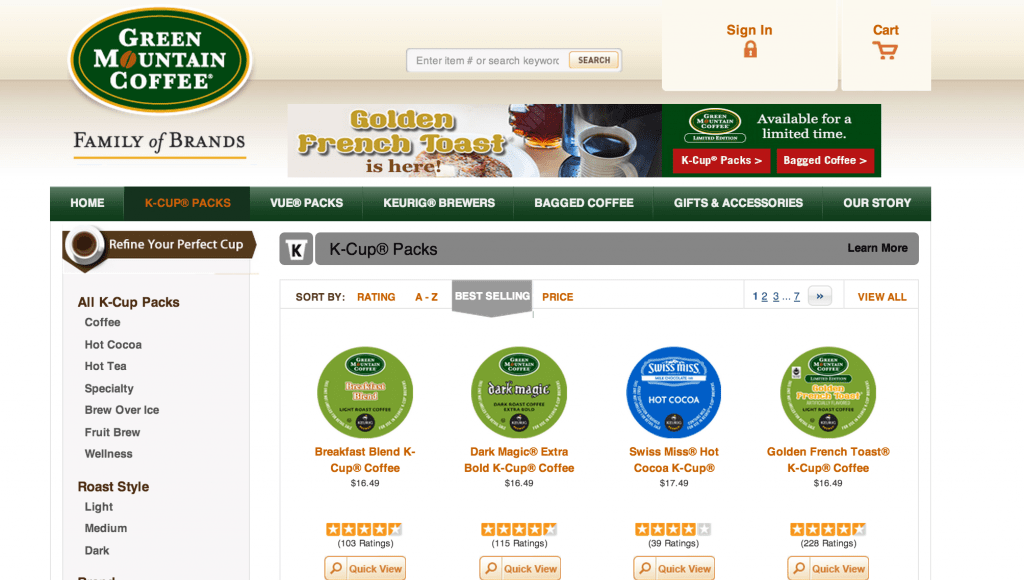
後(検索バーの下部に販売促進を追加)

CALL-TO-ACTION(CTA)のテスト
Joe には、ボタンの言語と色のさまざまなバージョンをテストすることによって、「カートに追加」CTA のクリックスルー率を増やすことができるという持論があります。
実験の設定
- 訪問者は、何が原因で「カートに追加」CTA に前向きに反応するのでしょうか。テキストは記号よりも効果があるでしょうか。短い CTA は詳細な CTA よりも効果があるでしょうか。赤色は青色よりも効果があるでしょうか。チームでいくつかのアイデアについてブレインストーミングを行い、予測をテストします。
- いずれかの製品ページをエディターにロードし、[CTA] ボタンを選択します。[要素の編集] > [スタイルの編集] > [色と背景] を選択して、ボタンの背景色を変更します。
- 2 つ目のバリエーションで [CTA] を再度クリックし、[テキストの編集] を選択してコピーを変更します。注意:ボタンが画像であり、CSS プロパティを使用して作成されていない場合は、画像をクリックし、新しい更新された画像と交換する必要があります。
- どのボタンが最大のクリック回数を生み出すかを正確に判断できるように、CTA にクリック目標を設定します。変更がコンバージョン全体にどのように影響するかを測定できるように、購入確認ページにページビュー目標を設定することもできます
別の CTA をテストした Fab.com 実験の結果の詳細については、ここで顧客事例を確認してください。ここで CTA の最適化に関するブログ投稿を確認することもできます。
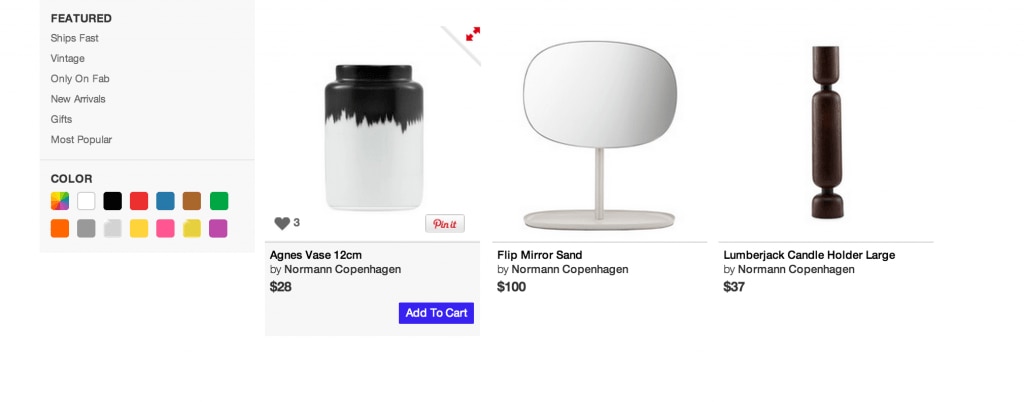
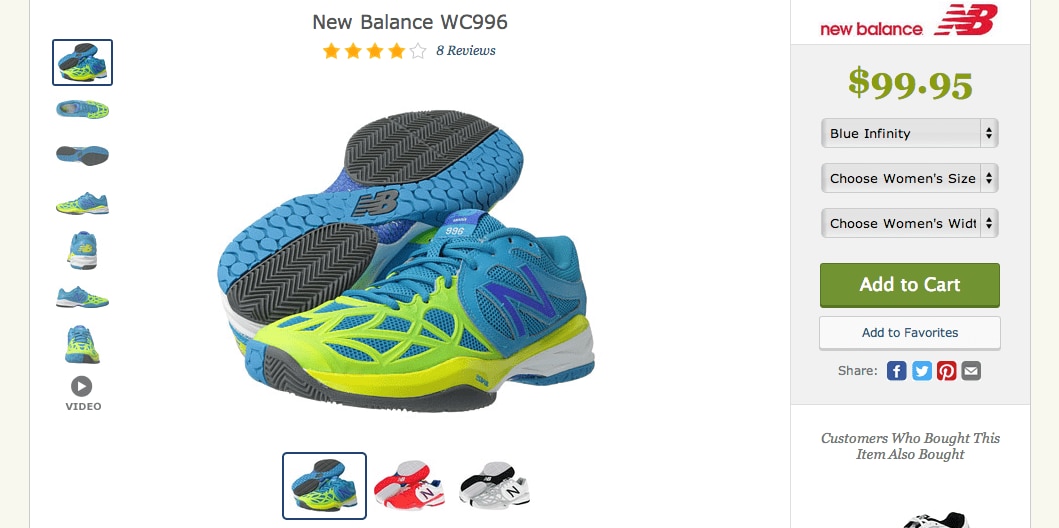
前

後([カートに追加] ボタンを赤色に変更)
![CTAテスト後([カートに追加] ボタンを赤色に変更)](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-18-2022-04-27-22-03-PM.png)
チェックアウトファネル内で CALL-TO-ACTION に焦点を当てる
Kate は最近、多数の訪問者が [カートの確認] に到達した後戻っていることに気が付きました。Kate は、製品テーブルの上部に 2 つ目の [チェックアウトに進む] ボタン を追加して、ファネル内で次の段階に進む訪問者の割合を増やすことができると考え ています。これにより、フォールドの上部と下部の両方に CTA が常に表示されます。
実験の設定
この実験では、元のボタンと同様に機能する新しいボタンを追加する必要があります。テクニカルチームに問い合わせて、ボタンを複製し完全に機能させるために必要な正確な HTML を入手することもできます。
カートページをエディターにロードします。新しい HTML を追加する前にボタンの正しいコンテナ(つまり正しい <div> 要素)を指定することをお勧めします。そのためには、[コンテナの選択] 機能を使用します。特定の位置決めによって、ボタンがページ上の望ましくない場所に浮動することがなくなります。
適切なコンテナを選択したら、[HTML の挿入] 機能を使用して、適切な位置に新しいボタンを追加します。
実験のターゲット条件を設定するには、[オプション] > [URL ターゲット設定]をクリックし、関連する URL を追加します。多くの場合、カートの URL に対する単純一致が機能します。
テストのパフォーマンスを測定し、その他の CTA がチェックアウトフローに価値を追加するかどうかを自信を持って判断するには、実験に目標を追加する必要があります。
新しいボタンにクリック目標を追加 (英語だけ)するには、CTA をクリックし、[クリックの追跡] をドロップダウンリストメニューから選択します。これにより、[目標ダイアログ] がポップアップし、目標に名前を付け、目標の設定を調整できます。
目標に元のボタンも追加してください(1 つの目標で複数の要素のクリックを追跡できます)。これにより、1 つのボタンまたはその他のクリックだけでなく、[チェックアウトに進む] ボタンのクリックの包括的なビューが得られます。
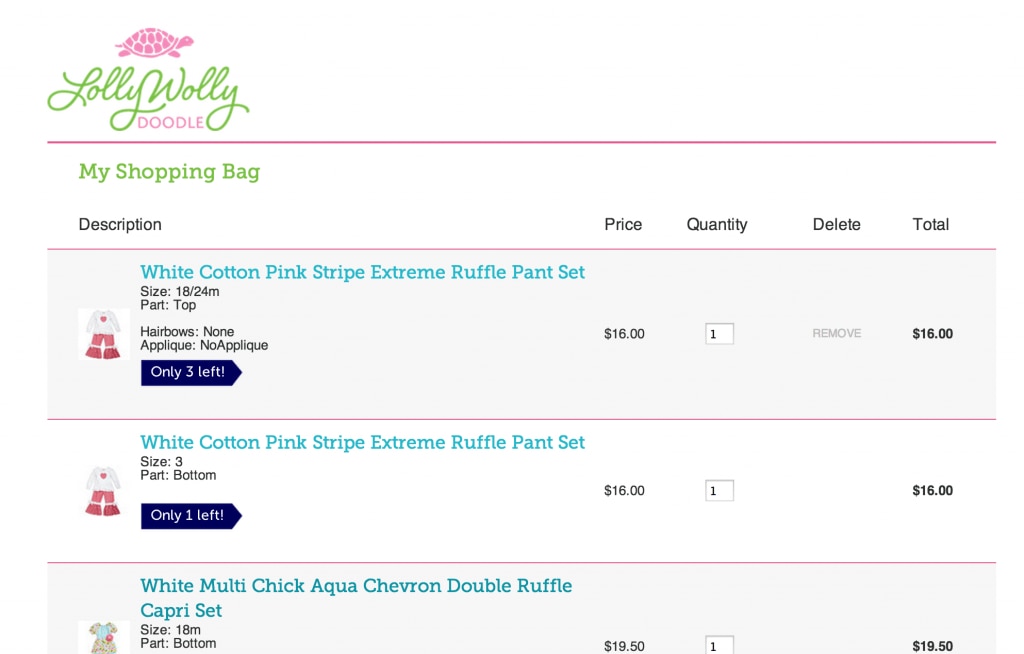
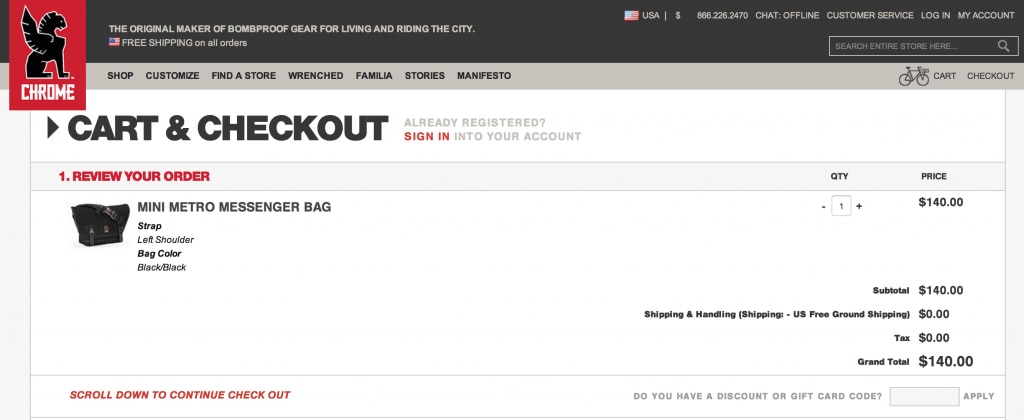
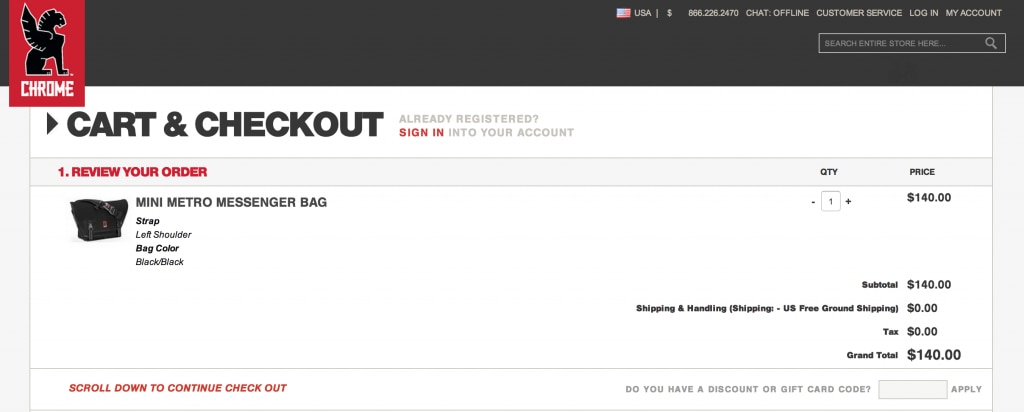
前

後([更新] および [チェックアウト] ボタンを追加)
![CTAテスト後([更新] および [チェックアウト] ボタンを追加)](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-18-2022-04-27-20-24-PM.png)
チェックアウトファネルからの余計な要素の削除
Greg は、チェックアウトファネル内のナビゲーションバーが顧客の注意をそらしていると考えています。彼は、訪問者をページにとどめ、ナビゲーションバーを削除することで成功コンバージョン数を増やすことができる考えています。
実験の設定
このテストを開始するには、エディターにファネルの最初のチェックアウトページをロードします。
ナビゲーションバーをクリックし、[コンテナの選択] をドロップダウンリストメニューから選択します。タブ要素の 1 つだけではなく、ナビゲーションバー全体を選択する適切なコンテナを選択することができます。[削除] > [ページから要素を削除] を選択します。
ヘッダーに表示される、余計な要素となる可能性のあるバナーやアイコンに対して自由にこの手順を繰り返してください。
チェックアウトファネルの全ページからナビゲーションバーが削除されたことを確認するには、ターゲット条件を部分文字列一致に設定する必要がありま す。Greg のケースでは、文字列「yourdomain.com/checkout」がすべてのチェックアウトページに含まれています。
ベースライン指標として、元のバージョンのナビゲーションバー要素にクリック目標を追加することが有用です。整理されたチェックアウトファネルが最終収益の向上に寄与するかどうかを自信を持って判断できるように、購入確認ページ上でページビュー目標を必ず設定してください。
前

後(ナビゲーションを削除)

サブスクリプション価格の提示順の変更
Tommy の製品ページには、3 つの異なるサブスクリプションタイプが表示されます。
左側に最も安い製品が表示され、右に進むにつれて価格が高くなります。最も安いサブスクリプションの「最低価格」バナーもあります。Tommy は、「最低価格」バナーを削除し、最も高いサブスクリプションが左側に来るようにサブスクリプションタイプを再配置することによって、収益を増やすことができるという仮説を立てています。
実験の設定:
- 製品ページをエディターにロードし、最も高い価格構造の列を選択します。
- 要素全体を把握するために、[コンテナの選択] 機能を必ず使用します。
- 次に、[再配置] をクリックし、左に移動するように列をドラッグします。
(注意:このために [移動してサイズ変更] 機能は使用しないでください)。これに応じて、他の 2 つの列が調整されます。 - 最も安い価格構造の列に対して同じ操作を行いますが、こんどは右に移動します。
- 「最低価格」バナー画像をクリックし、[削除] 機能を使用して非表示にします。
- Tommy には、価格設定ページで実行する実験のみが必要です。[オプション] > [URL ターゲット設定] をクリックし、ターゲット設定を該当する URL への単純一致に設定します。
- ここでの実験の成功を判断する主要な指標は収益です。実験に収益追跡を追加することができます。
- ページとのエンゲージメントを追跡するには、各サブスクリプションレベルでクリック目標を作成することもお勧めします。
サイトナビゲーション要素の強調表示
Ricky は、製品ページのパンくずリストのサイズを大きくすると、顧客はより簡単に異なるページ間を移動して目的の品目を見つけることができるようになり、その結果として最終的に購入が増えるという仮説を立てています。
実験の設定
- パンくずリストは、ユーザーが製品およびカテゴリー間を容易に移動できるように設計されています。サイト上で、パンくずリストが使用されるページのグループ化を特定し、特定のナビゲーションレベルを得る方法を特定します。
- エディター内で、パンくずリストテキストをクリックし、[コンテナを選択] を使用して、1 つの製品名ではなく、すべての可能なレベルのフォントサイズを一度に変更することを確認します。
- [要素の編集] > [スタイルの編集] > [テキスト] > [フォントサイズ] をクリックして、少し大きいピクセルにフォントサイズを変更します。
- 重要な点は、以前に特定したすべてのページでこの実験を実施する必要があるということです。Ricky のケースでは、URL ターゲット設定をすべての製品ページに一致するように設定する必要があります。多くの場合、部分文字列一致が役立ちますが、URL に動的な製品名/ID が含まれている場合は、正規表現またはカスタムタグ (英語だけ)も便利です。
- 大きいフォントサイズのパフォーマンスを追跡するには、パンくずリスト要素と [カートに追加] ボタンにクリック目標を追加します。パンくずリストのサイズがユーザーとの対話に影響を与えるかどうかを推測するために役立つ他の関連するクリック目標を作成する場合もあります。
- 最後に、テストが高度な目標にどのように影響するかを簡単に確認できるように、確認ページにページビュー目標を忘れずに設定してください。
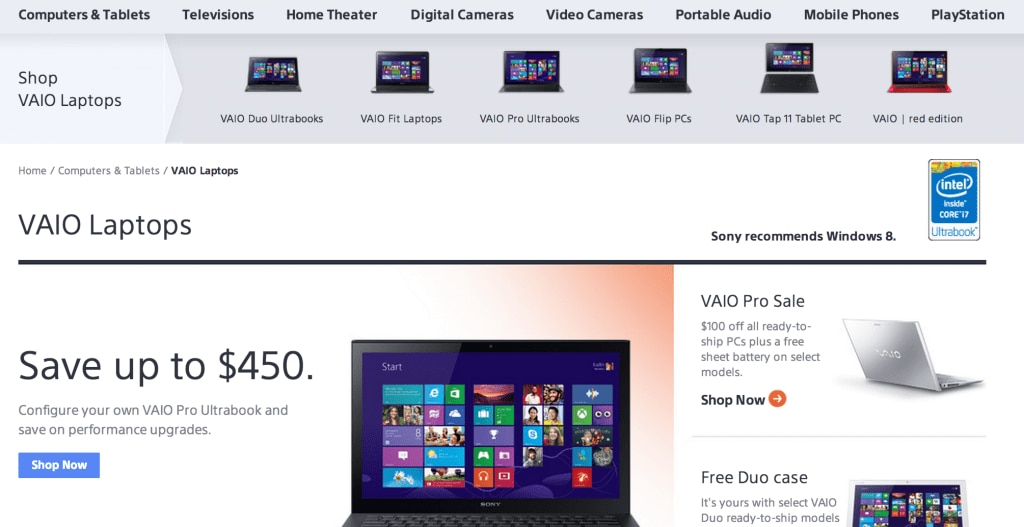
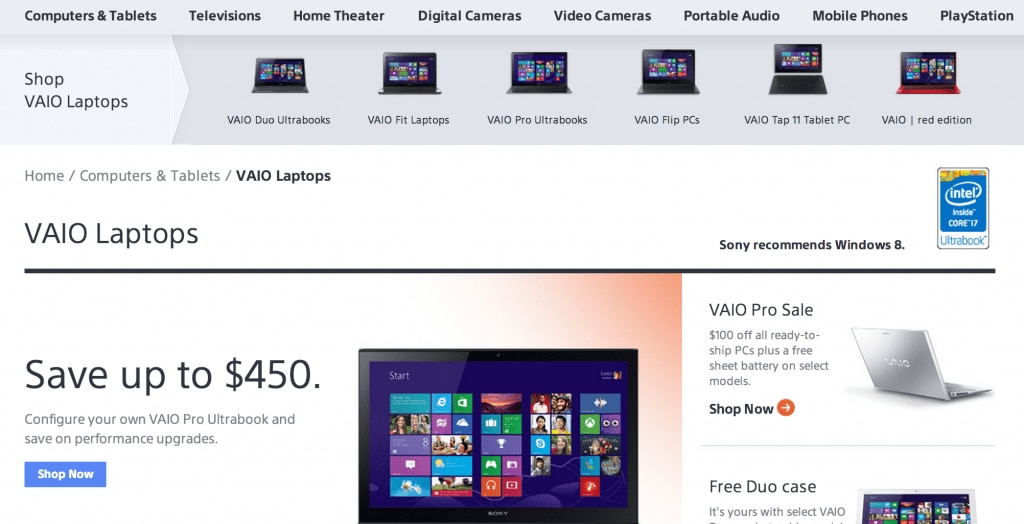
前

後(より目立つパンくずリスト)

COOKIE に基づくページのパーソナライズ
Pam は、自分のサイトでは特定のトピックの 2 つ以上の記事を読んだ訪問者には固有の Cookie が追加されることを知っています。Pam は、読者の好みに基づいてホームページをカスタマイズできれば、サイト上のエンゲージメントを増やし、記事に対するクリックスルー率を増加させることができるという仮説を立てています。例として、Pam は、このトピックに関連する記事を頻繁に参照する訪問者用に、起業家精神に関連する記事を強調表示したヒーローバナーを備えたいと考えています。
実験の設定:
- 時間を節約するために、Pam はコンセプトの証明の実験を実行し、最も一般的な記事のトピックのみを分離します。Pam は、環境に関心のある訪問者用にホームページをパーソナライズすることをテストすることにしました。
- エディターにホームページをロードし、主要な画像をパーソナライズされた新しい画像に交換します。このためには、画像をクリックし、[画像の変更] をドロップダウンリストメニューから選択します。今後の実験アイデアとして、Pam は読者の関心分野に一致するようにお勧めコンテンツをパーソナライズすることもテストすることにしました。
- Pam は「環境」Cookie を持つ訪問者のみに更新された画像が表示されることをどのようにして確認しますか。Pam は、絶滅危惧動物の画像がこのトピックに関心を持たない読者に表示されないようにしたいと考えています。Optimizelyでは、訪問者に関して当てはまることがわかっているさまざまな条件に基づいて実験のターゲットを設定できます。このオプションの 1 つは Cookie のターゲット設定です。
- [訪問者グループ] ボタンをクリックし、[新しい訪問者グループの作成] をクリックします。[訪問者グループ] メニューで [Cookie] を [訪問者グループ条件] セ クションにドラッグし、関連する Cookie の名前と値を追加します。
- 実験の目標として、パーソナライズされたコンテンツが高価値の領域でのクリックを促進するかどうかを効果的に判断するために、ホームページバナーにクリック目標を設定します。
検索キャンペーンに基づくページのパーソナライズ
Wesley は、有料の検索キャンペーンの最適化を担当するマーケティングマネージャーです。Wesley は現在、会社の新しい電子書籍を広告する 2 つのキャンペーンを行っています。これらのキャンペーンではそれぞれわずかに異なるメッセージを使用して、異なるグループの人々および関心分野をターゲットにしています。Wesley は、 (すべての広告に一般的なランディングページを使用するのではなく)ヘッダー、サブヘッダー、および call-to-action コピーを特定の広告のメッセージに一致するようにカスタマイズして、電子書籍のランディングページのコンバージョンを増やすことができると考えています。
実験の設定:
- 最初に、各広告キャンペーンからの訪問者を相互に区別する方法を指定する必要があります。Wesley のケースでは、広告に関連する固有の utm_campaign 名を作成しました。
- このテストを設定する最も簡単な方法は、2 つの個別の実験(キャンペーンごとに 1 つ)を作成することです。
- ロードしたランディングページをエディターにロードし、ヘッダーをクリックして [テキストの編集] をドロップダウンリストメニューから選択します。
- 特定のキャンペーンのメッセージに一致するようにコピーをカスタマイズします。変更するページ上の他のすべてのコンテンツに対して同じ操作を行います。この特定の実験で、Wesley は割引価格に焦点を当てようとしてします。
- 2 つ目の広告キャンペーンにこの手順を繰り返します。
- Wesley は、どのようにして正しいトラフィックに実験が表示されるようにするのでしょうか。Wesley は、割引価格を中心にした広告をクリックした訪問者が、価格をまったく重要視しないページに到達しないようにしたいと考えています。
- 訪問者に関して当てはまることがわかっているさまざまな条件を使用して、実験の訪問者グループを指定できます。このオプションの 1 つはクエリー文字列パラメーターのターゲット設定です。[訪問者グループ] > [新しい訪問者グループの作成] をクリックし、関連のあるパラメーターの名前と値を追加します。
- 元のバージョンとカスタマイズしたバージョンのどちらがより多くのコンバージョンを促進するか自信を持って測定できるように、ランディングページのcall-to-action にクリック目標を設定します。
見込み客獲得フォームの最適化
Mark は、販売チームの見込み客獲得をランディングページに大きく依存しています。Mark は、入力フィールドの順序を変更しサイズを大きくすることで、コンバージョンが増加し、見込み客が増えると考えています。
実験の設定
この実験を開始するには、ランディングページをエディターにロードします。
入力フィールドのいずれかをクリックし、[要素の編集] > [スタイルの編集] を選択します。
[スタイルの編集] 機能により、簡単に背景色、ボーダーサイズ、テキストフォントなどを変更できます。
[ディメンション] タブでは、入力フィールドの高さと幅を変更できます。入力フィールドのサイズと色の調整が終了したら、テキストタイトルをクリックし、手順を繰り返します。
jQuery の知識が少しあれば、時間を節約し、すべての入力フィールドのスタイルを一度で修正することができます。
入力フィールドの順番を変更するには、移動するフィールドをクリックし、[再配置] をドロップダウンメニューから選択するだけです。このフィールドを目的の場所にドラッグすると、他の入力フィールドがそれに従って調整されます。
[オプション] > [URL ターゲット設定] をクリックして、この実験の URL ターゲット条件を設定します。実験は 1 ページのみで実行する必要があるため、ランディングページの URL への単純一致が有効です。
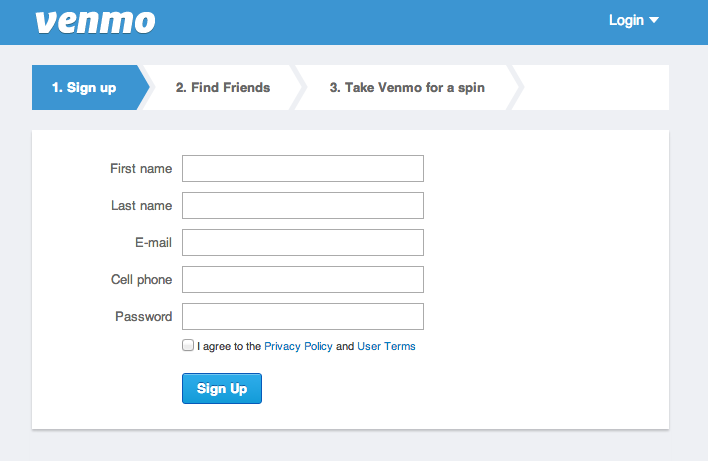
大きい入力フィールドと新しい順序がサインアップに効果があったかどうかをどのように自信を持って判断しますか。どちらのバージョンによってより多くのクリックスルー率がもたらされたかを追跡できるように、「サインアップ」CTA にクリック目標を設定します。
より詳細なデータを収集する場合は、訪問者が特定の入力フィールドにいつ入力し始めたかを追跡するカスタムイベントを設定できます。このようなカスタムイベントにより、特定のフィールドで減少が発生するかどうかを評価できます。
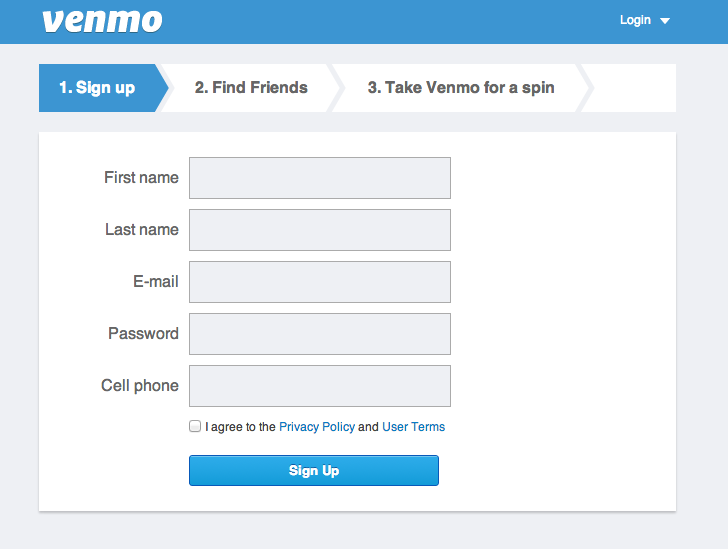
前

後(新しい入力フィールド)

価値提案の推進
Allison のサイトでは、すべてのオンライン注文に無料配送を提供しています。現在、「無料配送」の価値提案は、製品説明の下に隠れています。Allison は、「無料配送」のテキストを [カートに追加] ボタンに隣接して追加すると、CTA のクリックが増え、購入コンバージョン全体も増加すると信じています。
実験の設定
製品ページで無料配送を強調することは、追加料金の不安を軽減する最適な方法です。製品ページでは、訪問者の購入の意思を行動に変えられることは非常に重要です。細部が大きな効果をもたらすことがあります。
エディターに製品ページの 1 つをロードします。
[カートに追加] CTA のすぐ上のスペースをクリックして [テキストの挿入] を選択し、希望の販売促進メッセージを入力します。
無料配送のテキストをページに追加したら、必要に応じて [スタイルの編集]、[移動してサイズ変更]、または [再配置] を使用して、スタイルと位置を変更できます。
実験をすべての製品ページで実行し、大きいサンプルサイズおよびサイトでの一貫性を確保することが理想的です。[オプション] > [URL ターゲット設定] を クリックし、部分文字列一致を使用してテストのニーズを満たします。
この実験の成功度を正確に測定するには、「カートに追加」CTA のクリック目標を追加し、購入確認ページにページビュー目標を追加することが重要です。この実験では、無料送付を強調表示することで全体の収益が増加するかどうかを推測するために、収益を追跡することも関心事となります。
追加の詳細およびアイデアについては、返品条件の強調に関するブログ記事を参照してください。
前

後 (「無料配送」を [カートに追加] の上部に追加)
![価値提案の推進後 (「無料配送」を [カートに追加] の上部に追加)](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-18-2022-04-27-22-42-PM.png)
Related Articles
eコマースと小売サイトのテストに関するアイデア
この記事では、e コマースサイトでよく利用される要素のスプリットテストのアイデアについて説明します。e コマースサイトで Optimizely を使用してこれらの実験を実行できます。それぞれの例では、デフォルトの例と代替コンセプトを示し、テストする内容と測定方法について説明します。

