実験タイプ: A/B、多変量、複数ページ

A/B テスト
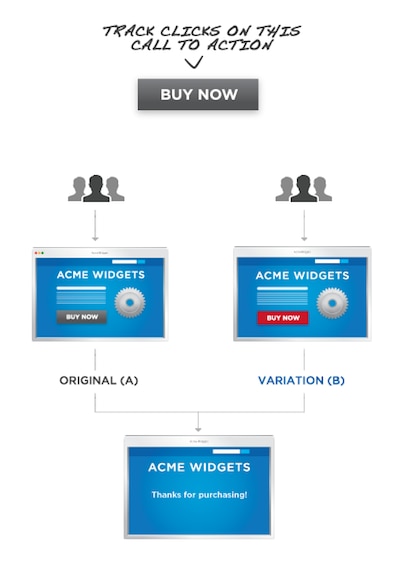
A/B テストはスプリットテストとも呼ばれ、2 つのページバージョン(バージョン Aとバージョン B)のコンバージョン率を実際のトラフィックを使用して相互に比較す るウェブサイト最適化の手法です。サイトの訪問者は、1 つのバージョンまたはもう 1 つのバージョンに振り分けられます。訪問者が、表示されたページとやり取りする方法(訪問者が視聴したビデオ、クリックしたボタン、ニュースレターの登録をしたかどうか)を追跡することで、どちらのページバージョンが最も効果的かを決定することができます。

一般的な使用方法
A/B テストはページのデザインを評価する一番わかりやすい方法で、様々な状況で有効です。
A/B テストを活用する最も一般的な方法の 1 つは、方向性がまったく異なる 2 つのデザインをテストすることです。Optimizely では、リダイレクト実験によりこの方法を利用できます。
例:
ある会社のホームページで、現在のバージョンではテキスト内に call-to-actionが含まれているのに対し、新しいホームページではほとんどのテキストを排除して、代わりに最新の製品を宣伝する新しいバーをページ上部に置くようにするかもしれません。十分な数の訪問者を両方のページに集客した後、それぞれのバージョンのページでの call-to-action のクリック回数を比較できます。
覚えておくべきなのは、この種の A/B テストでは多くのデザイン要素に変更が加えられるとはいえ、デザイン全体がそれぞれのページの営業上の目標に与える影響だけが追跡され、個々の要素の影響は考慮されないということです。
A/B テストは、ページ内の 1 つの要素だけを検討したい場合にも、最適化の方法として有効です。
例:
たとえばあるペットショップが自社サイトで A/B テストを実行すると、アニメのネズミが抱えるニュースレターの方が、とぐろを巻く大蛇を使用した場合に比べて、ユーザーの登録数が 85% も増加する、ということに気づくかもしれません。このような仕方で A/B テストを使用する場合、3 種類または 4 種類のページをテストすることもあり、A/B/C/D(または A/B...n)テストと呼ばれることもあります。もちろんこれは、トラフィックを 3 分の 1 または 4 分の 1 に分割することを意味しており、それぞれのサイトを訪れる訪問者の割合は減少します。
長所
考え方も設計もシンプルなので、A/B テストは強力であり広く使用されています。
追跡する変数を少なくすれば、多くのトラフィックなしに実行できるので、信頼できるデータを素早く得ることができます。日々のサイトの訪問者が少ない場合は特に有効です。3 つか 4 つ以上のセグメントにトラフィックを分散すると、テストを終了させるのが難しくなります。実際のところ、A/B テストは素早くかつ簡単に解釈することができるので、大規模なサイトの中には A/B テストを主要な方法として採用し、複雑な多変量テストを実行する代わりに何度も何度もこのテストを繰り返すところもあります。
単純なデザインの変更による量的な影響をすぐに示すことができるので、A/B テスト は懐疑的な人たちにテストによる最適化という概念を紹介するのにも適しています。
限界
A/B テストは多用途のツールであり、実験のための洗練された計画や、テストと再デザインを繰り返す決意があれば、サイトを劇的に改善する助けとなるでしょう。とはいえ、この種のテストの限界がその名前に要約されていることを忘れないでください。A/B テストは、2 つから 4 つの変数のページとの相互作用に対する影響を測定するのに最適です。変数を増やせばテストの実行に時間がかかり、A/B テスト自体は単一ページ内の変数間の相互作用に関しては何の情報も提供しません。
もし多くの異なる要素がどのように相互作用しているかについて知りたいのなら、多変量テストが最適なアプローチでしょう。
多変量テスト(MVT)
多変量テストの中心となる仕組みは A/B テストと同じですが、より多くの変数を比較し、これらの変数がどのように相互作用しているかについて多くのことを明らかにします。複数の A/B テストが幾層にも重なり合っていると考えてください。
A/B テストと同じように、あるページへのトラフィックはデザインが異なるそれぞれ のバージョンに分散されます。多変量テストの目的は、それぞれのデザインの組み合わせが究極の目標に対して持つ有効性を測定することです。
サイトがテストの実行に十分なトラフィックを得ると、それぞれのバリエーションからのデータが比較され、最も優れたデザインを明らかにするだけでなく、訪問者の対話操作に対して最大のプラスまたはマイナスの影響を及ぼす要素を明らかにすることもあります。

一般的な使用方法
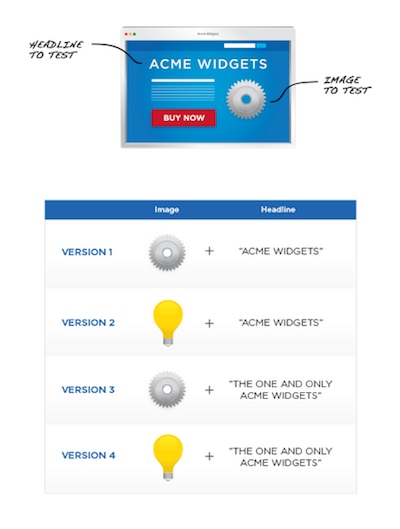
最もよく引き合いに出される多変量テストの例は、ページ上の複数の要素が議論の対象になっている場合です。たとえば、登録フォーム、人の目を引くヘッダーテキストやフッターを含んでいるページです。
このようなページで多変量テストを実行する場合、A/B テストで使うようなまったく異なるデザインを作成するのではなく、長さが異なる 2 つの登録フォーム、3 つの異なる見出し、2 つのフッターを作成することができます。そして、これらの要素の考え得るすべての組み合わせに訪問者を集めます。
多変量テストですべての可能な組み合わせをテストすることは、完全実施要因テストと呼ばれることもあり、このことが十分な量の日々のトラフィックがあるサイトにのみ多変量テストが勧められる理由の 1 つでもあります。テストする変数が多くなればなるほど、テストから意味のあるデータを取得するのに長い時間が必要になります。
とはいえ、このやり方こそが多変量テストの最も正しいやり方なのです。
一部のテストプラットフォームでは、タグチメソッド(一部実施要因)を使用します。簡単に言ってしまえば、この方法ではすべての可能なバリエーションをテストしません。そうではなく、テストするバリエーションの結果の違いを観察することで、予想される最高のエクスペリエンスを推測します( それが実際にテストしたものではないバリエーションであったとしても)。この方法が必要とするトラフィックは完全実施要因テストと比べて少なくなりますが、「予想される最高の」バリエーションが本当に最高のバリエーションであることを確証するために追加のテストが必要となることがあります。
どの方法を使うにしても、テストを実行した後、それぞれのページバリエーションの変数を互いに比較し、さらに他のバージョンでのパフォーマンスと比較します。明らかになるのは、どのページのパフォーマンスが最高か、そしてどの要素がそのパフォーマンスに一番貢献しているか、ということです。たとえば、フッターを変化させてもページのパフォーマンスに対する影響は小さいかもしれず、一方で登録フォームの長さの違いは大きな影響を及ぼしているかもしれません。
長所
多変量テストは、再デザインをする際にページの中で最も効果が大きい要素に努力を集中させる強力な助けとなります。これはたとえばランディングページキャンペーンをデザインするときに非常に役立ちます。特定の要素のデザインがどれほど影響を及ぼすかについてのデータは、要素のコンテキストが変わっても、将来のキャンペーンに適用できるからです。
限界
多変量テストの大きな限界の 1 つは、テストを完了するのに大量のトラフィックが必要とされることです。すべての実験は完全実施要因実験なので、一度に変更する要素が多すぎると、テストしなければならない組み合わせの数が非常に大きくなってしまいます。ある程度のトラフィックがあるサイトの場合でも、25 以上の組み合わせをテストすることになると、現実的な時間内に完了することは難しいでしょう。
多変量テストを使用する場合には、テストと再デザインというサイクル全体の中でこのテストがどのような位置を占めるかを考えることも重要です。特定の要素の影響についての情報を持っているとしても、他の根本的に異なるアイデアを試すために A/Bテストのサイクルをさらに実施したいと思うかもしれません。またある場合には、よく考えられたいくつかの A/B テストがうまくいき、完全な多変量テストを実行するために余分の時間を費やす必要がない、ということもあるでしょう。
複数ページファネルテスト
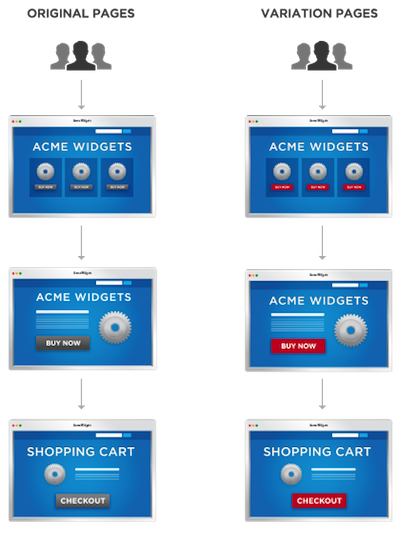
複数ページ(「ファネル」と呼ばれることもある)テストは A/B テストに似ていますが、1 つのページにバリエーションを作成するのではなく、同じ変更が複数のページに一貫して実装されます。A/B テストのように、複数ページテストのサイト訪問者は異なるバージョンに振り分けられます。訪問者が表示されたページとどのようなやり取りをするかを追跡することにより、どのデザインスタイルが最も効果的かを判断することができます。複数ページテストで有用なデータを得るために大切なのは、ユーザーにいろいろなバリエーションを見せないようにし、一連のページで一貫したバリエーションを見せるようにすることです。こうすることで、1 つのバリエーションを他のバリエーションと比較して十分にテストすることができます。

一般的な使用方法
複数ページテストを使えば、異なる方向性のデザインを互いと比較しながらテストするのが簡単です。たとえば、ユーザーが大量の商品を検索し、ほしい商品を仮想のショッピングカートに追加し、続けてそれらの商品を購入するという e コマースのウェブサイトを考えてみてください。
この場合、ユーザーが見るのは 1 ページだけではありません。最終的に購入するか、ウェブサイトを離れるかする前に、ユーザーは複数のページに誘導されます。複数ページテストを使って、一連のページに 2 つ(またはそれ以上)の特有のデザインを作成します。そして、ユーザーがすべてのページを通じて 1 つのデザインスタイルだけを目にするようにし、確実に一貫したエクスペリエンスを得るようにしなければなりません。異なるデザインバリエーションが混ざりあっていてはなりません。
十分な数のユーザーが異なるデザインに誘い込まれれば、それぞれのデザインスタイルの効果を簡単かつ効果的に比較することができます。
長所
A/B テストと同じように複数ページテストのコンセプトは単純で、有意義で信頼に値するデータを素早く簡単に得ることができます。複数ページテストの利点は、ユーザーに一貫したエクスペリエンスを提供できることにあります。元のデザインであるか再デザインされたバリエーションであるかを問わず、すべてのユーザーは一連の一貫
したページを見ることになります。
複数ページテストでは、典型的な A/B テストで単一ページに加えるのと同じ変更を実装することができますが、これらを複数ページに適用することで、ウェブページの訪問者がウェブサイトに誘導される際に異なるバリエーションやデザインに振り回されないようにすることができます。
限界
複数ページテストは汎用性のある効果的なツールですが、A/B テストと同じ制限が多数あります。A/B テストと同様に、複数ページテストは、一度にごく少数の変数の影響を測定する場合に最適です。変数が多すぎると、テストの実行に時間がかかります。また、各ページに加えた個々の変更の影響を判断しにくくなります。
これらの制限に加えて、複数ページのみに固有の制限もいくつかあります。複数ページテストを設定するときは、実験に含まれるすべてのページに対して同じ数のバリエーションが必要です。バリエーションの数が等しくない場合、ページ間に矛盾が発生して、ユーザーエクスペリエンスが減少し、収集されたデータの解釈が難しくなります。さらに、複数ページ実験では、実験のすべてのページに適用されるターゲット条件のみ使用できます。
Related Articles
多変量テスト
注:多変量テストは、特定のプランタイプでのみご利用いただける機能です。
多変量テストでは、簡単な変更を数パターン作成し、様々な変更の組み合わせがページ上のパフォーマンスにどのように影響するかをテストできます。

