モバイル最適化戦略の基礎
これは、デスクトップウェブ、モバイルウェブ、ネイティブアプリ、およびその他のすべてのチャネルにわたる最適化の大きな機会を示します。
クロスプラットフォームおよびモバイル最適化の世界で成功するめに、Facebook、LinkedIn、Airbnb などの企業は、モバイルユーザーの行動を迅速に学習し、反復し、対応する必要がありました。この記事では、Optimizely でモバイルアプリについて同じことを実行する方法を示します。
モバイル目標の定義
Optimizely では、Apple App Store に繰り返し送信することなく実験を行い、コンテンツをプッシュすることができるため、アプリの開発サイクルを短縮し、ユーザーの行動に対するプラットフォームの応答性を高めます。
モバイル上の Optimizely では、アプリのビジネス価値を最大限に高めるために必要なデータを提供する実験を行うことができます。そのためには、テストを通じて最適化する重要な指標を特定する必要があります。ここでは、テストが影響を与える最も一般的な指標を示します。
|
指標
|
重要である理由
|
テスト方法
|
|
デイリーアクティ ブユーザー (DAU)
|
DAU では、エンゲージメントレベルおよび保持が測定されます。これらは、アプリの持続性およびユーザーの生涯価値(LTV)の指標です。
|
UX、メッセージング、および機能を変更することで、アプリの持続性を 高め、DAU を増やすことができます。
|
|
ダウンロード/
登録 |
ダウンロードおよび登録は、ユーザーエンゲージメ ントの最上位ファネルの指標として機能し、DAU と 関連付ける必要があります。
|
アプリストアでダウンロードを促進するアプリのアイコン、名前、キーワード、スクリーンショットについ て実験します。アプリ内の登録フローをシンプルにするか、なくすことを試みます。
|
|
保持
|
ダウンロードで割った DAU では、保持が測定されます。
|
DAU と比較してダウンロード率が高い場合は、保持機能を実験する明確な理由があります。
|
|
アプリ内
課金 (IAP) または e コマース |
IAP(または e コマースアプリ内の課金)は収益の直接ソースであり、明確なコンバージョン指標です。
|
価格および価格設定モデルを使用した実験は IAP、特にフリーミアムアプリの最適化に役立ちます。e コマース アプリにも、購入を促進するさまざ まなオプションがあります。
|
|
平均格付けおよび レビュー
|
格付けやレビューは、ユーザーがアプリのことをどう考えているかを数値化し、生涯価値(LTV)の主要指標となります。
|
格付けおよびレビューのさまざまな タイミングと促進をテストします。
|
|
タップおよび表示
|
CTA、フォーム、または広告を含むアプリでは、タップや表示は、エンゲージメ ント、または収益の指標として使用できます。
|
CTA のタップ、フォームの入力、または広告コンテンツの強調表示をユーザーが簡単に行えるようにする変更を試みます。
|
|
オフラインでのコンバージ ョン
|
一部のアプリには、アプリの外部で発生するアプリ専用の提供の買い戻しなど、オフラインでのコンバージ ョンがあります。
|
メッセージングおよび販売促進への変更は、オフラインでのコンバージョン数に影響する場合があります。
|
アプリテストの設計の考慮事項
主要指標を特定したら、ユーザーの楽しみを増幅し、摩擦を減らすエクスペリエンスをテストする方法を検討します。モバイルデバイスでテストするときは、次のガイドラインを使用して仮説を形成します。
物理的「スイートスポット」を念頭に置いたデザイン。親指で無理なくアクセスできる画面の面積は 3 分の 1 のみです。主要コンバージョン指標を促進する要素の最適な配置を特定するためにテストします。
訪問者グループについて知る。ウェブ上にロイヤルティーの高いユーザーがいる場合、それらのユーザーはアプリの機能を直感的に理解しますが、より敏速な動作を期待します。新しいユーザーやモバイルが初めてのユーザーには、インターフェースを単純にし、反復使用を促進する主要アクションに焦点を当てます。各グループに合わせたエクスペリエンスの提供を探索します。

NUX(新規ユーザーエクスペリエンス)に焦点を当てる。ユーザーがアプリを最初にロードする際の導入方法について検討します。
- ソーシャルログイン。ソーシャルログインオプション(Facebook、Google など)を含めることでエントリーの障壁を減らすことができます。
- ユーザーに早い段階で関与を実感させる。モバイルユーザーは、小さな画面上であまり多くの入力を行いません。発見とエンゲージメントによって、早い段階でユーザーの関与を深めます。
- 摩擦を減らし双方向性を高める。ウェブよりも画面面積が狭いため、モバイルユーザーは検索、フィルタリング、画像検索、およびその他の集束機能をファネルの早い段階で評価します。
- さまざまなフローを実験する。たとえば、アプリに説明モード、ラベル付きアイコン、または完全なゲートのないコンテンツが最初のサインイン時に含まれている場合があります。どの実験が保持に最も役立つかを理解します。
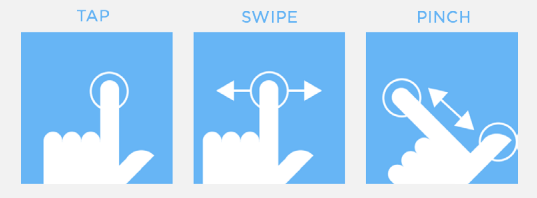
タップを重視し、スワイプを活用し、スクロールを考慮する。ウェブ上では、クリックがコンテンツと対話する主要な方法ですが、アプリでは、ユーザーの双方向性を促進する他の方法を検討することができます。タッチ画面は、多くのユーザーが魅力的と感じる、コンテンツをスワイプおよびピンチする優れたアクティビティを提供します。タッチ画面は、デスクトップよりも自然なスクロール体験も提供し、ユーザーはモバイルデバイスでスクロールを多用する場合があります。より多くのスクロール、新しいビューへのタップ、またはジェスチャーなど、主要な対話ポイントでユーザーにとってより役立つフローを見つけます。

削減することで(さらに)効果を上げる。モバイルデバイスでは大きいデスクトップ画面のようにデザインすることはできないため、制約を活用します。片づけはすでにウェブ上で重要ですが、モバイル先行エクスペリエンスをデザインすることは、コンテンツを最小限に削減することを意味します。主なアクションを表示し、簡単に実行できるようにすることに焦点を合わせます。
フォーカスと探索のバランスをとる。アプリケーションには、ユーザーに対して一連のタスクを実行させることを目的とした意図的なプロセスフローが組み込まれていることがよくあります。小さな画面を設計するときには、方向性を示すが、探索と反復利用を促進できる十分にオープンなエクスペリエンスをユーザーに提供してください。ユーザーの自由を制限するような、目的を絞ったエクスペリエンスは、機能性が限定されているために使用されなくなる可能性がありますが、一方、オープンかつ複雑なフローでは、競合する Call-to-Action や方向性の欠落によってユーザーが混乱することがあります。
アプリのテストにおける機能に関する考慮事項
人気のあるアプリの多くは、タスクベースの機能と情報探索コンテンツの両方を提供し、ユーザーは各自のソースに基づいて異なるインテントを持つことができます。情報探索は Web エクスペリエンスとアプリエクスペリエンスを結ぶタスクであるため、モバイルユーザーにはこの両方が必要です。これにより、簡素化されたアプリインターフェースを介して、アプリに対するロイヤリティを高めることができ、その結果としてビジネスに対するロイヤリティを高めることができるという確信がユーザー に与えられます。
ユーザーが達成すべきプロセスフローとマイルストーンを、アプリテストプログラム の中心としてください。最適なフローを実現するには、常に以下の内容をテストしてください。
- アプリが許可を求める方法と時点
- 登録フローの長さと各ステップ、登録前にはアクセスが制限されているコンテンツの量。
- 広告の表示方法と表示場所
- アプリのフローにおける call-to-action の数、順序、形式
デザインではなく機能性に重点を置くことで、ユーザーがアプリにどのようにエンゲージしているかに関する主要な知見を得ることができます。

