モバイル最適化の開始
モバイル最適化とは何ですか?
簡単に言うと、モバイル最適化は、コンバージョン目標を達成するエクスペリエンスの提供方法を見つけるプロセスです。これには、増加するデイリーアクティブユーザー(DAU)、アプリ内課金(IAP)、ダウンロード、登録、評価/レビュー、収益などがあります。
Optimizely では、A/B テスト(エクスペリエンスの複数バージョンを実行して比較することにより、どれが最も効率が高いかを判別する)、およびパーソナライズされたターゲット設定済みコンテンツを配信することにより、モバイル最適化を実現することができます。ここでは、最適化がアプリにどんな違いをもたらすのかに絞って話を進めます。

モバイルの利用は、現在多くの分野でウェブトラフィックを上回る勢いで急激に増加しています。つまり、ユーザーや顧客との主な接点は、デスクトップではなくモバイルデバイスになりつつあるということです。しかし、ウェブとは異なり、リリースは App Store に依存するものとなります。そのため、アジャイル性を保ったまま最高のエクスペリエンスを提供することは、ますます困難になっていきます。そこで、テストと最適化が効果を発揮します。
新規獲得は簡単にはできません。そこで、顧客生涯価値(LTV)が大切になります。複数のエクスペリエンスをテストすることにより、どんな変化が、(相関関係ではなく)因果関係を通してエンゲージメントとリテンションに最も大きい影響を与えるのかを判別できます。
アプリストアの承認サイクルでは、「キルスイッチ」が必要になります。 Optimizely のようなプラットフォームなら、ユーザーエクスペリエンスを損なうコンテンツを簡単に修正したり削除したりできます。
コードが少なくてすみます。モバイル最適化プラットフォームを使用して変更を加える場合、多くのコードを書かなくても(場合によってはほとんど書かなくても)コンテンツを簡単に修正できます。
モバイルは、リアルタイムで、ユーザーとの接点が多いことも特徴です。ウェブとは異なり、多くの場合、モバイルユーザーは常時デバイスを手にしているため、アプリはウェブの場合よりも使用頻度が高くなります。 Optimizely では、リアルタイムのフィードバックを実装して、コンテンツをパーソナライズすることにより、定着度と価値を高めることが可能です。
編集モード
Optimizely では、A/B テストを作り上げるためのメカニズムが 3 種類用意されています。
|
ビジュアルエディター
|
コードに手を加えることなくテキストや色を変更し、既存の要素の位置を変更して、アプリに修正を加えます。 たとえば、
|
|
ライブ変数
|
たとえば、
|
|
コードブロック
|
新しい要素を導入し、コンテンツのロード順を変更する。 たとえば、
|
このガイドでは、Optimizely ビジュアルエディターを使用した Android および iOS の実験のセットアップ方法について説明します。 Interface Builder または Storyboardsを使用している場合、ビジュアルエディターは使用可能な状態になっています。 しかし、プログラムによりビューを作成している場合は、少々高度な設定(iOS およびAndroid)が必要になります。
セットアップと実装
最初にすることは、ホームページから Android または iOS のプロジェクトを作成し、 開発者の協力を得て Optimizely SDK をインストールすることです。
重要:
SDK をすでにインストールしてモバイルプロジェクトをセットアップしていますか? その場合、このセクションはスキップし、実験の作成を開始してください。
SDK をインストールすると、Optimizely アカウントからアプリ(デバイスやシミュレ ーターで実行されているもの)に接続できるようになります。 接続すると、すぐに Optimizely のビジュアルエディターを使用してアプリ内の要素に変更を加えることができるようになります。
その手順の概略を以下に示します。
1. ホームページに移動して、プロジェクト名の横にあるプロジェクトメニューアイコンをクリックした後、[新規プロジェクト] をクリックします。
![[新規プロジェクト] をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/normal-1.png)
2. Android か iOS のいずれかのプロジェクトを選択し、名前を指定してから、[プロジェクトの作成] をクリックします。
![Android か iOS のいずれかのプロジェクトを選択し、名前を指定してから、[プロジェクトの作成]をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-32-49-62-AM.png)
3. ホームページの [設定] タブを見て、プロジェクト ID と API キーを調べます。それらは実装作業で使用することになります。
![ホームページの [設定] タブを見て、プロジェクト ID と API キーを調べる](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-32-47-18-AM.jpeg)
4. 開始するには [SDK のインストール] をクリックするか、開発者に手順をメールで送信します。開発者は手順を表示して、Optimizely アカウントがあるかどうかを確認できます。CocoaPods(iOS 対象)、Gradle(Android Studio ユーザー対象)、Maven(IDEA/Eclipse ユーザー対象)を使用するか、または手動で SDK を インストールできます。
![開始するには [SDK のインストール] をクリックするか、開発者に手順をメールで送信](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-32-45-90-AM.png)
Optimizely がアプリケーションを検出し、実験の新規作成が可能であることがホームページに表示された場合は、SDK が正常にインストールされたことを意味します。

5. (オプション)Optimizely では、モバイル結果ページで詳細な分析機能が提供されていますが、自分のモバイル分析フレームワーク(Android、iOS)と統合し、そこで追跡したデータと比較しつつ、実験データをさまざまに異なる切り口で分析することもできます。
6. (オプション)モバイル実験へのアクセスレベルを制御するためのユーザーロールと権限を設定します。これは、Optimizely の [コラボレーター] タブから実行します。
重要:
- Android または iOS の実験を編集する際には、以下の点を常に考慮に入れておいてください。
- エディターに接続する際、アプリケーションのプロジェクトコードが正しいものであることを確認してください。
- デバイスと Optimizely エディターとの接続は一度に 1 つのみアクティブにすることができます。
- モバイル実験を開始し編集する間、アプリ(Optimizely SDK とプロジェクトコードをインストール済み)は実行中でなければなりません。
- アプリがすでにアプリストアにある場合は、Optimizely のエディターに接続して実験を作成することはできません。この機能を有効にするには、ここで説明されている内容を開発者に伝えてください。この機能を有効にすると、すべてのユーザーが、Optimizely の「O」をアプリで描けばアプリを編集モードにできるようになります。
これで、モバイル実験の作成用に Optimizely が設定されました。 この記事の残りの部分では、実際に実験を作成する方法について説明します。 それらもお読みください。
実験作成の 5 つのステップ
バリエーションの作成
プロジェクトを作成し SDK がインストールされたなら、実験を開始しモバイルアプリをさらに価値あるものにする用意ができたことになります。
1. Optimizely アプリケーションで、Android または iOS の実験に使用するプロジェクトを選択し、[実験の作成] をクリックします。
![Android または iOS の実験に使用するプロジェクトを選択し、[実験の作成] をクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-23-2022-05-32-48-07-AM.png)
2. 名前を入力して実験を作成すると、エディターは、デバイスが編集モードにな るのを待ちます。デバイスは、Xcode または Android Studio により開始可能なモ バイルシミュレーターでも、物理デバイス(Optimizely モバイル SDK がインストールされているアプリのバージョンが含まれているもの)でも構いません。
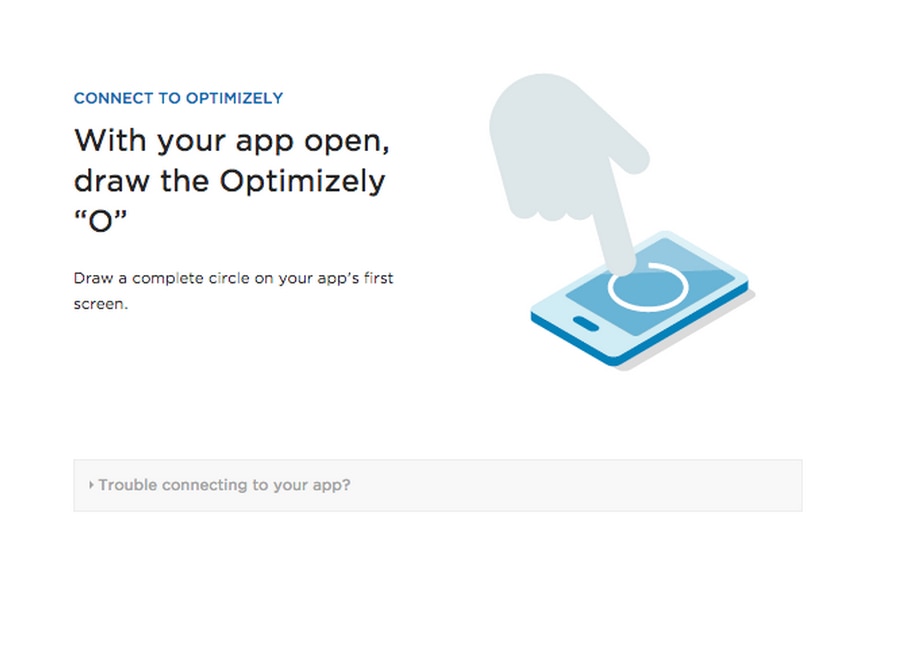
デバイス上で Optimizely の「O」を描いて、Optimizely エディターに接続します。エミュレーターを使用している場合は、マウスで「O」を描きます。

3. デバイスに接続したら、今度はバリエーションを作成します。

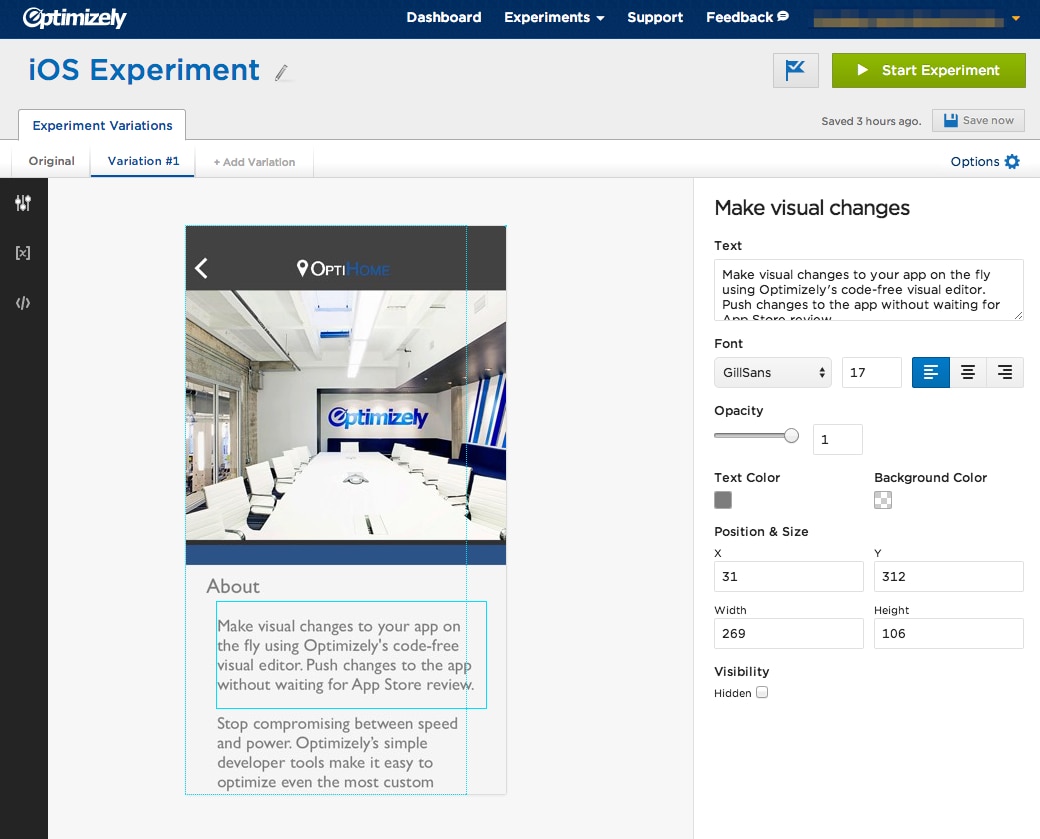
バリエーションに変更を加える方法は次のとおりです。
- アプリで、実験を実行する画面を表示します。
- Optimizely のビジュアルエディターで、ブラウザー内から要素をクリックして変更を加えます。
- 右側に、行うことが可能なさまざまな視覚的変更が表示されています。
- 変更は、ただちにアプリに反映されます。 [保存] をクリックして、変更をバリエーションにコミットします。
ヒント:
上記のステップを実行しましたか? これで、矢印アイコンで示されるOptimizely のビジュアル変更モードを使用して実験が作成されました。
ビジュアル変更の下にあるライブ変数またはコードブロックを選択すると、さらな る変更を加えることができます。 変数やコードブロックがエディターに表示され ていませんか? アプリの、それらの変数が使用されている場所にナビゲートしてください。
ターゲット設定
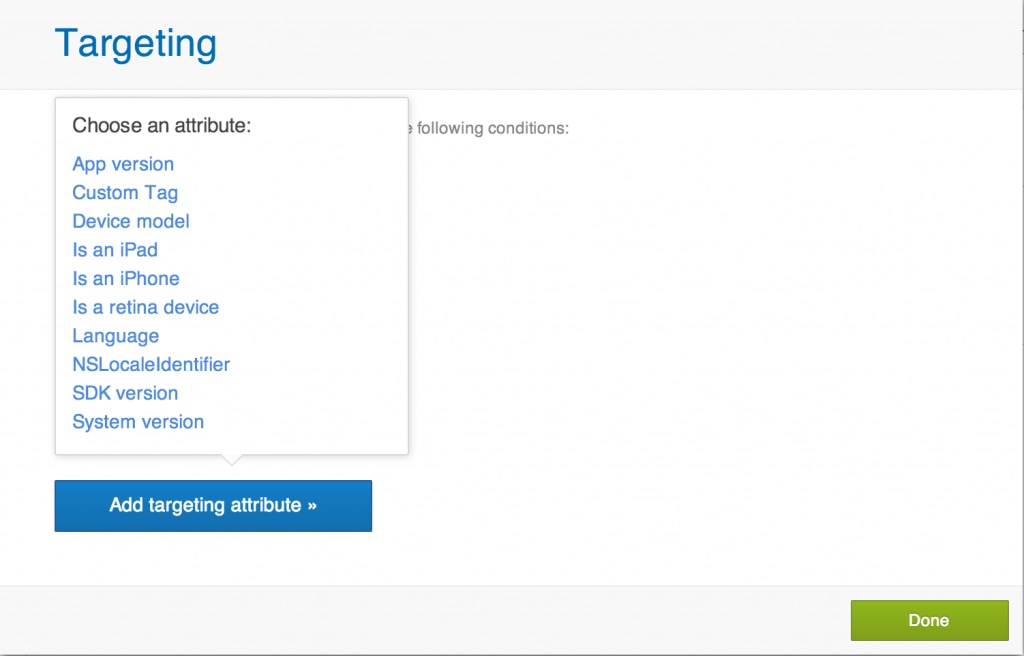
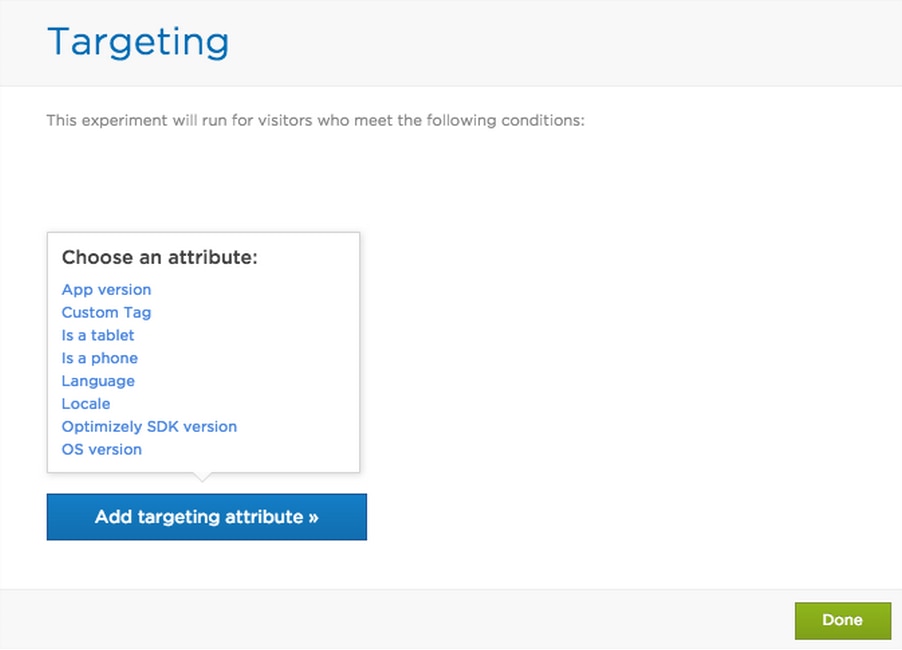
Optimizely のターゲット設定機能により、実験や新しいエクスペリエンスにどのユーザーを含めるかを定義できます。 Optimizely では、[オプション] → [ターゲット設定]メニューから、任意の数の条件を選択し、定義することができます。
対象ユーザーの基準を定義したら、[完了] をクリックしてエディターに戻ります。 こ の基準を満たすユーザーのみ、Optimizely で実行される実験または新しいエクスペリエンスに含められ測定されます。
iOS:

Android:

ターゲット設定では、以下の条件が利用可能です。
- アプリのバージョン: 自分で定義したアプリのバージョン。
- カスタムタグ: ウェブ実験のカスタムタグと同じように機能します。 カスタムタグをコードに追加する方法については、開発者用リソース(Android、iOS) を参照してください。
- デバイスモデル(iOS): アプリが現在実行されているハードウェア(iPhone、iPod、iPad、iPhone/iPad シミュレーター)。
- iPad / iPhone / retina デバイス(iOS)かどうか: 現在のデバイスが iPad、 iPhone、Retina であるかどうかを示すブール値。
- タブレットか電話か(Android): 現在のデバイスがタブレット、電話であるかどうかを示すブール値。
- NSLocaleIdentifier: ロケールは、現在のユーザーの選択したシステムロケールの設定から形成されます。さらに、ユーザーがシステム設定で指定したカス タム設定があれば、それらが反映されます。
- 言語: システム設定の中でデバイスが使用する言語。これは、 NSLocaleIdentifier のサブセットでもあります。
- SDK のバージョン: Optimizely の SDK のバージョン。
- システムバージョン: 現在アプリが実行されているデバイス上の iOS またはAndroid のバージョン。
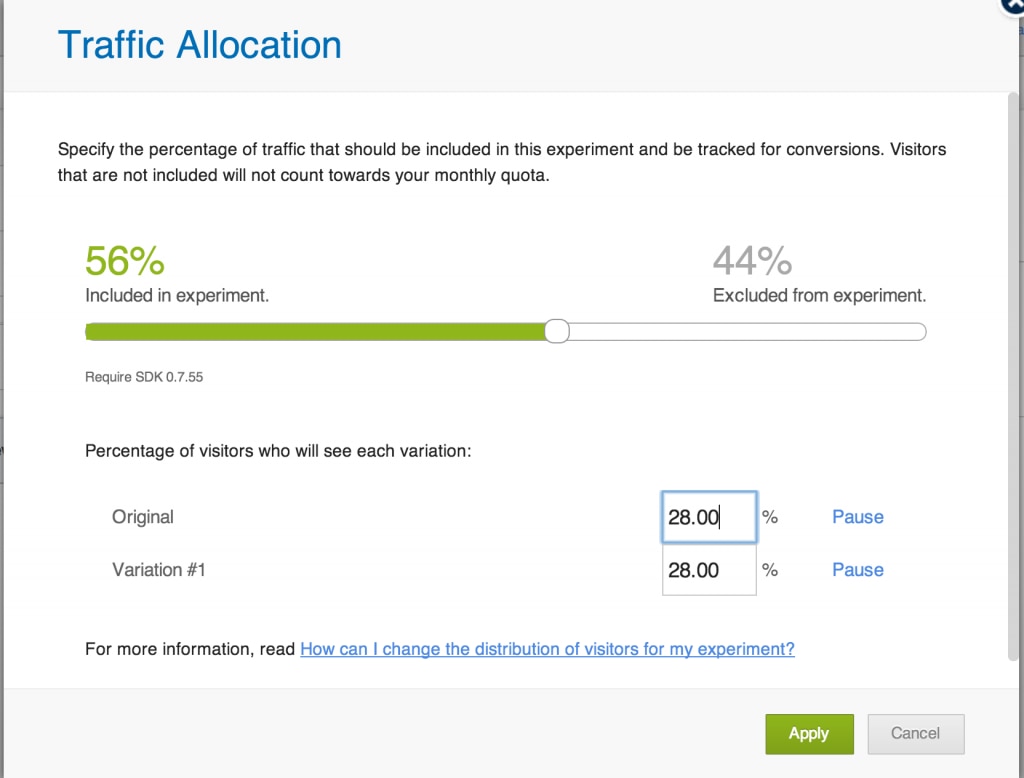
トラフィックの割り当て
デフォルトでは、トラフィックのパーセンテージはどのバリエーションも等しくなります。 デフォルト値から変更する場合は、[オプション] メニューから [トラフィックの割り当て] を調整します。
トラフィックの割り当ては、ターゲット条件を満たすユーザーにのみ当てはまります。 ターゲット条件を満たしていないユーザーには、オリジナルのエクスペリエンスが表示されます。それらのユーザーは、実験には含められません。

注:
トラフィックの割り当ては、実験への新しい訪問者にのみ適用されます。 すで に実験を見たユーザーには、訪問を繰り返しても同じバリエーションが引き続き表示されます。これは、100% に達しなくても構いません。
目標
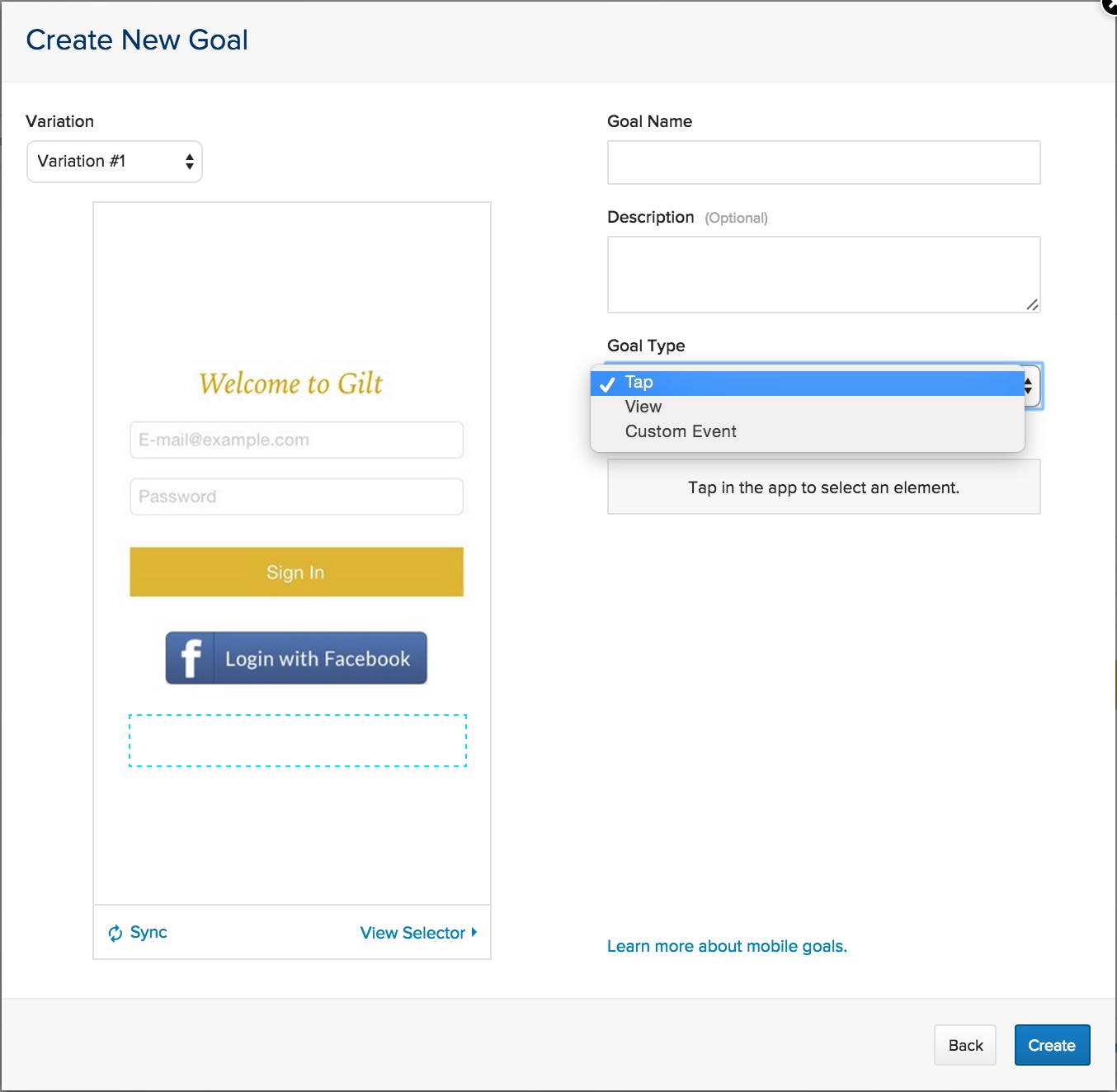
実験を最大限に活用するために、ビジネスに最も意味のあるコンバージョンイベントを測定するコンバージョン目標を追加することが必要になります。すべてのビューコ ントローラー遷移と画面タップは、目標として簡単に使用できるように自動的に追跡されます。特定の遷移または画面タップを目標として選択するには、[目標] ダイアログを開き、右下の [新しい目標の作成] をクリックします。[新しい目標の作成] ダイアログが表示されます。

モバイル実験では、3 種類の目標を選択できます。
- タップ:特定のビューがタップされたかどうかを追跡します。
- ビュー:特定のビューが表示されるかどうかを追跡します。
- カスタムイベント: 収益を含む、タップや表示とは異なる訪問者イベントまたはアクションを追跡します。 収益目標の設定については、収益目標のガイド (Android、iOS)を参照してください。その他のカスタム目標の設定方法につ いては、カスタム目標ガイド(Android、iOS)を参照してください。
注:
アプリストアにアプリをリリースする前に、追跡するカスタム目標がアプリに事前定義されていることを確認する必要があります。
アプリ上でなされるすべてのビュー遷移とタップは、[目標の作成] 画面にすぐに表示されます。目標にするものを 1 つ選択し、その名前を指定してから、[保存] をクリックします。 Optimizely では、バリエーションごとに、そのアクションを完了するユーザーのパーセントを追跡しており、結果がダッシュボードに表示されます。
プレビュー
実験は常にプレビューし、バリエーションが予期されたとおりに表示されるようにしてからライブにします。 プレビューモードでは、ユーザーが実働状態と同じエクスペリエンスを得るよう特定のバリエーションがシミュレートされます。
プレビューを使用するには、
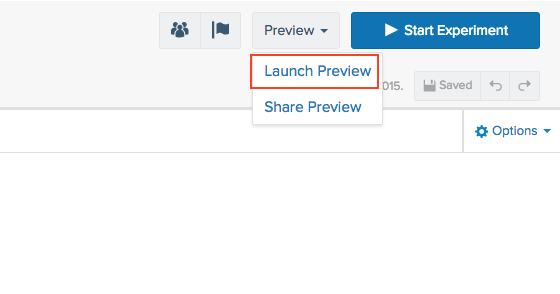
1. [プレビュー] ドロップダウンリストをクリックして、[プレビューの起動] を選択します。
2. これにより、アプリが終了し、プレビューモードで再起動します。
3. アプリを再び開くと、バリエーションで指定した変更内容のすべてが含まれています。
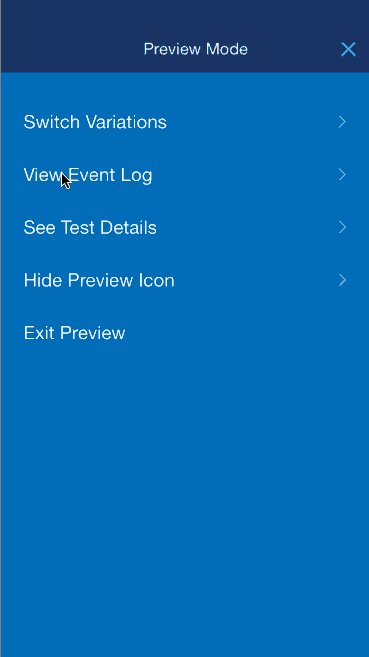
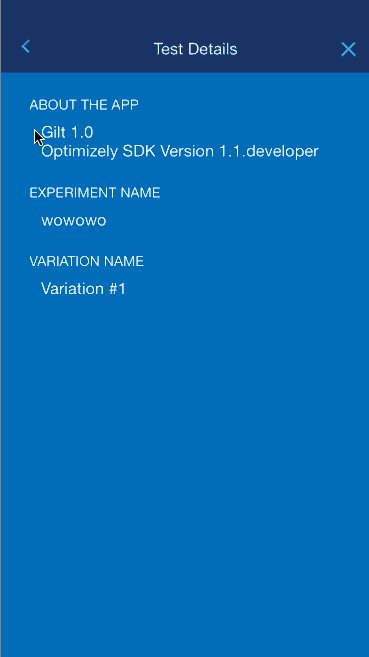
4. プレビューを終了するには、デバイスまたはシミュレーターから Optimizely アイコンをタップし、プレビューモードを終了するオプションを表示する必要があります。


ヒント:
予想されるとおりに要素がビジュアルエディターで表示されませんか? 変更を加えようとしているビューコントローラーにナビゲートしてください。それでも表示されない場合、コンソールを開きお問合せください。
さらにモバイル実験を設定する際に使用できる、いくつかの最終的なベストプラクティスがあります:
今後の計画を立て、開発者のことを考慮します。ウェブとは異なり、モバイル最適化のリードタイムは長いため、前もって開発者と協力してテスト対象を特定しておきます。そうすることにより、ビジュアルエディターのビューにタグを付けることができます。あるいは、変更するライブ変数/コードブロックを特定することができます。
開発者が変更をビルドして相互に承認するところを見てみましょう。実験をプレビューおよび QA する際には、Optimizely のプレビューモードのみならず、テストケースを含む開発者ビルドを実際に確認し、実験が計画通りに動作していることを確認するようにしてください。
継続的に調整する。実験を開始する準備ができたら、アプリストアにリリースし、Optimizely で [実験の開始] をクリックします。その後、開発スプリントで今後の実験の計画を立て始めましょう!
次のステップ
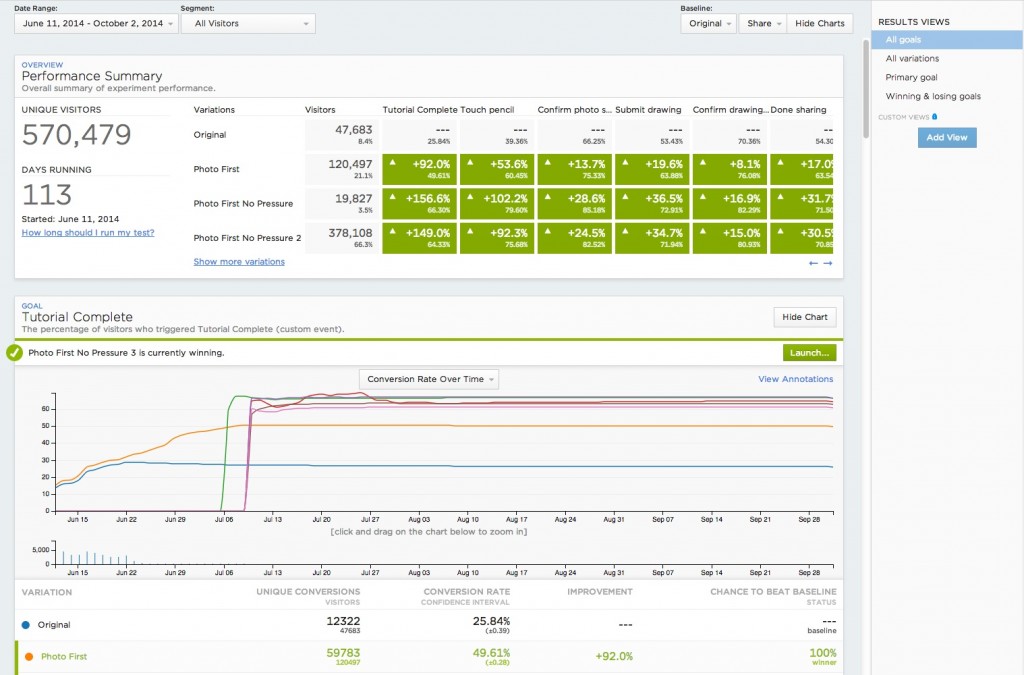
SDK をインストールし上記の 5 つのステップが完了したら、結果収集の準備ができたことになります。 結果収集は Optimizely の結果ページで実行します。結果の解釈に関する記事では、結果データを表示して解釈する方法が詳しく説明されています。 結果ページの一部をここに示します。

Optimizely は、十分なデータを収集すると、すべてのバリエーションの中から最善の バリエーションを決定します。実際の訪問者データとともに、ページのどのバリエーションがコンバージョン目標の達成に最も効果があったかを示します。 テストにご満足いただけましたか?
これでモバイル最適化の入門ガイドは終わりです。これから最初の実験を作成し、エクスペリエンス最適化についてさらなる知見を得るでしょう。今後も引き続きナレッ ジベースの中から、技術的ガイドまたストラテジーのガイドとなる詳細情報をご確認ください。
Related Articles
モバイル最適化戦略の基礎
これは、デスクトップウェブ、モバイルウェブ、ネイティブアプリ、およびその他のすべてのチャネルにわたる最適化の大きな機会を示します。
...

