トラブルシューティング: ページがエディターにロードされない
この記事では、エディターにさまざまなタイプのコンテンツをロードする手順を説明します。これには、複数コンテンツや、特定のセッション状態に依存するコンテンツ(ログインページ、イントラネットページ、ショッピングカートなど)、およびiFrame などがあります。
目次
1.エディターでのロードに関する一般的な問題2.ブラウザーのキャッシュと COOKIE のクリア
3.エディターでの複数コンテンツのロード
4.インラインフレーム(IFRAME)を使用するページのロード
エディターでのロードに関する一般的な問題
特定のページがエディターにロードできない場合は、最初に次の一般的な問題が発生しているかどうかを確認してください。
1. Optimizely 外部でページをロードしますか?Optimizely 外部のブラウザーで、ページに複数回連続して到達できることを確認してください。Optimizely 外部で常にページがロードされない場合は、Optimizely でロードできる保証はありません。
2. ブラウザーのキャッシュと Cookie をクリアしましたか?クリアしてからページをリロードしてみてください。
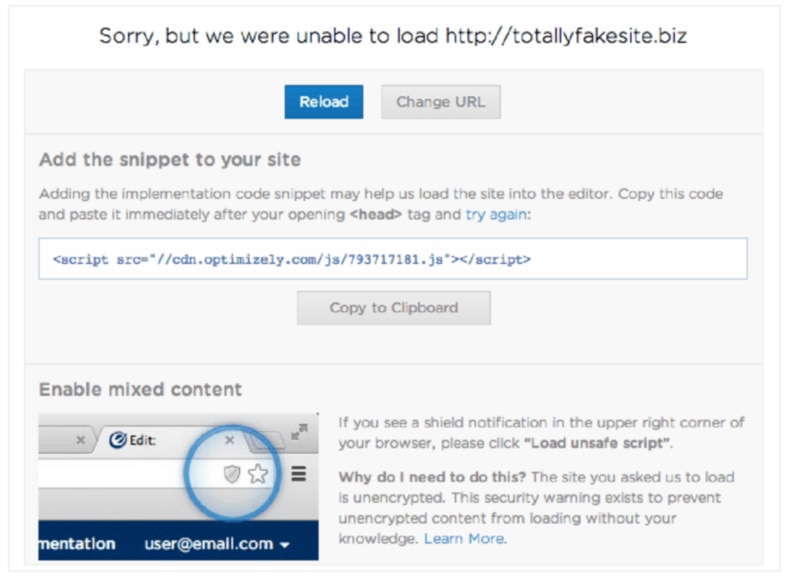
3. Optimizely スニペットがインストールされていますか?これにより、ページがロードされる可能性が高くなります。Optimizely の診断レポートを使用して、スニペットが適切に設定されているかどうかを確認してください。
あるいは、ブラウザーでページをロードし、ブラウザーコンソールを開いて、スニペットを確認することもできます。この作業はどのブラウザーでも可能ですが、Chrome の Developer Tools コンソールを使用することをお勧めします。Chromeで Developer Tools を開くには、次のキーボードショートカットを使用してください。
- Windows:Ctrl + Shift + J
- Mac:Command + Opt + J
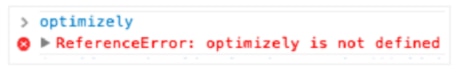
コンソールが開いたら、optimizely と入力します。Optimizely が未定義であるなどのエラーが返されたら、このスニペットは正しく実装されていません。

4. ページ上部にスニペットが同期的にインストールされますか?スニペット実装チュートリアルで推奨されているように、スニペットが <head> タグ上部にあることを確認してください。
5. 上級者向け:通常はページに存在しない JS コンソールのエラーが発生していますか?コンソールの出力をフィルタリングしてエラーログを確認してください。「bundle」または client.js/[projectID].js 内でエラーが発生している場合は、競合が発生している可能性があります。
6. 上級者向け:予期しないパラメーター、またはロー URL が含まれているパラメーターを許可しないようにサイトが設定されていますか?これは、?test=true などの問題のないクエリーパラメーターを使用してページをロードし、続いてローURL を含むパラメーターを使用してページをロードしてみることで確認できます。
該当する場合は、Optimizely のエディターパラメーターをホワイトリストに追加する必要があります。
7. 上級者向け:任意の iFrame 内で、エディター外部でページがロードされますか?一部のサイトではフレームバーストロジックを採用しており、これが原因でサイトが適切に iFrame されません。JS コンソールで任意のページの iFrame を作成し、ページが正しくロードするかどうかを確認してください
(例:<iframesrc='http://example.local/?account_id=24' style='width:800px;height:600px'> </iframe>)。
ページが任意の iFrame でロードされない場合は、Optimizely のドメインを有効なホストとしてホワイトリストに追加してください。
ブラウザーのキャッシュと COOKIE のクリア
場合によっては、エディターでのロードの問題を解決する最も簡単な方法は、ブラウザーのキャッシュと Cookie のクリアです。
注:Optimizely のプランにサポートが含まれており、チケットの登録で問題が発生している場合は、ブラウザーのキャッシュと Cookie をクリアすると、その問題も解決されることがよくあります。
キャッシュのクリア手順は次のとおりです。
Google Chrome:
1. ブラウザーバー(URL を入力する領域)にchrome://settings/clearBrowserDataと入力してください。
2. [次の期間のアイテムを消去:] メニューで、必要な期間または期間の開始を選択して、キャッシュ/Cookie をすべてクリアしてください。
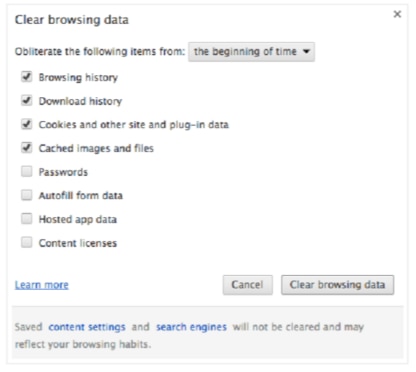
3. 次のいずれかを選択してください。
- 閲覧履歴
- ダウンロード履歴
- Cookie などのサイトデータやプラグインデータ
- キャッシュされた画像とファイル
4. [閲覧履歴データを消去する] をクリックして、Chrome ウィンドウをすべて閉じてから、Chrome を再度開きます。

Firefox:
1. ブラウザーの上部ナビゲーションメニューから [履歴] > [最近の履歴を消去] を選択します。
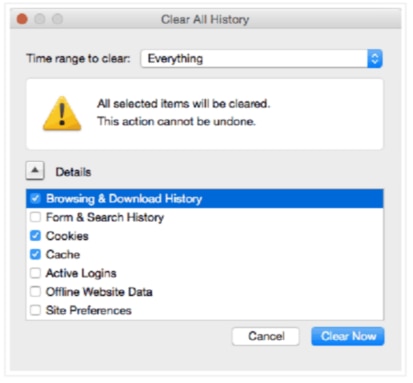
2. [消去する履歴の期間:] メニューから、クリアする期間を選択するか、またはすべてをクリアする場合は [すべての履歴] を選択します。
3. [消去する項目] パネルを開き、次の項目を選択します。
- 表示したページとダウンロードの履歴
- Cookie
- キャッシュ
4. [今すぐ消去] をクリックして、すべての Firefox ウィンドウを閉じてから、 Firefox を再度開きます。

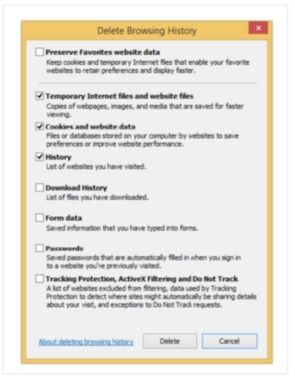
Internet Explorer:
1. [ツール] > [閲覧の履歴の削除](古いバージョン)またはブラウザーの上部ナビゲーションメニューまたは設定メニューから [セーフティ] > [閲覧の履歴の削除](新しいバージョン)を選択してください。
2. [お気に入りウェブサイトのデータを保持する] を選択解除します。
3. 次のいずれかを選択してください。
- インターネット一時ファイル
- Cookie
- 履歴
4. [削除] をクリックして、すべての IE ウィンドウを閉じてから、IE を再度開いてください。
Optimizely では IE8 以上のみがサポートされていることに注意してください。

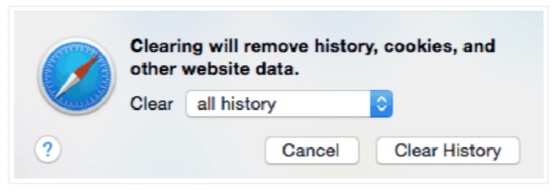
デスクトップ版 Safari:
1. ブラウザーの上部ナビゲーションメニューから、[Safari] > [Delete Private Data]を選択します。
2. [Clear] メニューから該当する時間範囲を選択するか、またはすべての履歴をクリアする場合は [all history] を選択してください。
3. [Clear History] をクリックし、Safari ウィンドウをすべて閉じてから、Safari を再度開いてください。

iOS 版 Safari:
1. 設定アプリを開いてください。
2. [Safari] をタップします。
3. [履歴と Web サイトデータを消去] をクリックし、Safari ウィンドウをすべて閉じてから、Safari を再度開きます。
Android:
1. [設定]メニューの [アプリ] または [アプリマネージャー] をタップします。
2. [すべて] タブを選択します。
3. ご使用のウェブブラウザーを見つけてタップします。
4. [データをクリア] をタップし、[キャッシュをクリア] をタップし、すべてのブラウザーウィンドウを閉じてから、ブラウザーを再度開きます。
Android はさまざまなデバイスとブラウザーに対応しているため、お客様によっては手順が異なることがあります。
エディターでの複数コンテンツのロード
Optimizely エディターでページをロードするときに、「互換モードを使用してサイトをロードしました。ページを編集できますが、サイトの一部の機能が欠落することがあります。」という警告が表示されることがあります。
このメッセージが表示される場合は、サイトのコンテンツのロードまたは編集に影響することがあります。この問題を修正するには、互換モードと複数コンテンツに関する記事を参照してください。
ログインを必要とするページまたはイントラネットページのロード
サイトで特定のページをログイン前にはアクセス制限するか、またはアクセスするためにセッション固有の情報を必要とする場合、これらのページはエディターに即時にロードされません。一般的な例を次に示します。
- ロードするためにセッション固有の情報を必要とするページ(ショッピングカートなど)
- アクセスが制限されているか、ログインした訪問者に対してだけ表示されるページ
- ファイアウォールで保護されているステージングサイト
- イントラネットページ
インラインフレーム(IFRAME)を使用するページのロード
他のページのコンテンツをサイトにロードする iFrame を使用するサイトでは、バリエーションで iFrame の内容を編集することはできません。