テスト Cookie の設定: 実験のライブプレビュー
ヒント:
テスト Cookie の設定は、起動前チェックリストの一部として利用する方法の 1つです。
テスト COOKIE の設定
このテスト Cookie を設定するには、ブラウザーにブックマークを追加し、このブックマークの URL を以下の JavaScript のコードで置き換えます。
使用したいブラウザーそれぞれで以下のステップに従い、これを設定します。
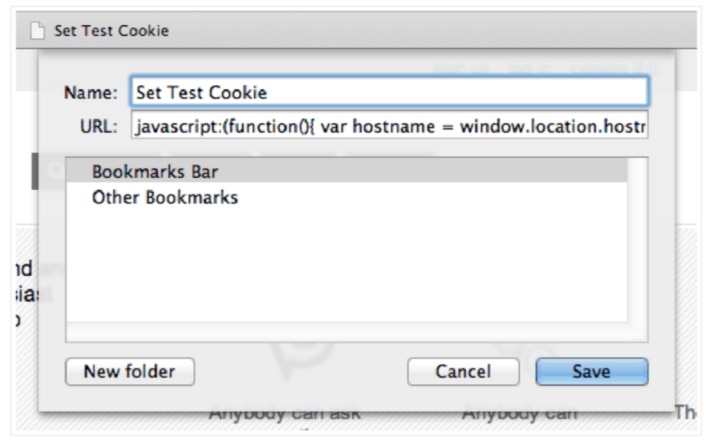
1. ブラウザーを開き、いずれかのページでブックマークを作成します。
2. このブックマークを編集し、以下の 2 つのプロパティーを変更します。
a. Name:テスト Cookie の設定
b. URL:以下の JavaScript を入力します
javascript:(function(){ var hostname = window.location.hostname; var par ts = hostname.split("."); var publicSuffix = hostname; var last = parts[ parts.length - 1]; var expireDate = new Date(); expireDate.setDate(expir eDate.getDate() + 7); var TOP_LEVEL_DOMAINS = ["com", "local", "net", "o rg", "xxx", "edu", "es", "gov", "biz", "info", "fr", "gr", "nl", "ca", " de", "kr", "it", "me", "ly", "tv", "mx", "cn", "jp", "il", "in", "iq"]; var SPECIAL_DOMAINS = ["jp", "uk", "au"]; if(parts.length > 2 && SPECIAL _DOMAINS.indexOf(last) != -1){ publicSuffix = parts[parts.length - 3] + "."+ parts[parts.length - 2] + "."+ last} else if(parts.length > 1 && TO P_LEVEL_DOMAINS.indexOf(last) != -1) {publicSuffix = parts[parts.length - 2] + "."+ last} document.cookie = "optly_"+publicSuffix.split(".")[0]+ "_test=true; domain=."+publicSuffix+"; path=/; expires="+expireDate.toGM TString()+";"; })();
3. テスト Cookie を設定する、サイト上のいずれかのページに移動します。
4. ブックマークをクリックします。
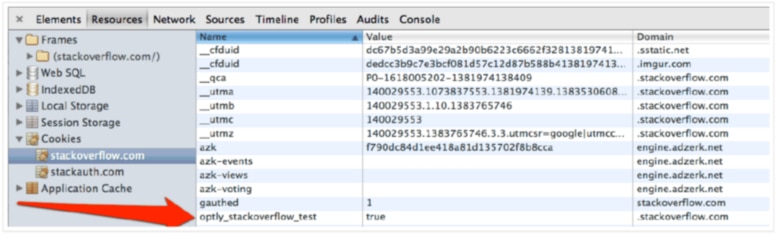
5. これで閲覧しているドメインに Cookie が設定されました。作成された Cookieは、「optly_YOURDOMAINNAME_test=true」のような形式になります。

この COOKIE を使用して実験のターゲット設定をする
マシン上で Cookie の設定ができたので、実験のターゲット設定をし、この Cookie が設定されている訪問者だけが実験に入れるようにします。Optimizely エディターで、[ 訪問者グループ ] アイコンをクリックします。
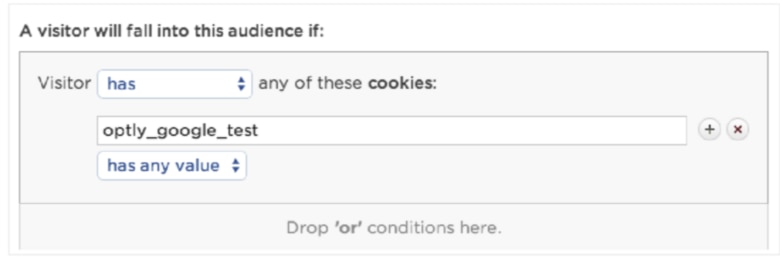
条件セクションで、Cookie を [訪問者グループ条件] セクションにドラッグし、続けてテスト Cookie の名前をテキストボックスに入力します(つまり、 「optly_YOURDOMAINNAME_test」)。ドロップダウンメニューから [いずれかの値を含む] を選択し、Optimizely にこの Cookie があるかどうかをチェックさせます。

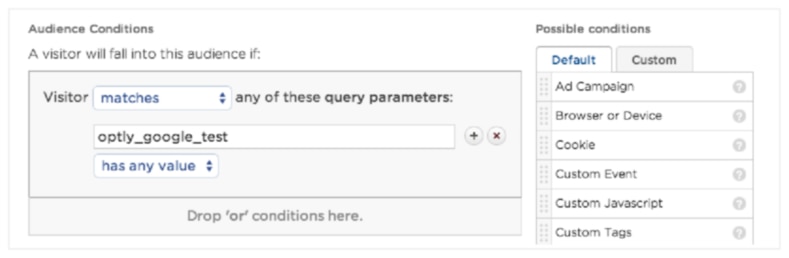
Cookie によるターゲット設定が含まれないプランの場合、クエリーパラメーターを代わりに使用することができます。この方法はモバイル機器で実験の QA を実施する際にも使えます。
ページをライブで見る場合、選択したクエリーパラメーターを追加する必要があります。たとえば、以下のクエリーパラメーターを使用する場合、Google のホームページでは https://www.google.com?optly_google_test のようになります。

Cookie の代わりにクエリーパラメーターを使用する場合、他のページを閲覧する際にはクエリーパラメーターをもう一度追加する必要があることに注意してください。
完了したら、[適用] をクリックし、実験を保存します。
実験の実行
テスト Cookie を設定したので、実験を開始し試してみることができます。実行中も、実験に設定した他のターゲット条件を満たす必要がありますが、ひとたびバリエーションに振り分けられてしまえば、サイト内のあちこちをクリックしてもそのバリエーションにとどまることができます。実験はすでに実行されているので、開始する目標をテストすることができます。
他の訪問者に対しても実験をライブで実行する準備ができたなら、ターゲット設定に戻り、Cookie の制約の隣の赤い [x] をクリックして、その制約を削除します([適用]をクリックし、実験を保存することも忘れないでください)。

