Optimizely スニペットの実装
これ以降、今後の実験のスニペットを更新する必要はありません。Optimizely エディターで作成するテストを実行するために、スニペットは自動的に更新されます。自分で変更する必要はありません。
目次
1.スニペットを追加する場所の決定2.スニペットを見つける
3.サイトの タグへのスニペットの追加
4.ページにスニペットが実装されているかどうかの確認
5.タグマネージャーによるスニペットの追加または CMS/サイト構築プラットフォームへの追加
6.要約:スニペットの前後に配置されるもの
スニペットを追加する場所の決定
テストを開始するには、次を実行するすべてのページに Optimizely スニペットを追加する必要があります。
- 実験の実行
- クリック、ページビュー、収益などの実験目標の追跡
ページにスニペットを追加すると、再度更新する必要はありません。Optimizely スニペットをサイトのすべてのページに追加することをお勧めします。
注:
Optimizely で複数のプロジェクトを使用している場合(複数のドメインまたはサブドメインに異なるプロジェクトがある、または本番環境と開発環境が別れているためこれを実行する可能性がある場合)は、各プロジェクトにその独自のスニペットがあります。そのプロジェクトに対応するページに各スニペットが実装されていることを確認してください。
スニペットを見つける
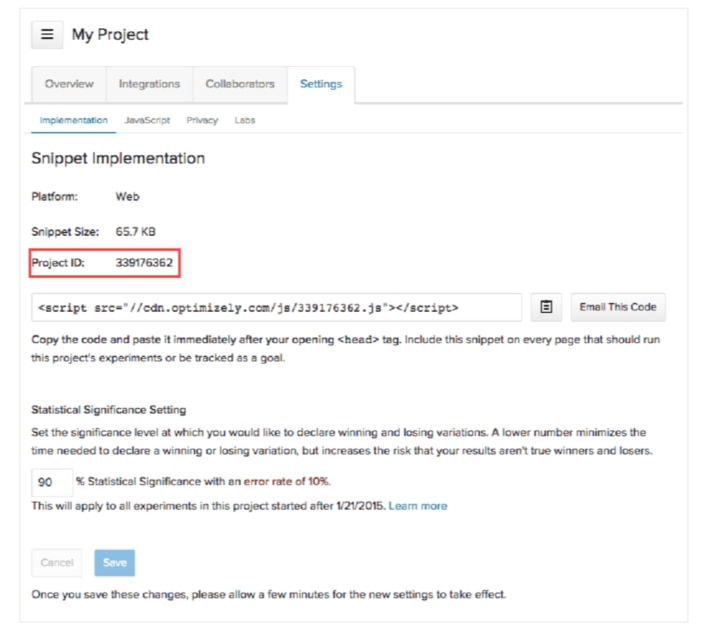
選択したページで Optimizely の実装を開始するには、ホームページに移動して [設定]タブをクリックします。プロジェクト ID の下のボックスにスニペットが表示されます。表示されたコード行を表示されたとおりにコピーします。URL に http/https を追加したり、変更を加えたりしないでください。
![[設定]タブをクリック](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-04-31-35-16-PM.png)
ヒント:
プロジェクト ID を検索する必要がある場合、スニペットの URL 内の「.js」の 直前の数字が ID です。そのため、上の画像では、プロジェクト ID は2095183459 になります。
重要:
Optimizely の各プロジェクトにはその独自のスニペットがあるため、異なる環境またはドメインの複数のプロジェクトがある場合は、サイトごとに適切なスニペットを使用してください。スニペットに一意のプロジェクト ID がある場合でも、同時に 2 つ以上のスニペットをページに含めないでください。
サイトの <HEAD> タグへのスニペットの追加
パフォーマンスを最適化するために、Optimizely スニペットは HTML の <head> タグにインストールする必要があります。Optimizely スニペットは可能な限りヘッドタグ内の上部にインストールすることをお勧めします(一般的に、<html> タグ、charset宣言、および可能な限りその他のメタタグの後)。同様に、分析プラットフォームまたはヒートマッププラットフォームのコードの前に Optimizely スニペットを追加します。
次に、Optimizely スニペットがページでどのように表示されるかを示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta content="text/html; charset=utf-8">
<script src="//cdn.optimizely.com/js/12345678.js"></script>
</head>
<body> head タグの上部にあるのはなぜですか。Optimizely は、ページがロードされると、ページに変更を加えます。
スニペットが head タグの上部に追加された場合は、ページがロードされると、Optimizely はそのページに変更を加えます。スニペットが <head> タグの上部以外に追加された場合でも、技術的には機能します。ただし、Optimizely スニペットがロードする前に訪問者が閲覧する多くのコンテンツがすでにページにロードされている場合は、Optimizely によってバリエーションに変換される前にページの元のバージョンがロードされる可能性があります。これは「ページフラッシング」と呼ばれます。ほとんどの場合、コードの実行が速いためこれが表示されることはありませんが、問題の発生を回避するために、可能な限り実行パスの最初の位置にスニペットを追加することをお勧めします。
重要:
スニペットを変更しないでください。リンクの http: の部分がないことにお気づきかもしれません。これは意図的なものです。リンクからスキーム(http:)を除外することにより、http: および https: のウェブサイトの両方でスクリプトの実行が可能となり、ブラウザーで訪問者にエラーが発生することがなくなります。
最後に、スニペットが正しく実装されているかどうかを [診断レポート] を実行して確認してください(エディターの [オプション] メニューから [診断レポート]に移動します)。機能している場合は問題ありません。関連ページにスニペットを実装すると、Optimizely エディターの右上隅にある [実験の開始] ボタンをクリックして実験を開始し、[実験の一時停止] ボタンをクリックして実験を一時停止することができます。
ページにスニペットが実装されているかどうかの確認
Optimizely スニペットがページに正しく実装されたかどうかは、JavaScript コンソールに「optimizely」を入力すると再確認できます。この例では Google Chrome を使用
します。トラブルシューティングおよび QA には Google Chrome の使用をお勧めします。
1. ページの要素を右クリックし、メニューから [Inspect Element] を選択します。
![ページの要素を右クリックし、メニューから [Inspect Element] を選択](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-04-31-36-62-PM.png)
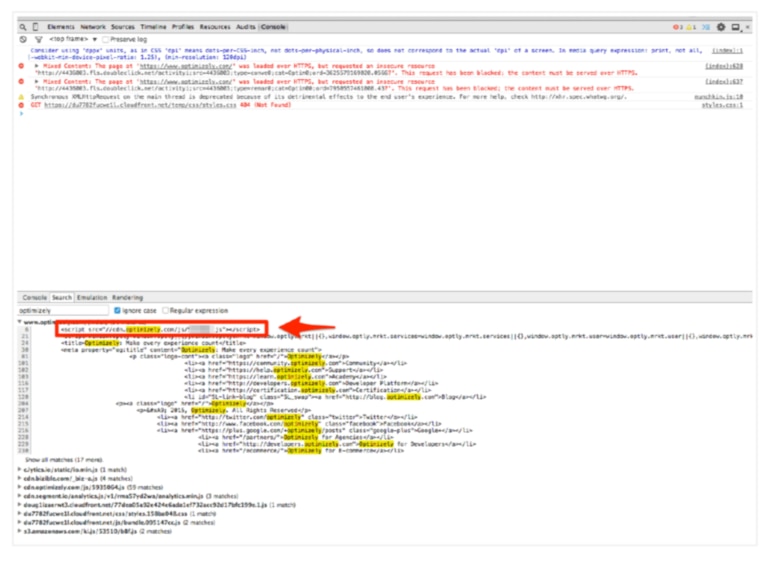
2. [Console] をクリックし、[Search] に「Optimizely」と入力します。
![[Console] をクリックし、[Search] に「Optimizely」と入力](https://optimizely.gaprise.jp/hubfs/Imported_Blog_Media/original-Feb-22-2022-04-31-36-20-PM.png)
3. スニペットが実装されている場合は、次の形式(<script src="//cdn.optimizely.com/js/12345678.js"></script>)でスニペットが表示されます。

4. ページのスニペットの ID が実験の保存先プロジェクトのプロジェクト ID と一致していることを確認します。つまり、スニペットが <scriptsrc="//cdn.optimizely.com/js/12345678.js"> の場合は、プロジェクト ID が12345678 である必要があります。
プロジェクト ID を確認するには、Optimizely ホームページに移動し、実験が含まれているプロジェクトを選択し、[設定] > [実装] に移動します。

注:
サイトでは ":active"セレクターを使用しないことをお勧めします。使用すると、タブレットとモバイルデバイスでパフォーマンスが低下する可能性があります。これは、CSS が Optimizely のスニペットで目標の追跡に使用されるタッチイベントリスナーを持つ要素と競合するためです。":active"疑似セレクターは、実際にはパフォーマンスが低いことで知られている古い CSS フレームワークの一部です。この同じ疑似セレクターは、パフォーマンスが低いため新しいバージョンの jQuery UI(最新は1.9.0)で削除されました。
タグマネージャーによるスニペットの追加または CMS/サイト構築プラットフォームへの追加
理想的には、タグマネージャーの外側で Optimizely をロードします。ただし、すでに Google タグマネージャーや Tealium などのタグマネージャーを使用している場合は、それを引き続き使用して、サイトにスニペットを追加できます。
要約:スニペットの前後に配置されるもの
この記事で説明してきたとおり、Optimizely にはかなりの柔軟性があります。そこで、Optimizely スニペットの前後に配置できるものについて簡単にまとめてみましょう。
次のものは、スニペットの前に配置します。
- 文字宣言、および <meta charset='utf-8'> などのその他のメタタグ
- 独自のバージョンを使用して Optimizely のバージョンを使用しない場合はjQuery
- Optimizely でカスタムタグなどの実験のターゲット設定に使用する必要がある情報
次のものは、スニペットの後に配置します。
- ページ上の他のすべての要素
- 分析またはヒートマップコード
- タグマネージャーにおけるその他のコンテンツ

