OptimizelyX スニペット実装
これ以降、今後の実験のスニペットを更新する必要はありません。Optimizely エディターで作成するテストを実行するために、スニペットは自動的に更新されます。自分で変更する必要はありません。
もし、シングルページアプリケーション(SPA)でサイトが実装されている場合、スニペットコードの動作に違いがございます。詳細は担当AMまでお問合せくださいませ。
目次
1.スニペットを追加する場所の決定2.スニペットを見つける
3.Optimizelyで実験を行うオリジンの特定
4.スニペットをサイトのタグに埋め込む
5.ページにスニペットが実装されているかどうかの確認
スニペットを追加する場所の決定
テストを開始するには、次を実行するすべてのページに Optimizely スニペットを追加する必要があります。
- 実験の実行
- クリック、ページビュー、収益などの実験目標の追跡
ページにスニペットを追加すると、再度更新する必要はありません。Optimizely スニペットをサイトのすべてのページに追加することをお勧めします。
注:
Optimizely で複数のプロジェクトを使用している場合(複数のドメインまたはサブドメインに異なるプロジェクトがある、または本番環境と開発環境が別れているためこれを実行する可能性がある場合)は、各プロジェクトにその独自のスニペットがあります。そのプロジェクトに対応するページに各スニペットが実装されていることを確認してください。
スニペットを見つける
次に、サイトに実装するスニペットを見つけます。

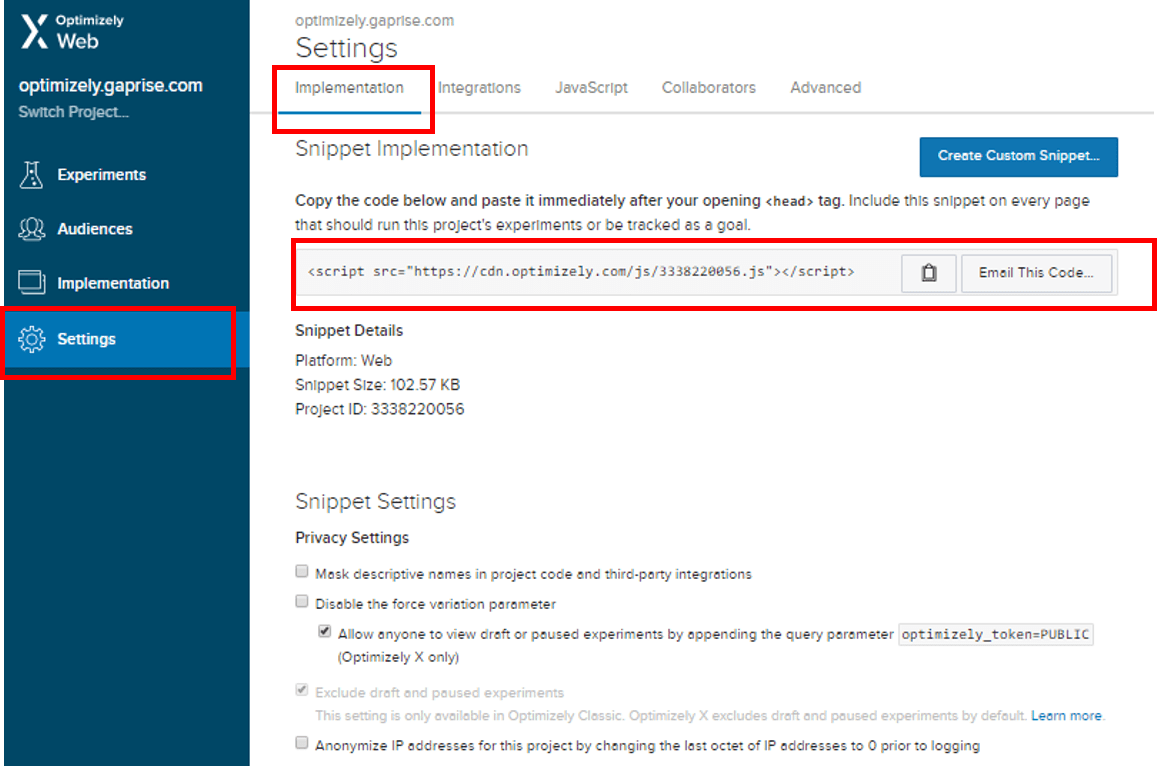
- [Settings] > [Implementation]タブに遷移します。
- スニペットコードをコピーします。こちらは、一切編集しないでください。(http/httpsなどを追記する必要はありません)
- 下部にあるOptimizely設定を"Enabled"に変更し、[Save]をクリックします。
※Optimizely Classicも使用されている方は、同ページで設定できるSnippet Configrationで"Use both Optimizely X and Optimizely Classic"を選択してください。
XとClassicがまとまった場合、スニペットは最大50kbと大きいです。OptimizelyXのみでテストができるようになりましたら、"Use only Optimizely X"に切り替えて、速度とパフォーマンスを改善して下さい。
それぞれのプロジェクト毎にスニペットコードを保持しています(カスタムスニペット設定をしない限り)。そのため、もし複数のプロジェクトを保持している場合は、正しいスニペットがそれぞれのサイトに埋め込まれているか確認をして下さい。また、1つのページに対して複数のプロジェクトのスニペットコードを埋め込むことは、絶対にやめてください。
Optimizelyで実験を行うオリジンの特定
次にOptimizelyで実験を行うオリジンの特定を行います。
オリジンとは、特定のサイトのホスト名、プロトコル、ポートの組み合わせです。イベントの追跡をどこまでするのかをOptimizelyで設定します。複数のオリジンを跨いだ実験を行いたい場合は、クロスオリジンターゲティングを有効にする必要があります。
スニペットをサイトの<head>タグに埋め込む
最適なパフォーマンスを担保するためには、Optimizelyのスニペットコードは<head>タグに埋め込まれる必要があります。そして、可能な限り高い位置にOptimizelyのスニペットコードを埋め込んでいただくことを推奨しております。一般的にあなたの<html>タグが、文字コード宣言部、その他metaタグ以下に配置してください。また、アナリティクスツールやヒートマップツールのコードよりも上にタグを配置してください。
以下のタグ以降に、スニペットコードを埋め込んでください。
- 文字コード宣言部、又はその他meta情報タグ
- jQueryタグ(独自のjQueryのVersionのご利用になっており、OptimizelyのjQuery設定をしていない場合)
以下のタグ以前に、スニペットコードを埋め込んでください。
- そのページ全ての要素
- アナリティクスツール及びヒートマップツールコード
- タグマネで配信されるその他コンテンツ
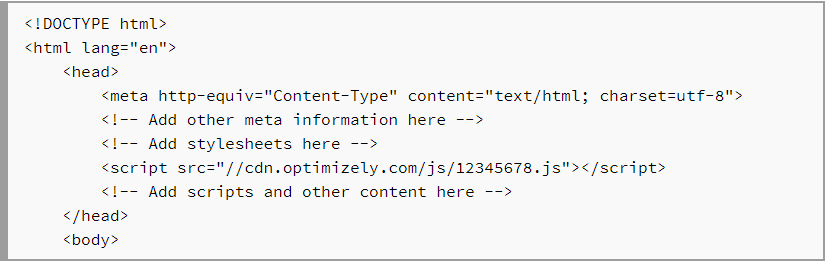
以下を参考に、Optimizelyのスニペットを埋め込んでください

ページにスニペットが実装されているかどうかの確認
Optimizely スニペットがページに正しく実装されたかどうかは、JavaScript コンソールに「optimizely」を入力すると再確認できます。この例では Google Chrome を使用
します。トラブルシューティングおよび QA には Google Chrome の使用をお勧めします。
- 該当のページをブラウザで表示し、右クリック>検証をクリック(Ctrl + Shift + i)
- Elementタブをクリックし、"<script src="//cdn.optimizely.com/js/12345678.js"></script>"を検索して、埋め込まれているか確認。
- スニペットコード内のExperimentIDが、プロジェクトのIDを一致していることを確認します。プロジェクトコードは、Optimizely管理画面 > [Settings]に遷移し、確認できます。

