CVR1.12倍、収益17%増加

経験を積んだコンバージョン最適化のコンサルタントにとって、出来の悪いウェブデザインを見て、どんな変更をすればコンバージョン率が上がるかを考えるのは難しくありません。
しかし、元のデザインが美しく、すでにベストプラクティスにかなっている場合、専門家の直感も仮説でしかありません。テストが重要です。
SmartWool が自社のサイトのさまざまなページを注意深く体系的にデザイン変更しようと考えて Blue Acorn に相談したとき、まさにそのような状況でした。
現状のままでも、サイトはすでに美しいものでしたが、十分ではありませんでした。
その商品を身に着けたことがある方であれば、この 企業がデザインと機能の両方の価値を認めていることをご存じでしょう。
SmartWool のチームは、 さまざまなページ レイアウトをテストして、どれが最も訪問者を惹きつけるかを判断するという考えに対して非常にオープンです。
最初に私たちがテストしたのは、カテゴリーページです。そのページはコンバージョンファネル内で重要な位置にあり、多くのトラフィックがあります。これは、 テストからすぐに結果が得られることを意味します。
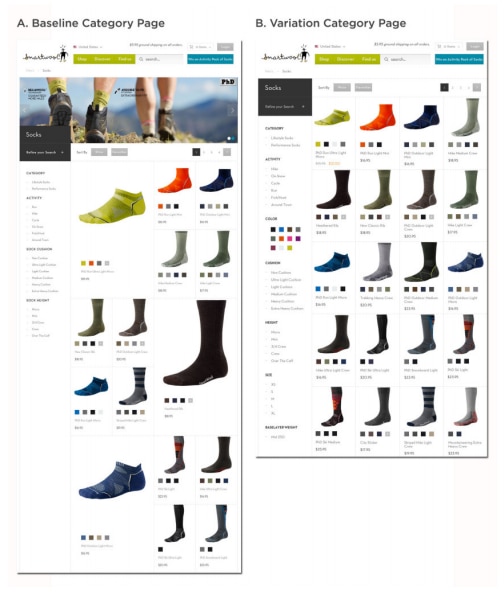
SmartWool のチームとコラボレーションし、素晴らしい新デザインを思いつきました。ユニーク で、美しさも兼ね備えていました。新しいデザインは、商品画像をさまざまなサイズで表示するというものです。
同じサイズの画像の配列に、異なるサイズの画像が割り込むデザインで、私たちは皆このデザインを気に入りました。
素晴らしい見た目だと思ってはいましたが、どちらの会社も、 より独自性は低く、繰り返しの属性を使用した e コマースのベストプラクティスに合致したバリエーションと 比較して、新しいカテゴリーページをテストしてみたいと思いました。
繰り返しの画像属性を使った場合は、多くの商品をざっと見る際に見やすくなります。

元のエクスペリエンスではタイル状の UI (左) で商品を表示していましたが、バリエーションでは従来型 のグリッド状のレイアウト (右) をテストしました。
このテストの目標は、訪問者あたりの平均収益を増やすことにありました。
カテゴリーページのレイアウトを変更し、すべての商品画像を繰り返し同じサイズで表示することで、訪問者あたりの平均収益が増えるという仮説をたてました。
結果は非常に驚くべきものでした。
見た目は普通でしたが、95% の統計的有意性を持つ 25,000 人 の訪問者をテストしたところ、バリエーションのカテゴリーページ (B) では訪問者あたりの平均収益 が 17.1% 向上しました。
このことは何を意味しているでしょうか?商品画像を大きくすることで商品のクリック数は増えるかもしれませんが、必ずしも購入につながるわけではありません。
多くの訪問者が購入するつもりのない商品のページにアクセスするだけで終わってしまう可能性があるということです。
A の方が高いパフォーマンスを示す可能性は常にありました。だからこそ、テストが必要なの です。